2018年5月11日
デザイン
【Sketch】Sketch50アップデートの変更点まとめ



目次
はじめに
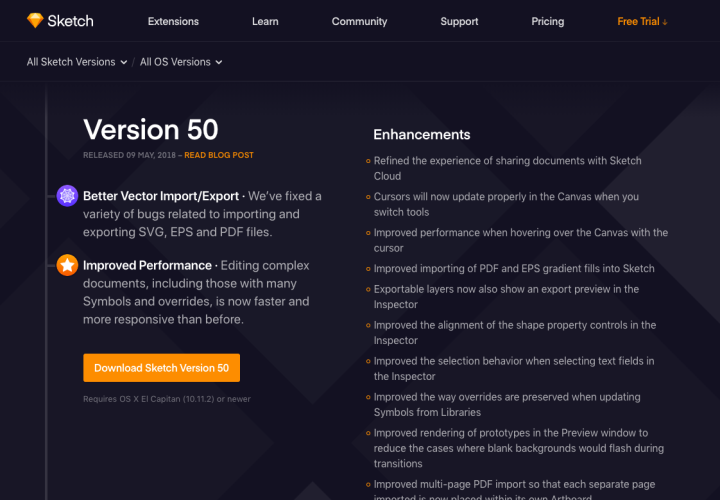
5月9日にSketch50のアップデートが発表されました。
本アップデートに関して、Sketchは公式のブログで変更内容をまとめてくれています。
Making Sketch better in version 50
今回はこちらのブログより、Sketch49から50にアップデートされた際の主な機能変更についてまとめてご紹介します。
 Making Sketch better in version 50より
Making Sketch better in version 50より
Sketch50の変更内容
今回のアップデートでは大きな新機能は追加されませんでしたが、シンボルのオーバーライドに関する問題がfixされたり、Sketchファイルの書き出しの際の機能が改善されたりしているので、実際に何が変わったのかご紹介します。
2018年5月のSketch50へのアップデートで変更された機能:
SketchとPDF, EPS, SVG間のエクスポート/インポート機能の改善
- SketchをPDFへ書き出すときにグラデーションの透明度が無視されるバグがfixされた
- 逆にPDF, EPSファイルのグラデーションをSketchに取り込む際に正しく読み込まれるようになった
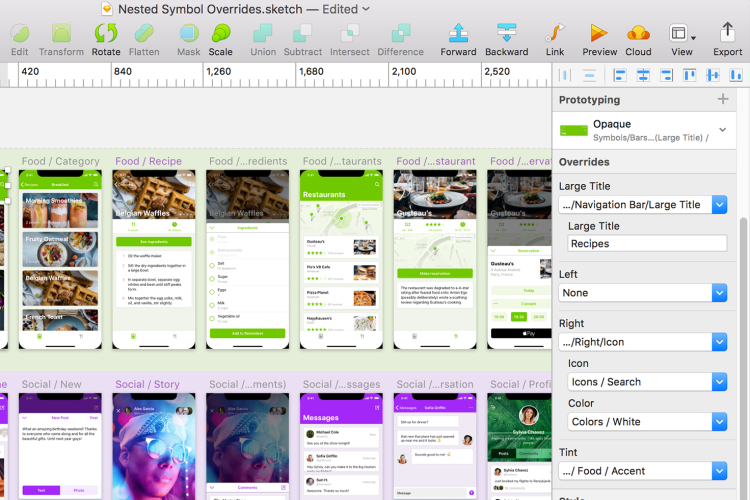
埋め込みシンボルのオーバーライドの改善
- 埋め込みシンボルのオーバーライドの可読性があった
- 埋め込みシンボルのオーバーライドもインスペクタの中に表示されるようになった
- 表示されるのはそのレイヤーの一階層上の親レイヤーのオーバーライドのみになった
 Making Sketch better in version 50より
Making Sketch better in version 50より
Sketchに画像をドロップした時のリサイズ
- 大きな画像をSketchにドラッグ&ドロップした際にドロップ先のアートボードがハイライトされる
- また、ドロップ先のアートボードの大きさに自動的に画像がリサイズされる
- ただし、Optionキーを押しながらドラッグをすると元のサイズで表示される
以上、本アップデートの主な変更点です。
気になっている方がいらっしゃれば、その他細かいバグフィックスもされているので、そちらも掲載しておきます。
その他
- 大きいサイズのドキュメントでデザインしている時のパフォーマンス向上
- ルーラーの固定化
- PDFがそれぞれ違うページとしてインポートされるようになった
- パスを結合する時の「Join」コマンドの動きが変わった
- Sketch APIがライブラリに対応するようになった
- 書き出しレイヤーの書き出しプレビューがインスペクター上で見れるようになった
その他さらに細かいバグフィックスはSketch公式サイトからご覧いただけます。
まとめ
以上、今回はSketch50アップデートの変更点をご紹介しました。
今回のアップデートでは大きな新機能は追加されていないので、そこまで急いでアップデートする必要はなさそうです。
また、やはり今回もかなりバグの報告が入っていたり、zeplinの対応が遅れていたりするので、アップデートするのはもう少し先にした方が良さそうです。
さらに詳しく本アップデートについて知りたい方はSketchの公式ブログ、もしくは公式サイトをご覧ください。
Sketch公式ブログ: Making Sketch better in version 50
Sketch公式サイト: Version 50 Updates
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!