2018年5月31日
デザイン
VRのキャラクターデザイン秘話 (前半)



はじめに
全2回にわたって、自社サービスの一環として始めたWebVR (ARも予定)のコンテンツの一つ、『寿司ぽっぷVR』のキャラクターデザインから3DCG化までの制作秘話をお伝えします!
今回は「寿司ぽっぷ」というキャラクターの誕生きっかけ話やキャラクターデザインまでをお伝えします。
次回の記事では、キャラクターの良し悪しを社外のアンケートを実施して確認、デザインを修正、3DCGツールで作成して『寿司ぽっぷVR』の完成までの工程をお伝えしていきます!

『寿司ぽっぷVR』ってなに?
360度の渋谷のスクランブル交差点にお寿司が降ってくる、スマホで遊べるVRゲームです。 真ん中に表示される視点カーソルを寿司に合わせて得点を稼ぐことができます。 3回 寿司が地面に落ちるとゲームオーバーです!(全部で4ラウンドあります)
『寿司ぽっぷVR』
(※スマホ閲覧、ブラウザは最新のChromeでの閲覧推奨)
https://webvr-lab.eishis.com/sushiPop/index.html

キャラの概要を決める
まず、どんなキャラクターにしていくか、キャラを見てくれるターゲットは誰か、どんなメディアで発信していくかなどの概要を決めていきます。
名前は『寿司ぽっぷ』に決定。
社内で話し合いの結果、その他の情報は以下の内容で考えていくことになりました。
キャラを見てくれるターゲットは誰か
・IT系のエンジニアやデザイナー
・20~30代のOLや大学生など若い年代
どんなメディアやサービスで周知していくか
・ゲームアプリにする
・自社のメディア
・Twitter, Facebook, InstagramなどのSNS
・「寿司ぽっぷ」公式ページを作る(グッズの販売やコラボをする)
・LINEスタンプにする
・フリー素材で提供する
・Slackでスタンプとして使用
・ステッカーにする
・クラウドファンディング
ゴール
・「寿司ぽっぷ」というブランドで独立する
