2018年7月2日
デザイン
超便利でおしゃれなmacのカラーアプリ、Sip



はじめに
今日は色を集めて、管理して、共有できるmacのアプリSipをご紹介します!

色というとブラウザの拡張機能から色を集める方や、adobeのcolor CC (旧kuler)などのWebサービスから色を取ってくる方など様々ですが、今回はmac専用のアプリで色を集めることができ、管理もでき、且つ共有することもできるものをご紹介します!
Sipをオススメする理由
Sipですが、何よりもシンプルで多機能なのが良いんです
どこからでも色を取ってこれるのはもちろん、ワンクリックでその色のHEXコードをコピーできたりします!

さらに色の奥深いところまで追求したい方には、オリジナルのパレットを作る機能やパレットの中の色を編集する機能、また作ったパレットを共有する機能なども備わっています。
ライトユーザーにもシンプルな作りで色を取ってきたり、デザインに反映したり、コードに反映したりするときに便利なほか、色を独自でカスタマイズしたい!というこだわりのユーザーのニーズも応えてくれるmacアプリです!
Sipとは
Sipとはpinterestやairbnb, apple, disneyなども使っているカラーツールです。
すでに冒頭で少しどういうツールか説明しているので、詳細はこちらのビデオからご覧ください!
Sip公式サイトより
Sipの公式サイト
Sip for Mac
Sipのコミュニティ
Sip Community
Sipのツイッター
@sip_app
できること
Sipでできることは大きく、9つあります。
- Palettes
- Multiple Colors
- Color Dock
- Snapshots
- Custom Formats
- Shortcuts
- Editor
- Touchbar
- Sip Sync
それぞれ簡単に説明を交えながらご紹介します。
