2018年6月21日
デザイン
UIの統一性をモニターする話題のプラグイン、Toybox



はじめに
デザインに統一性を持たせる、ということはデザインする際にデザイナーが気をつけることの1つです。デザインシステムなどもどんどん取り入れられている中、デザインに統一性を持たせることに対するアプローチも少しづつ考えられています。
また、「デザインの統一性」の定義自体もだんだんと意味が広くなってきています。単に同じ色やフォントを使うことだけでなく、UIレベルでも適切な場所に適切なUIが使われているのかというところも含まれてきています。
今回ご紹介するのは、そのデザインやUIの統一性をモニターするプラグイン、Roller by Toyboxです。

Roller by Toyboxは今月新しく発表された話題のプラグインです。
とはいえ、こちらのプラグインは使い方などが少し分かりにくいので、この記事ではRoller by Toyboxの使い方をメインにセットアップ方法やどういう風にデザインやUIの統一性をモニターできるのかを見ていきます。
Roller by Toybox とは
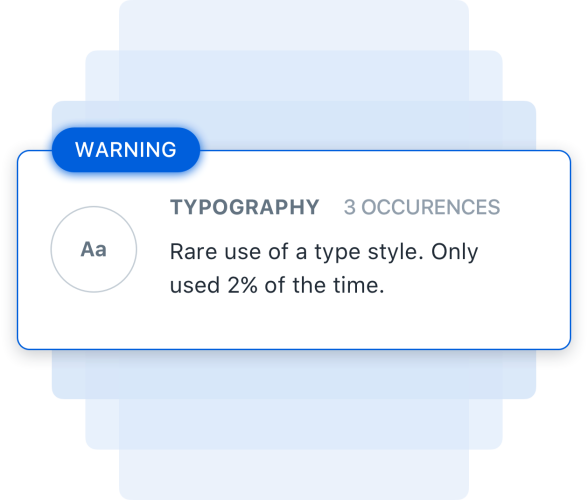
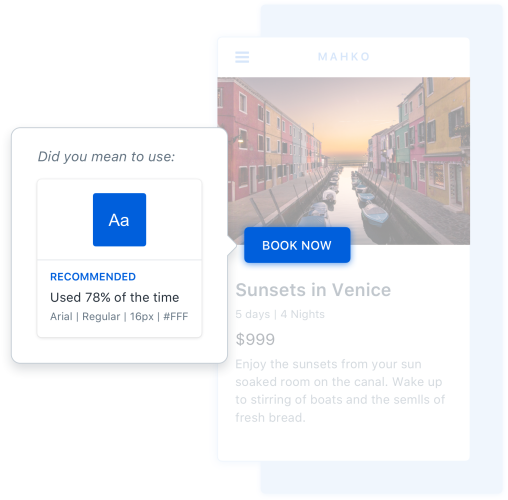
Roller by ToyboxはSketchファイルのLintツールのようなプラグインです。デザイン内に統一性がないところを探し出し修正案を提案してくれます。

早速プラグインをダウンロードされる方はこちらからどうぞ。
Roller by Toybox | Sketch plugin
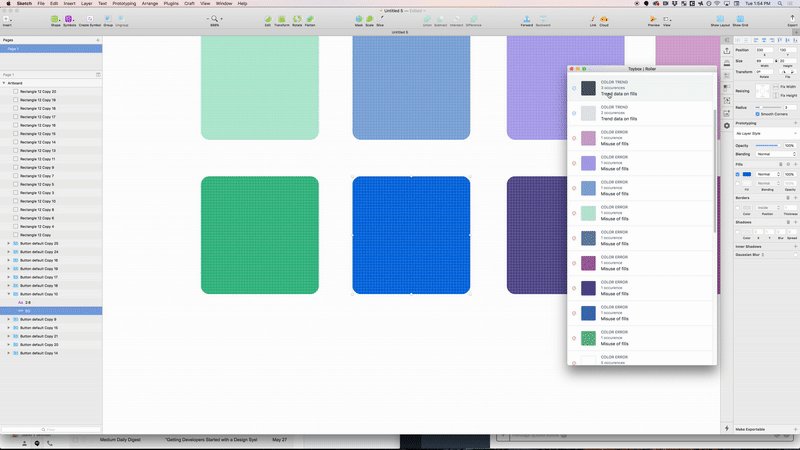
使用した際のイメージはこんな感じです。