・物販での売り上げを図る
・何かとコラボする、寿司ぽっぷのアニメを作る
・世界中で人気がでる(日本向けだけじゃなくて海外ウケも狙う)
ゴールに向けてのタスク
まずはいくつかキャラの種類を作って社外アンケートをとる。
資料探し
要件が定まったところで、キャラクターを作成するための資料探しです。
資料としては、人気のあるキャラクターのアンケート記事を参考にしたり、
【2018年版、大人に人気のキャラクターランキング!】
https://honote.macromill.com/report/20180222/
ピンタレストやサンリオ、ディズニーなど知名度のあるキャラクターをひたすら資料として集めます。競合となりそうな寿司キャラクターも資料として見ますが、それだけだとアイデアが偏ってデザインが似てしまうので、いろんなジャンルから探します。
あとはLINEスタンプやクラウドソーシングの「ランサーズ」のキャラクターデザイン提案からも参考にしたりします。
参考資料はあまり完成度が高すぎないものを加えることで、自分で後々デザインする際にオリジナリティを出しやすい気がしています。
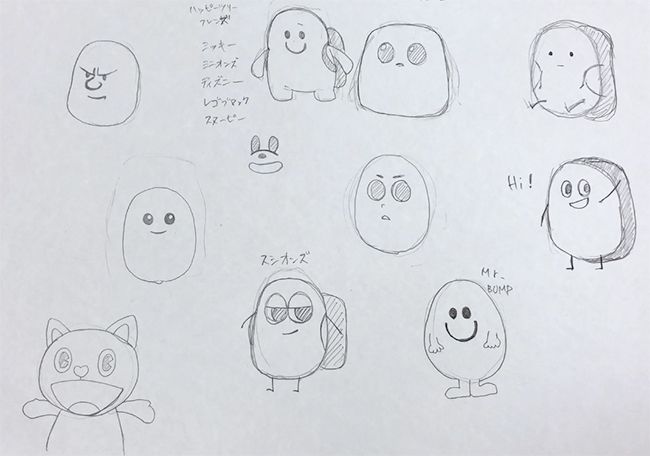
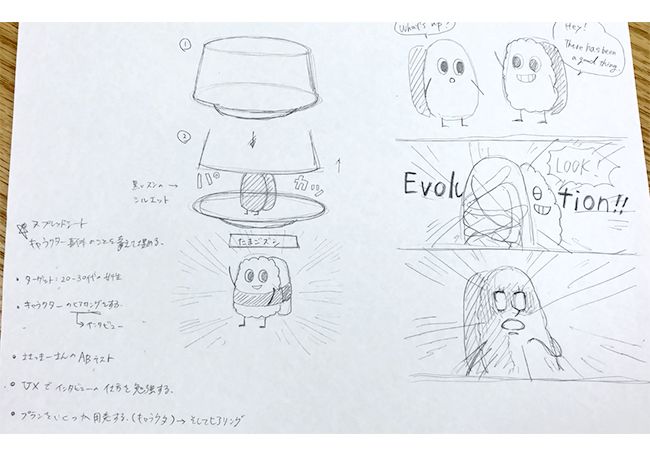
模写&ラフ作成
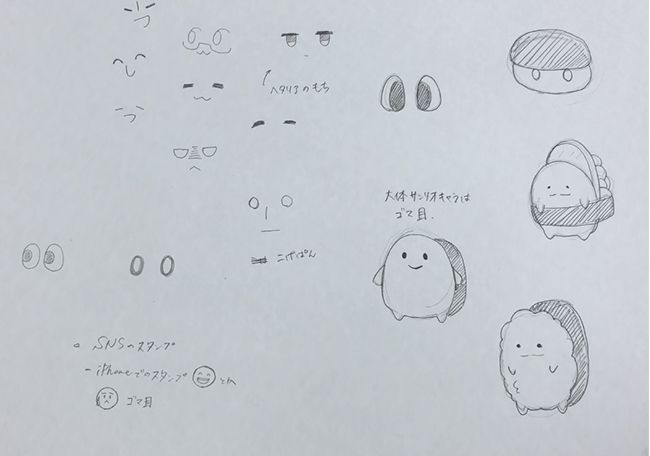
ある程度資料が集まったら、今度はいいなと思うシルエットや表情、全体などを模写します。
一見遠回りな作業だとは思いますが、自分の中では得た資料を自分の中にインストールしていくイメージです。
模写をしてみることで、目の離れている間隔や大きさ、手足の長さや位置などを確認します。
「あれ?なんか似てないぞ?可愛くならないぞ?」と思ったときには見本のデザインとの差異を探すことで、何が可愛さやそのイメージを作り出しているのかを知ることができます。
まぁ自己流なので悪しからず。
↓主に体のライン等の模写