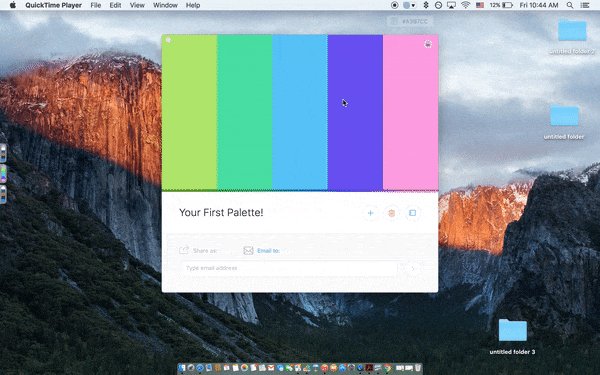
Palettes (パレット)
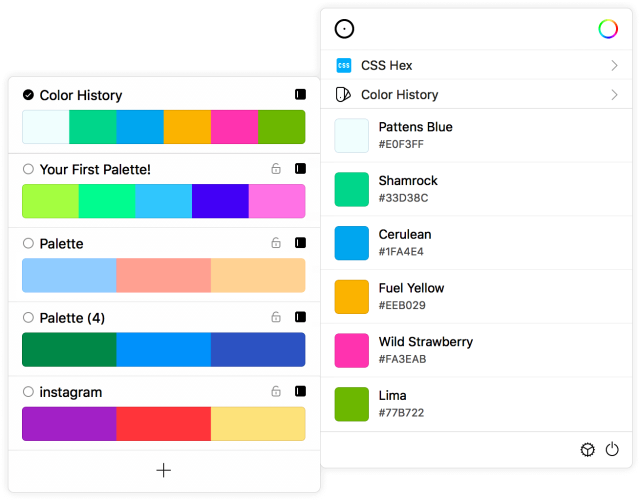
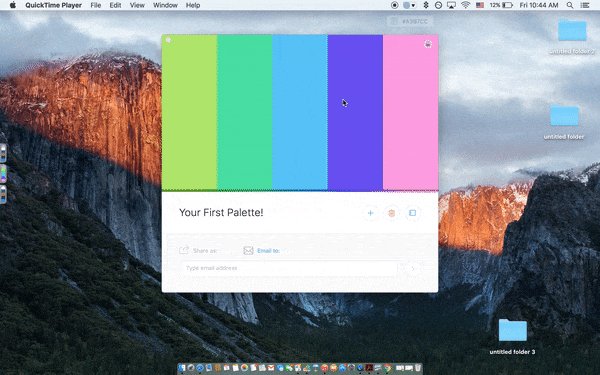
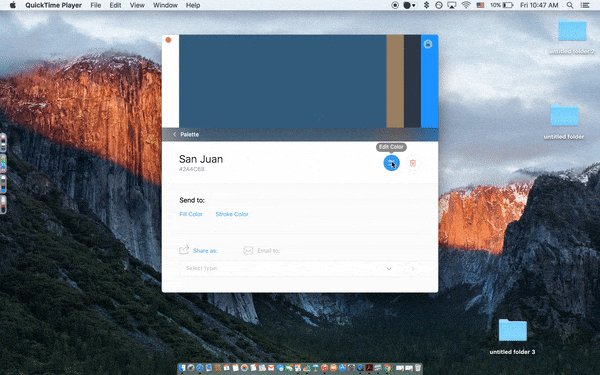
Sipのパレットでは、色を作ったり、管理したり、共有することができます。
メニューウィンドウからパレットを管理することができます。
また、メールでパレットを共有したり、いくつかのコードフォーマットでエクスポートすることもできます。
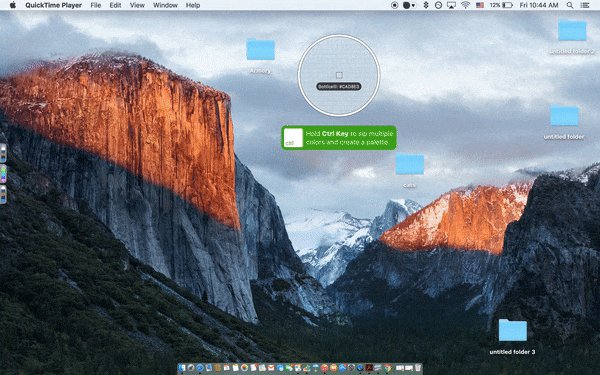
Multiple Colors (複数の色)
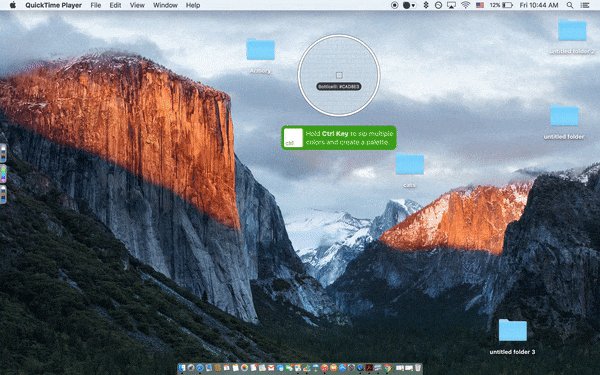
複数の色を選択するのもシンプルにできています。
⇧ を押しながら選択していくと、現在選択されているパレットに選択した複数の色が保存されて行きます。
⌃ を押しながら選択していくと、新しいパレットに選択した複数の色が保存されて行きます。
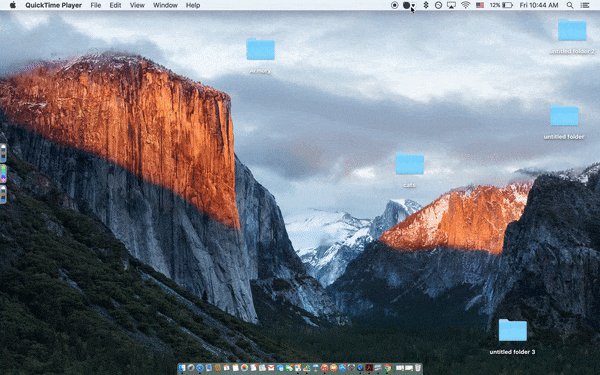
Color Dock (カラードック)
Sipでは、カラードックというものがあり、このドックに様々なパレットや色が保存されます。
違うタブやファイルを開かなくても良いので、作業しながらカラーを抽出したり、カラーを当て込んだりすることができます。
スクリーン上のお好きな端に取り付けることができます。
Sketchやテキストエディタなどお好きなソフトに色の情報を簡単に送る事ができます。
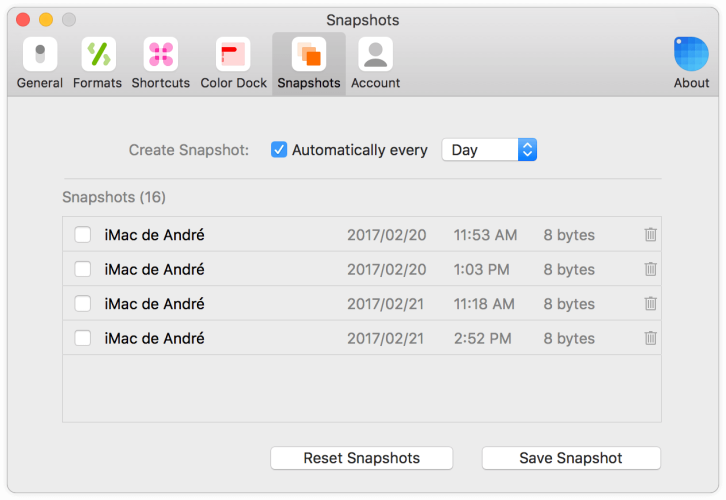
Snapshots (スナップショット)
カラーパレットを変更した後に、また元のカラーパレットに戻したくなったけど前の色がわからなくなった、という事はありませんか?