Toyboxに関するリンク集
- Toyboxの公式サイト
Toybox – Make Consistent UI - Toybox Rollerの公式サイト
Toybox Roller – Make Your Design Files Consistent – Toybox - Toybox Rollerのリポジトリ
toyboxsystems/roller - Toybox RollerのTwitter
- Toybox RollerのSpectrum
現状はauto-lintingではなく、手動Lintでしか動かないですが、auto-lintingの方も開発中のようです。
できること
Roller by Toyboxでできることをご紹介します。
User Flowsの特徴は大きく5つあります。
Sketchファイルをスキャンしてくれる
RollerをSketchのプラグインとして入れるだけでデザイン全体をスキャンし、スタイルのトレンドなどをとってきてくれます。
作業しながら不統一性を感知してくれる
Rollerは作業をしながらでも動くため、リアルタイムのフィードやアラートを通知してくれます。スタイルガイドがなくても、Rollerはデザインのデータのトレンドなどからよく使われているスタイルなどをとってきてくれます。また、それと照らし合わせ今までのデザインと変わっているスタイルがないかを検知してくれます。
エラーを解消する
Rollerがエラーや不統一性を感知すると、自動的に変更をサジェストしてくれます。
自分で別のところからカラーをとってきたりする必要がないので、現状のワークフローをあまり邪魔せずにエラーや不統一性を解消することができます。
セットアップ
では、実際にセットアップしていきます。
ダウンロード、インストール
プラグインを下記リンクよりダウンロードします。
Roller by Toybox | Sketch plugin
ダウンロードしてきたzipファイルを解凍し、 toybox-roller.sketchplugin をダブルクリックしてSketchにプラグインをインストールします。
Rollerを開く
プラグインのドロップダウンメニューからRoller, Lintを選択し、Rollerを開きます。

ログイン
メールアドレスと確認用のメールアドレス(最新のバージョンは必要なし)を入力し、ログインします。
※ 入力が必要なのは最初の一回のみです。

以上で基本的なセットアップは終わりです。
使い方
セットアップができたらRollerの大まかな使い方の流れは以下です。
ステップ
- 1Lintをしたいカラーパレットを設定する
(こちらは任意なので、設定しなくても大丈夫です) - 2実際にLinterを走らせる
- 3Lint後の結果を確認する
それぞれのやり方をもう少し具体的に見ていきます。
カラーパレットを入れる
チェックしたい色などがあればあらかじめRollerにその色を設定することができるステップです。
こちらはあくまで任意のステップなので、デザインシステムがない方やとりあえず気軽にチェックしたい!という方はスキップしてOkです
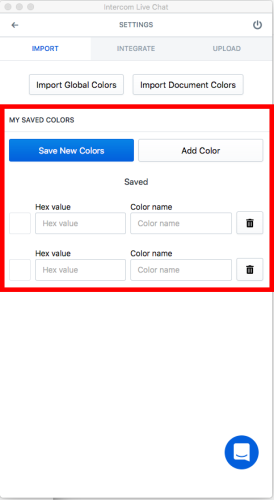
ホームから右上のねじまきアイコンをクリックします。
4つの方法で色を追加することができますが、一番シンプルなのが、「My saved colors」です。こちらの「Hex value」に16進数で表した色を、「Color name」に色の名前を入力し、「Save New Colors」で保存できます。

そのほか、「import」では、Sketchの「Global colors」 や 「Document colors」をインポートすることができます。
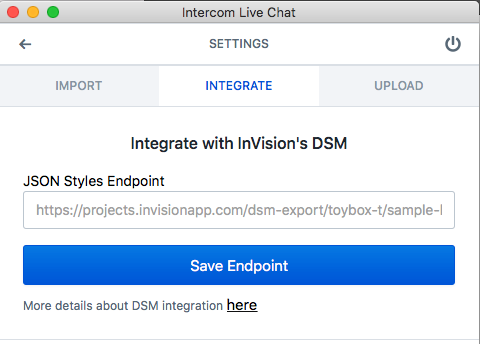
「integrate」では、InVisionのDSMからカラーを読み込むことができます。