↓人気アニメキャラの目のパーツを模写

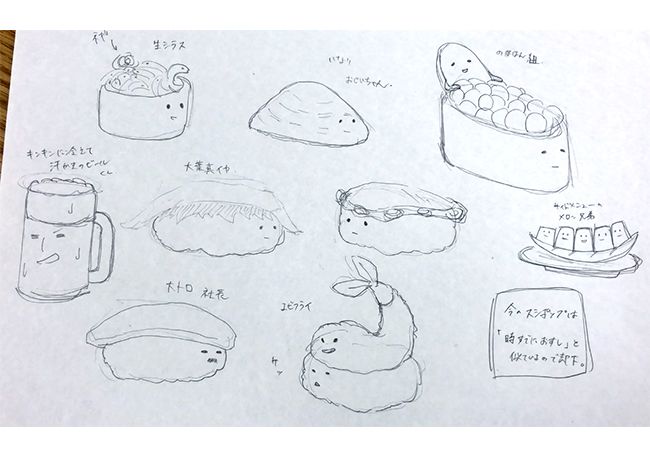
そこから「いいな!」と思うパーツを組み合わせたり、変化をつけたりとアレンジを加えたラフを描いていきます。



もしキャラクター同士が会話したらどんな雰囲気になるのか、口調や表情も考えたりします。
あとキャラ名が『寿司ぽっぷ』なので「ポップ」なイメージを中心に考察。



デザインツールで作成
ラフやイメージが固まってきたら、実際にデザインツールで作っていきます。
ツールはSketchを使用しました。キャラ作成には他にもAdobeのillustratorを使用したりします。
アニメのような頭身の高い人物キャラクター(イラスト)等を作成するときはPhotoshopやSAI, CLIP STUDIOをペンタブを使って作成するのがベストかと思いますが、
今回のように単純なキャラ&今後いろんな場面で使ってサイズ調整が必要になりそうな時は、Sketch, illustratorのベクターデータを使用して自由に拡大縮小できるようにするのが良いと思います。
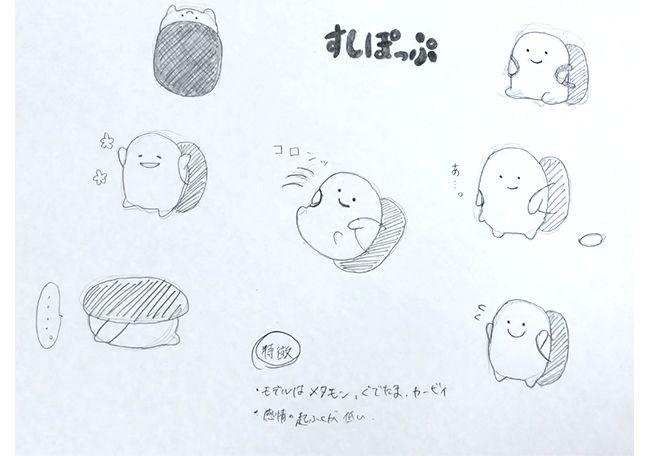
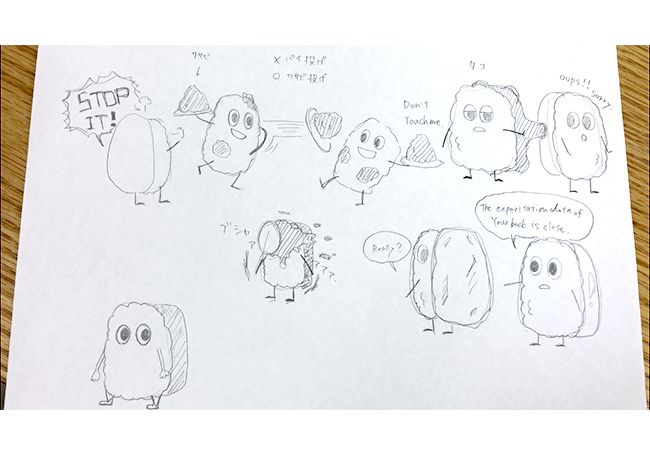
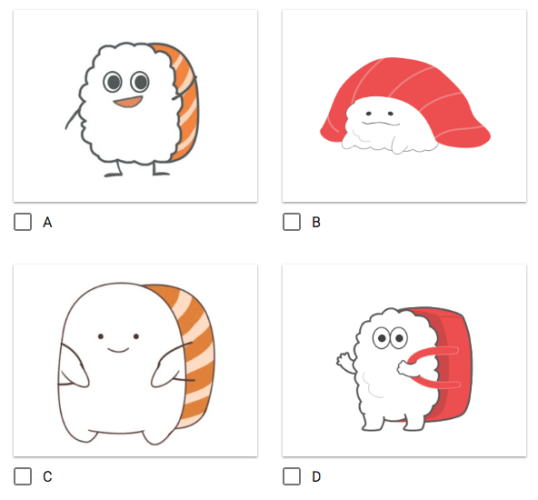
今回作成した4種類はこちらです。

A: 海外でも使用されそうなキャラをイメージ。英語の教科書とかと相性良さそう。
立っている寿司キャラは少ないのでそこで差別化を図ってみる。
B: 日本人の好きなゆるい系キャラをイメージ。
C: 寿司をだいぶデフォルメした形。 ただし寿司らしさは失われるので、ネタがイカやマグロなど、ほぼ一色のネタになると分かりづらさが増す。
D: こちらはバックパックをアイデアに寿司ネタをシャリに背負わせたデザイン。目はアメリカ系のキャラクター等を意識。
まとめ
記事の内容が多くなってきたので、続きは次回の記事にします。
ここまでは「寿司ぽっぷ」というキャラクターの誕生きっかけ話やキャラクターデザイン作成までをお話してきました。
次回の記事では、社外のアンケートを実施し、デザインを修正、3DCGツールで作成して『寿司ぽっぷVR』の完成までをお伝えしていきます!
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