Sipでは、スナップショットという機能があり、定期的にパレットのデータを保存してくれています。
パレットのバージョン管理のようなものです。
どれくらいの頻度でスナップショットをとって欲しいのかを指定したり、ワンクリックでそのスナップショットに戻ったりする事ができます。
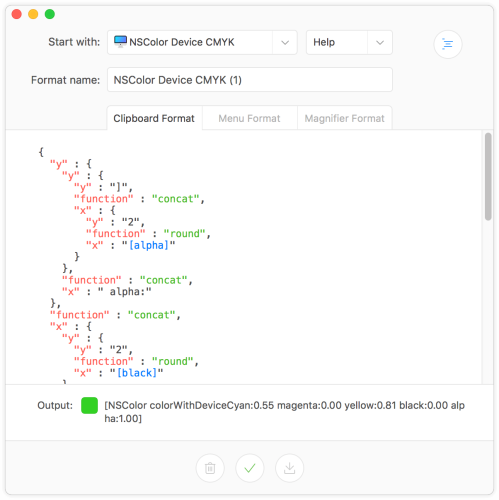
Custom Formats (カスタムフォーマット)
Sipでは様々なカラーフォーマットに対応しています。
また、カラーフォーマットを自分でカスタマイズしたり、新しく0から自分で作る機能まで備わっています。
スタンダードなカラーフォーマットを基盤として、独自のカラーフォーマットを作り出すことができます。
また、フォーマット名、クリップボードフォーマット、メニューフォーマットなど独自に設定可能ですし、そのフォーマットを共有することもできます。
Shortcuts (ショートカット)
⌘キーを押しながらSip内のカラーを選択すると、Sketch, Illustrator, Photoshopなどのデザインツールに色を追加してくれます。また、Xcode, sublime text などの開発ツールにもHEXコードなどで色を追加する事ができます。
塗りとしても、ボーダーとしてもショートカット次第で色を入れる事ができます。
他のソフトからSipへもショートカットで色を送る事ができます。
Sketch, Photoshop, Illustrator, Xcode, Sublimeなど様々なソフトで使用する事ができます。
Editor (エディタ)
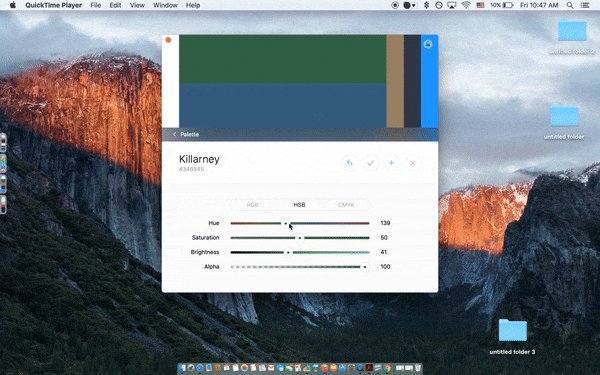
