2018年4月3日
デザイン
【初心者のための】粗い写真をサイト上で綺麗に見せる方法



はじめに
構図も被写体もすごく素敵なのに、画像が粗い、もしくは写真が少しぶれているということよくありますよね。
デザイナーとしては、本当に悩ましいこの状況。本当であれば、デザイナーとしては写真のクオリティは譲りたくないですよね。もう一度カメラマンにお願いして、同じ構図で撮ってもらうか、自分できちんと品質の高い写真を撮りにいきたいところ。
でも、そうはいかない時もあります。
そこで、今回は解像度の低い写真や、粗い画像をWebサイト上で綺麗に使う方法をご紹介します!

ここで1つ注意事項ですが、本記事では、粗い画像をPhotoshopのアンシャープマスクなどで加工して綺麗にする、という内容のものではありません。画像を粗いまま使用し、どこまで綺麗にサイトの中に組み込めるかという内容についてご紹介します。
粗い画像をPhotoshopで加工して綺麗にしたい方は、以下を参考にしてください。
画像のノイズを減少させる方法 (Photoshop CC)
いろんな方法のご紹介
今回のサンプル
それでは、早速粗い写真をサイト上で綺麗に見せる方法をご紹介していきます。
まず、今回サンプルとして使用する画像はこちらです。

素敵なオフィスの画像です。
このままだと綺麗なので、少し粗くすると、こんな感じになります。

うーん、元は綺麗なのに、このままじゃ使えない、と悶々とします。
もちろん、こういう場合、画像を元のサイズまで縮小して、使うという選択肢もありますが、今回はそれは当たり前なので、除外します。
小さいサイズでもOK!という方は、やはり元のサイズの画像を使うのがベストなので、そうしてください。
左: before 右: after

方法1: 写真をぼかす
写真が粗い時点で、その写真をそのままサイトで使うというのは絶対に諦めた方が良いです。
どんなに構図が綺麗でも、色どりが鮮やかでも写真が粗いとサイト全体のイメージを下げます。
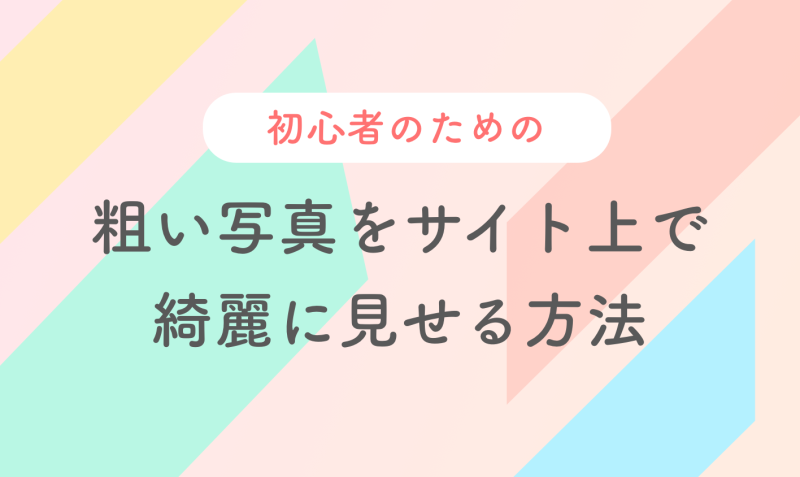
そこで、粗いのであれば逆に粗さがわからないようにぼかして使うのが良いでしょう。

今回の場合は、画像をぼかし、上に半透明のグレーをかぶせ、そこに文字を載せました。
写真ははっきりとは見えないものの、文字を際立たせるために、ぼかしてあるように見えますし、オフィスの雰囲気も結構伝わるので、良い感じに使えています。
POINT!!
デザインTIPS: このように、「OFFICE」というメインの文字と「私たちのオフィス」というサブの文字がある場合、サブの文字の透明度を少し下げると、統一感がありつつ、サブの文字がうまくメインの文字を引き立ててくれます。
方法2: 写真にオーバーレイを加える
たまにスライドショーなどで、テレビのブラウン管のエフェクトのようなものがついていたりしますね。
参考: VEGAS BACKGROUND SLIDESHOW
これは、実は画像が粗いのを目立たなくする、という効果があります。
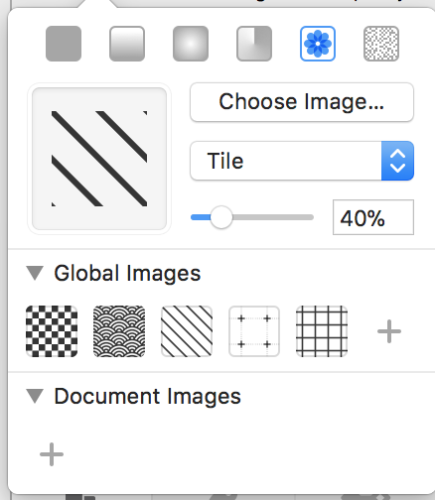
特にスライドショーなどはサイトのファーストビューなどに全画面で表示する場合があります。この時、どのサイズのモニターでサイトが閲覧されるかわからないため、とても大きなサイズのモニターで見るユーザーには画像が粗く見えてしまう可能性があります。その対策として、ドットやスラッシュのパターンの並べることがあります。
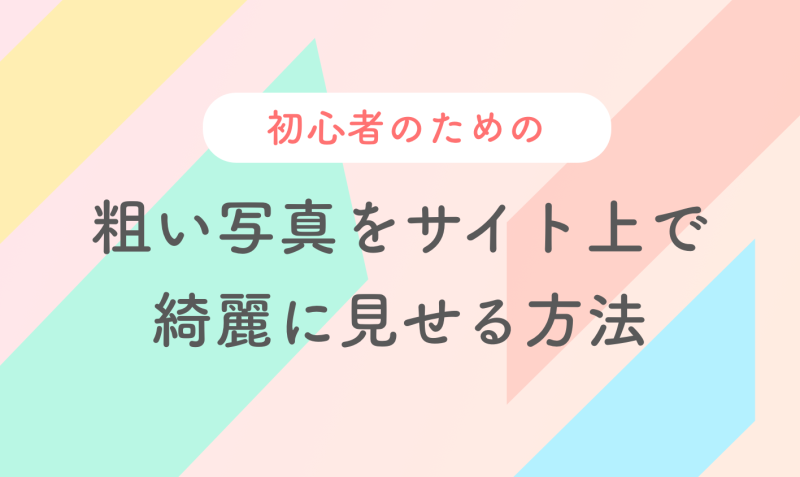
今回のサンプルに当てはめると、このような感じになります。