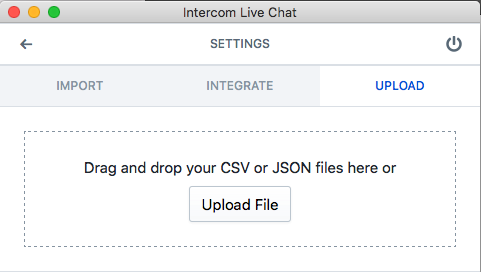
「upload」では、CSVやJSONファイルをアップロードして、色を登録することができます。

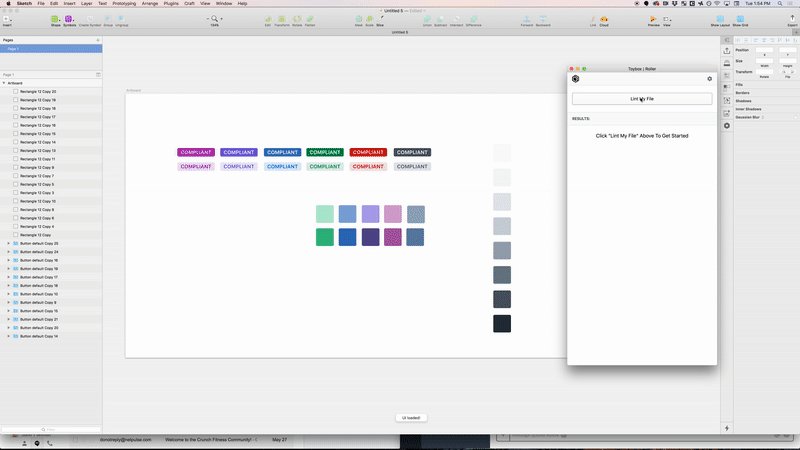
実際にLinterを走らせる
カラーの設定が終わったら(設定しない方は設定せずでOK)、左上の戻るボタンからホーム画面に戻ります。
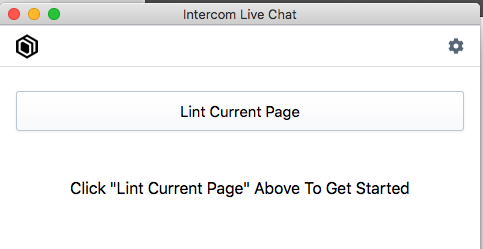
「Lint Current Page」をクリックして、デザインをLintします。

Lint後の結果を見る
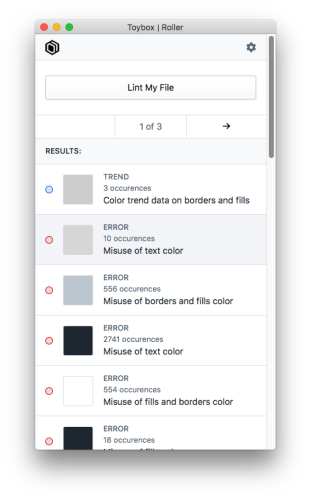
Lintが終わると、Sketchファイル内で使用している全ての色が見えるようになります。
Results: というところに設定画面で色を設定していた場合、その色以外のものが使われている箇所はERRORとして吐き出されます。
また、設定していない場合は、トレンド(TREND)として結果が吐き出されます。

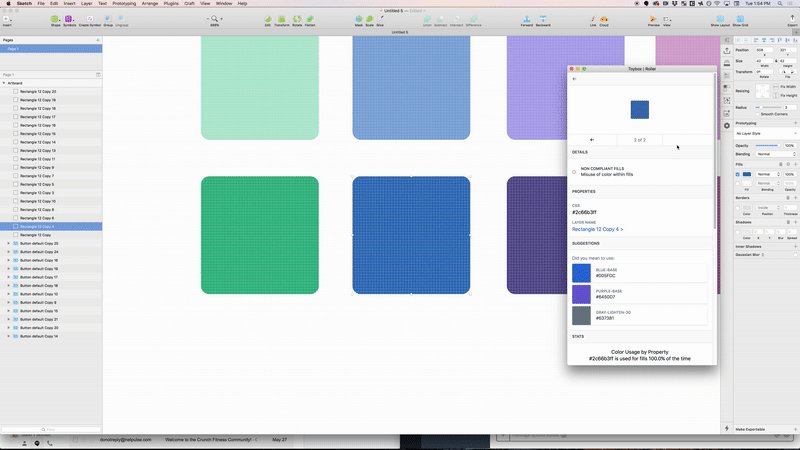
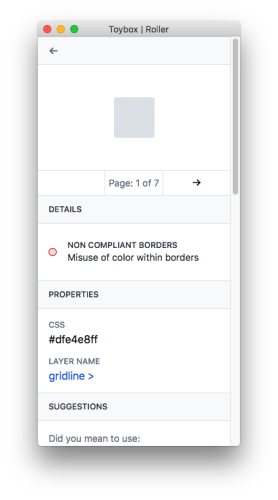
それぞれの色をクリックすると詳細のビューが見れます