パレット内の色をエディタを使って変更する事ができます。
他にも、色に名前をつけたり、既存のパレットや色から新しいパレットや色を作ったりできます。
カラーバリューや彩度、明るさ、透明度などでも色を作っていく事ができます
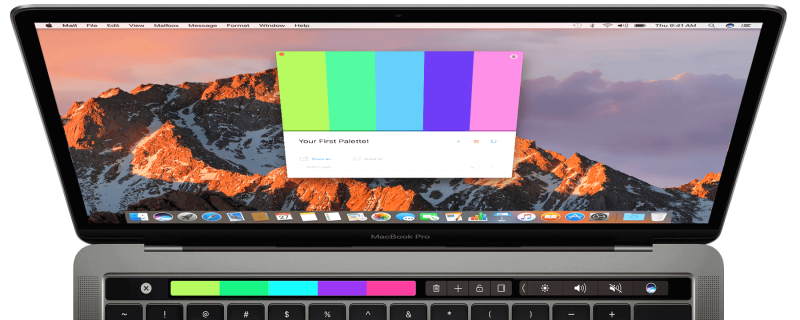
Touchbar (タッチバー)
Macにタッチバーが付いている方はタッチバーから色を選択する事ができます。
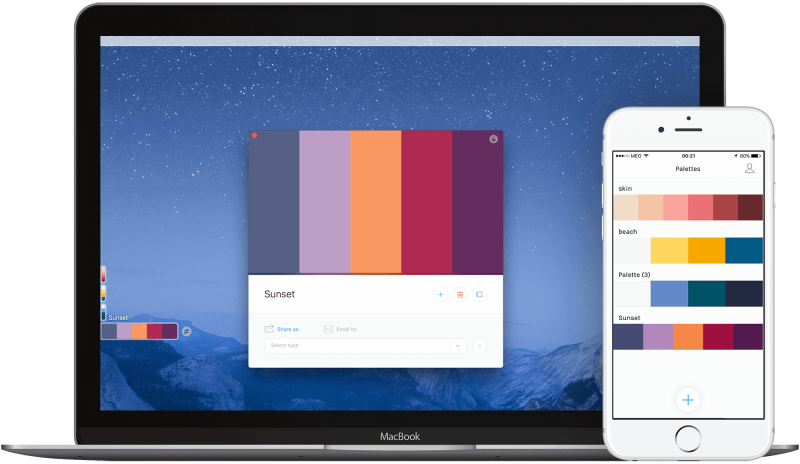
Sip Sync (同期)
SipにはiPhoneのアプリもあり、iPhoneで色などを保存した場合もMacに同期され、保存されます。
現在は、iOSの開発は進められていないようなのでご注意ください。
セットアップ / 使った感想
アプリ自体は、USD9.99で有料です。(買い切り)
14日間のお試し期間があるので、とりあえず試してみたい方はそちらを使うと良いでしょう。
1. 公式サイトからダウンロードする
Sip 公式サイトの「Try it for free」ボタン、もしくは「Buy now」からアプリをダウンロードし、中身を解凍します。
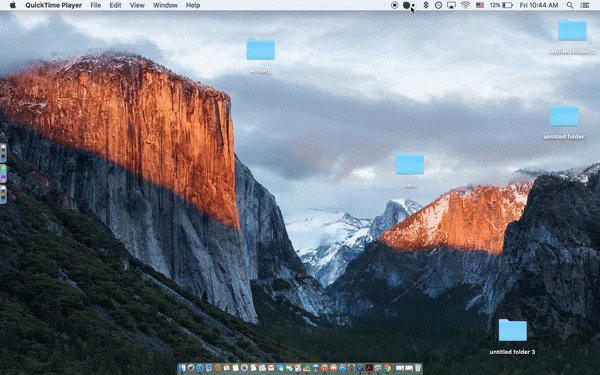
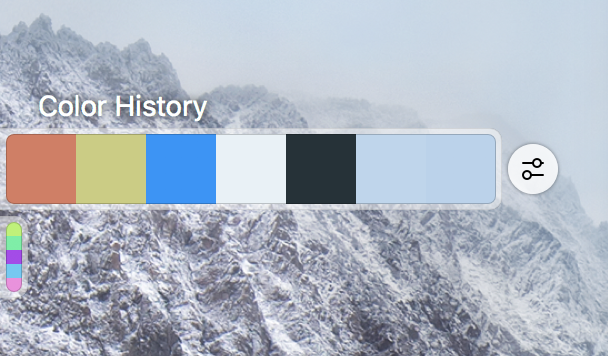
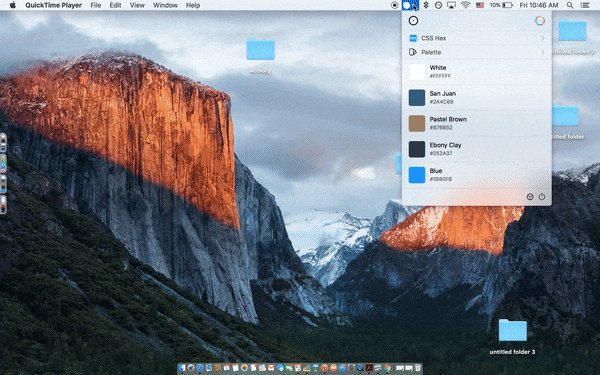
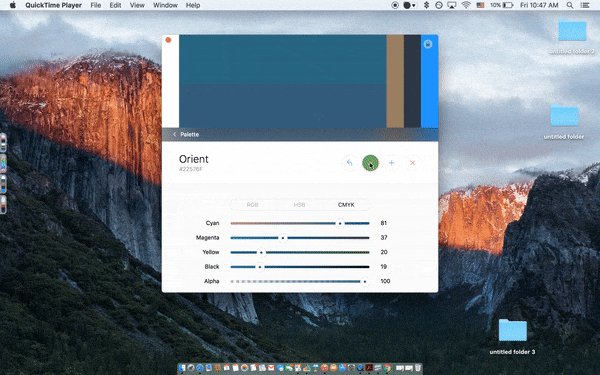
開くと、こんな感じでカラードックがすでに出ています!