こちらはスラッシュのパターンを使用しています。
元からSketchに入っているパターンです。

他にも、スクエアだとこんな感じ。

チェックだとこんな感じ。

少しづつ雰囲気が違うので、皆さんのイメージにあったものを使用されと良いでしょう。
方法3: グレーアウト + ノイズを加える
最後の方法は、画像を白黒にし、ノイズを加えるという方法です。

まず、白黒にすることで、少し画像の粗さを隠すことができます。
少し粗いかな?という写真であれば白黒にするだけでごまかせるかもしれないです。
(この際に、明るさや、コントラストなども微妙に調整すると少しシャープに見えたります)
今回に関しては、これだけだと粗さが残るので、さらにノイズを追加し、画像のスタイル自体を変えてみました。
また、バラバラのところから画像を持ってきて、画像に統一感がないときにも、全て白黒にするだけで統一感が出てきたりするので、ぜひいろんなところで活用して見てください。
以上で、粗い写真をサイト上で綺麗に見せる方法をご紹介します。
Let’s Enhance
実は最近では、AI(人工知能)を使い、画像の解像度をあげる無料のサービスが出てきました。
どうしても画像の画質をあげたいけどPhotoshopで加工するのが面倒な方、Photoshopで加工したけど、もうちょっと質をあげたいという方、に関しては試して見る価値はあると思います。
AI(人工知能)を使い、画像の解像度をあげるサービス、いくつかありますが、中でも話題になっているのが、Let’s Enhanceというサイトです。

サイトを見ても、確かにBefore Afterでだいぶ画像が綺麗になっているのがわかります。

今回は、実際にサンプルで使った画像がどれくらい綺麗になるのか試して見たいと思います。
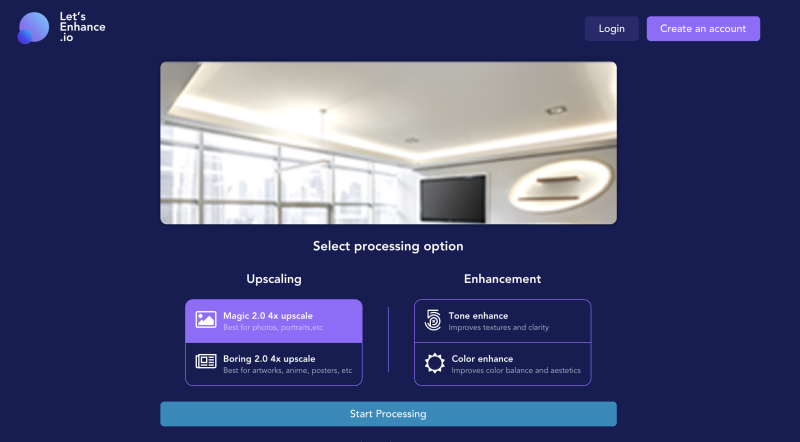
画像をアップロードすると、4つのオプションが出てきます。

- Upscaling: Magic (写真や人物などに最適)
- Upscaling: Boring (アート作品、アニメ、ポスターに最適)
- Enhancement: Tone enhance (テクスチャーなどを改善する)
- Enhancement: Color enhance (カラーバランスを改善する)
今回はupscaling: Magicのオプションで試してみて、仕上がりがこのようになりました。

左: before 右: after

正直、この写真に関してはあまり変わりませんでした。
オプションの設定などもTone enhanceの方がこの写真に関しては、効果があったのかもしれません。
5回までは無料で試せるので、ご興味がある方はぜひ!
まとめ
以上、今日は初心者のための粗い写真をサイト上で綺麗に見せる方法をご紹介しました!
デザイナーとして、粗い写真をなんとか加工して使うか、別の画像を使うか、工数をとってでも写真を撮り直すか、悩みどころだと思いますが、今回ご紹介した方法もぜひ試してみてください。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
1
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















