2018年4月10日
プログラミング
技術・ツールコミュニティサービスのSpectrumがOSSに!【今日のGitHubトレンド】



目次
はじめに
GitHubはご存知の通り、世界最大のソースコードの共有サービスです。
ユーザー数はなんと3,821万人を超えています。
※2018年4月時点
このようにAPIからユーザー数も調べることができます。https://api.github.com/users?since=38210000
GitHubの流行はいわばテクノロジーの流行とも言えます。
このシリーズでは、GitHubで人気のリポジトリをご紹介していきます。
今回ご紹介するリポジトリはSpectrumです。
後ほどご紹介しますが、Spectrumは技術やデザイン、ツールなどのコミュニティサービスで、チャットでディスカッションの場となっているサービスです。
2018年4月3日にオープンソース化され、話題となりました。
詳細は公式のこちらの記事もご覧ください。
🎉🎉 Announcement: Spectrum goes Open Source! 🎉🎉
Spectrumとは
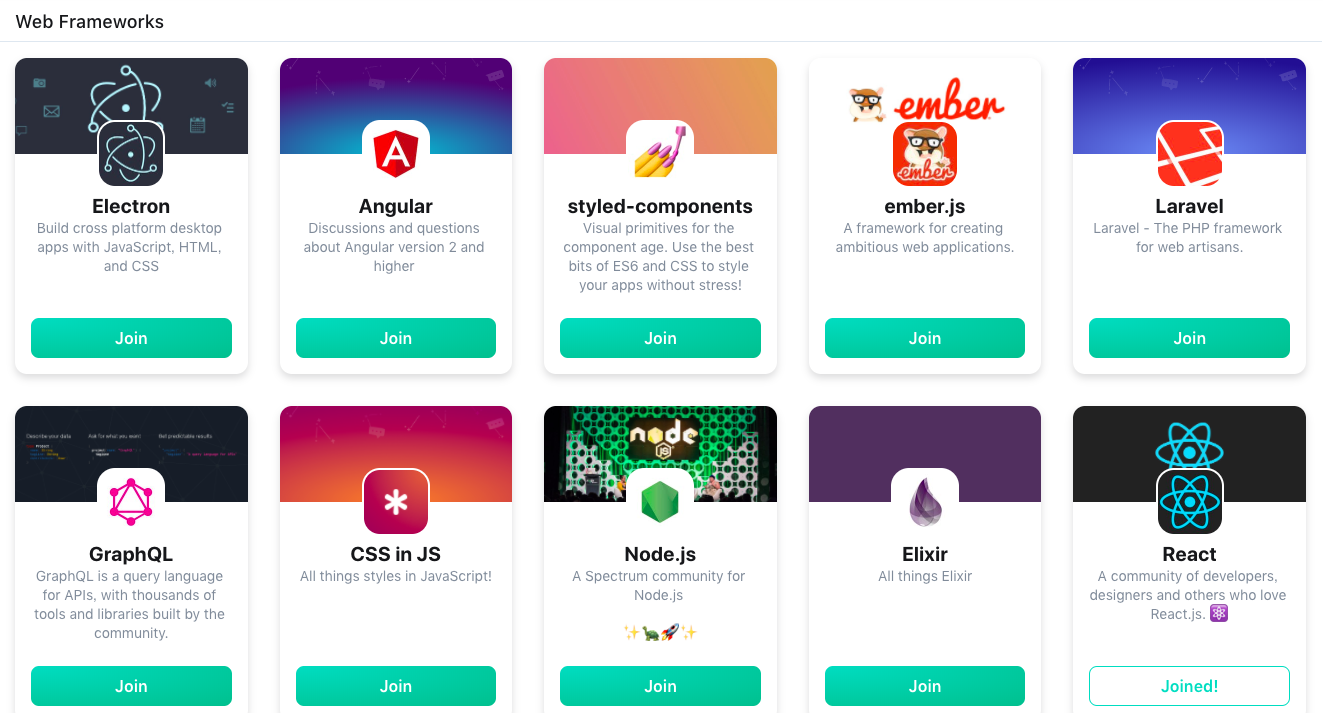
Spectrumは技術やツールなどのコミュニティサービスです。
このように様々なツールや技術などのコミュニティがあり、検索し加入することができます。

例えばReactのコミュニティはここです。
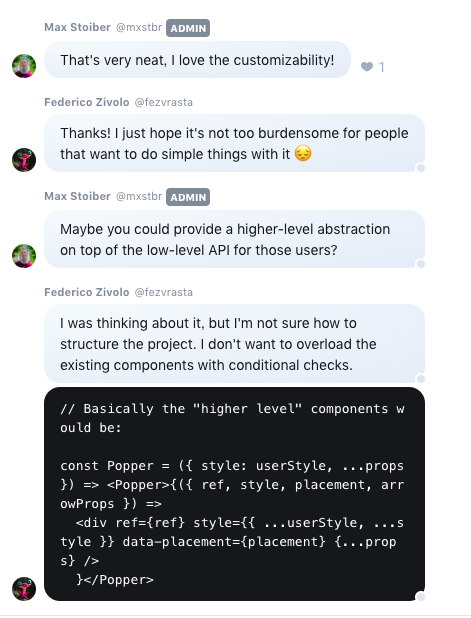
個々のテーマのスレッドがあり、中ではチャット形式でディスカッションされています