上からdetails, properties, suggestions,statsと表示されます。
また、その色が使われている場所を矢印キーでナビゲートすることができます。
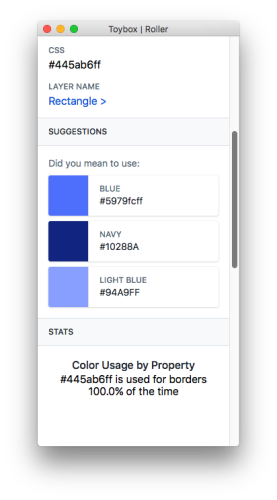
suggestionsでは、その色に近い色で規則に沿ったものをサジェストしてくれます。

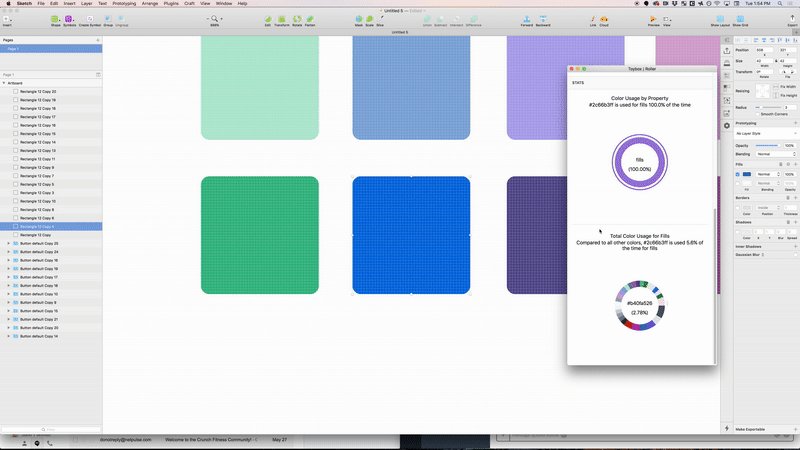
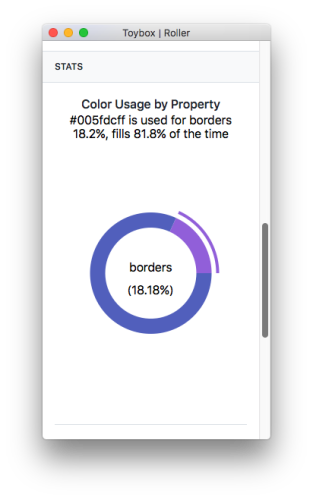
Statsでは、その色がどこで使用されているかという情報をわかりやすくチャートにしてくれます。

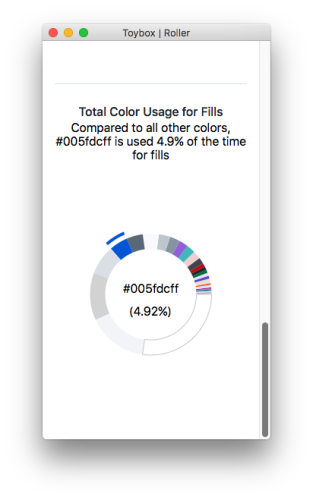
また、他の色と比較してその色がどれくらい使われているのか、などもとってきてくれます。

まとめ
以上、今日は話題のデザインUIの統一性をモニターするLinterプラグイン、Toyboxをご紹介しました!
スタイルガイドなどがすでに用意されているデザインの場合、エラーを吐き出してくれたりします。
また、そのデザインで使われている色の割合やそれぞれの色がどういう用途で使われているのか、視覚的にグラフにしてくれたり、数字を出してくれたり、自分のデザインを分析する上でも使えそうなプラグインだと感じました。
今後、こういったデザインLintツールがさらに増えたり、広まったりしていくのか、楽しみです。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!