これはテンションが上がりますね!

一通りセットアップを終えるとあとは自由に使えます!
カラーピッカー
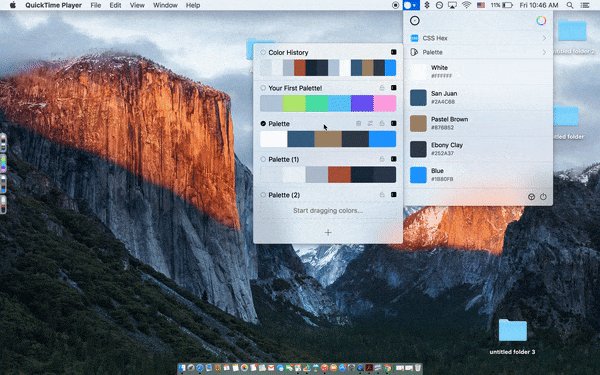
早速自分のパレットを作ってみます。
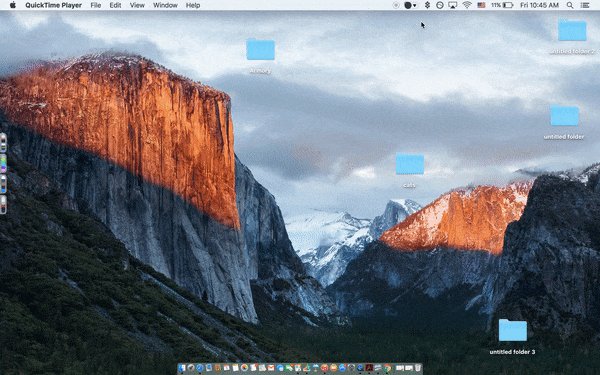
メニューバーのアイコンをクリックするとカラーツールが立ち上がり、色が選択できるようになります!

ブラウザ上でも、ツール上でもスラスラと色がとってこれるのが便利です!!
また、コピーしたあとは「ピッ」という音がなるので、選択できた事もわかりやすいです(特に複数選択時)
適当に複数選択して作りましたが、良いです!

カラーピッカー
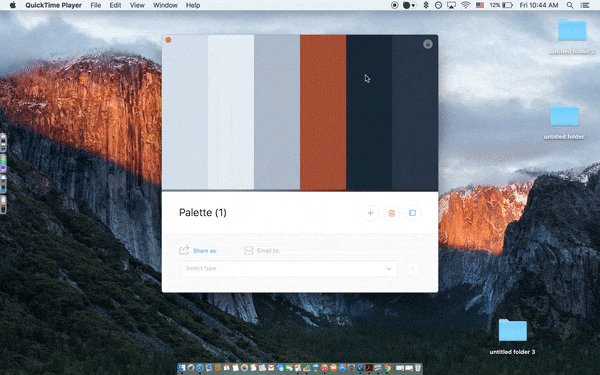
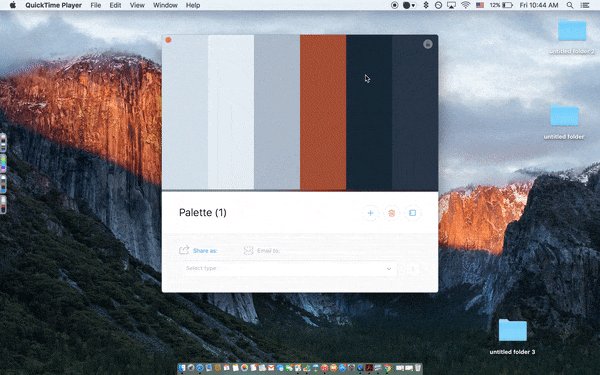
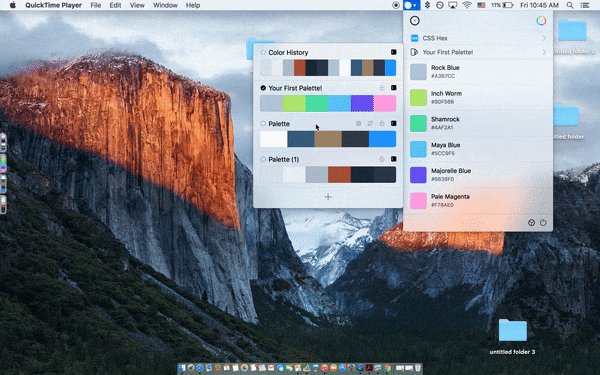
メニューからパレットを切り替えたり、新しいパレットを作って見ます。

少しメニューのアイコンが小さいので、パレットのメニューを開こうとしているのに、カラーツールが立ち上がってしまうことなどもありましたが、インターフェース自体はシンプルでわかりやすいです!