こういった技術的な議論の場としては、redditやHacker Newsがありますが、Spectrumは今時のUIで見やすく、また技術やツールなどに特化しており見やすいのが特徴です。
環境構築
では、環境構築していきましょう。
Spectrumはこのような構成になっています。
spectrum/
├── api # API server
├── athena # Worker server (notifications and general processing)
├── chronos # Worker server (cron jobs)
├── docs
├── email-templates
├── hermes # Worker server (email sending)
├── hyperion # Server rendering server
├── mercury # Worker server (reputation)
├── mobile # Mobile apps
├── pluto # Worker server (payments; syncing with Stripe)
├── public # Public files used on the frontend
├── shared # Shared JavaScript code
├── src # Frontend SPA
└── vulcan # Worker server (search indexing; syncing with Algolia)
また使われている技術はこちらです。
RethinkDB: データストレージ
Redis: バックグラウンドJob及びキャッシュ
GraphQL: API
Flowtype: JavaScriptの片付け
PassportJS: Node.jsによる認証
React: フロントエンド及びモバイルアプリ
Expo: モバイルアプリのビルド
DraftJS: WYSIWYGエディタ
Spectrumはmonorepoで管理しています。monorepoは複数にわたる npm package を 1つのリポジトリで管理するやり方です。
サーバサイドではNode.js、フロントエンドではReact、モバイルアプリはReact Nativeが使われており、Full-stack JavaScript と謳っています。
リポジトリをクローンする
git clone git@github.com:withspectrum/spectrum.git
セットアップファイルをインストールする
node shared/install-dependencies.js
rethinkdbをインストールする
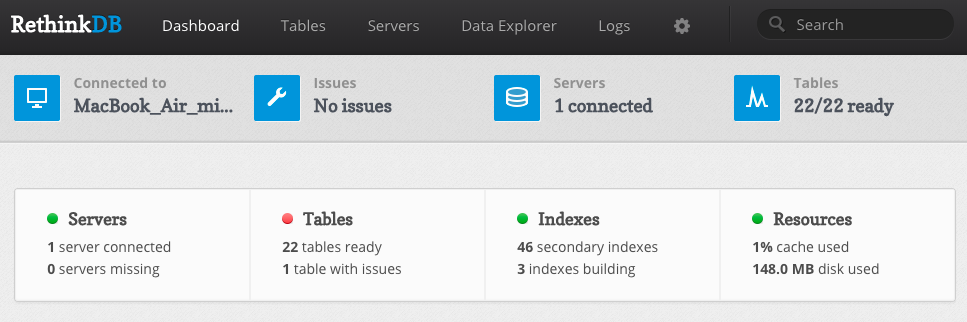
rethinkdbはNoSQLのデータベースです。
運営元会社が倒産し、オープンソース化されたという経緯がありますが、JSON形式でレスポンスを返してくれる手軽さもあり、またWeb上のコンソールも使いやすいです。
Mac OSの場合、brewでインストールします。
brew update && brew install rethinkdb
データベースをmigrateする
まずrethinkdbを立ち上げます。
rethinkdb
localhost:8080 にアクセスすると、このようにrethinkdbのコンソールが表示されます。

そして別タブを開き、migrationやseedデータ投入を行います。
yarn run db:migrate
yarn run db:seed
サーバの起動
APIサーバはこちらで起動します。
yarn run dev:api
フロントのUIはこちらで起動します。
yarn run dev:web
localhost:3000 にアクセスすると、無事Spectrumが立ち上がりました。
まとめ
以上がSpectrumのご紹介です。
Spectrumはコミュニティとしても勢いがあります。またコードとしてもほぼJavaScriptで構築されている、モダンな作りになっています。
ぜひSpectrumで好きなツールのコミュニティに参加してみたり、コードを見てcontributeにチャレンジしてみてください。
JavaScriptのお仕事に関するご相談
Bageleeの運営会社、palanではJavaScriptに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年7月6日
【js】jQueryでできるハンバーガーメニューの作成

2018年6月18日
プログレスバーを簡単に実装できるprogressbar.js

2018年5月8日
画像に簡単にアニメーションをつけるcurtain.js

2018年2月14日
【js】jQueryでできるアコーディオンメニューの作成

2017年9月4日
【JS】スクロールした時にCSSanimationを発動させる「scrollMonitor」
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!