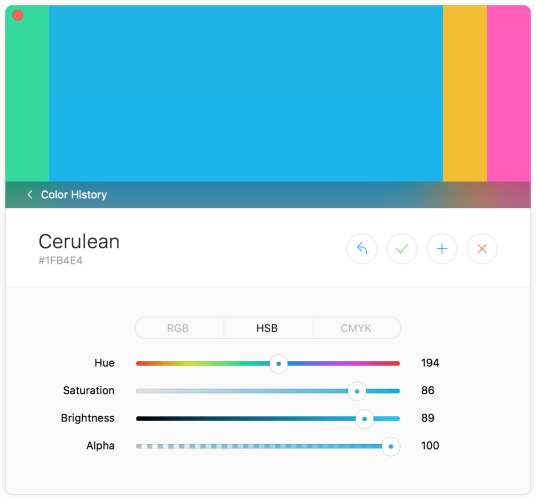
色を変更する
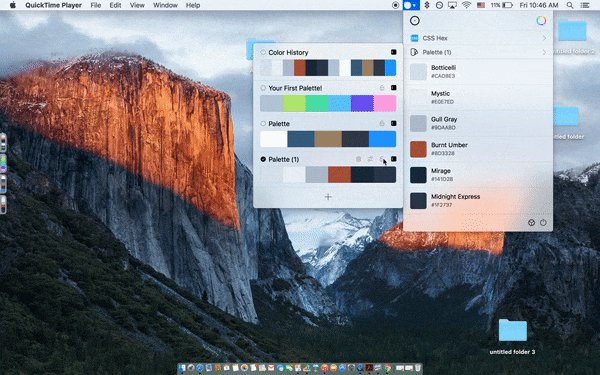
パレット内の色を変更してみます!

beforeが下、afterが上に出てくるので、違いがわかりやすいです!
色のシャドウやハイライトを作るのに、今まで感覚でやっていた!みたいな方はこういう機能があると便利だな〜と思いました。
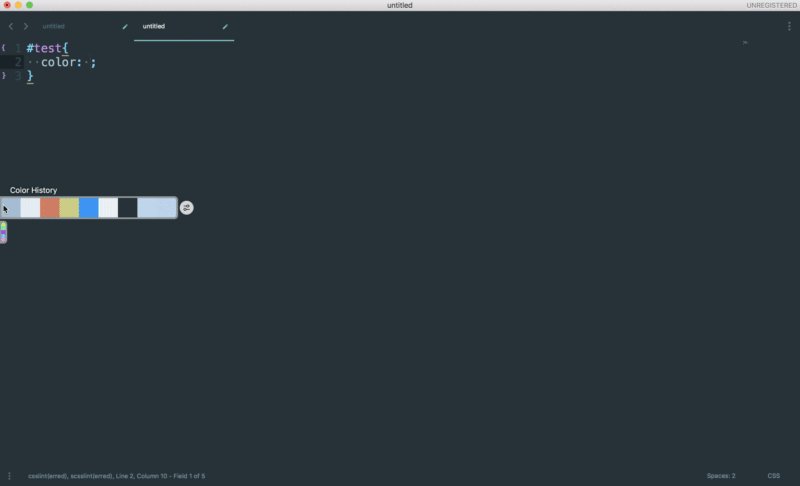
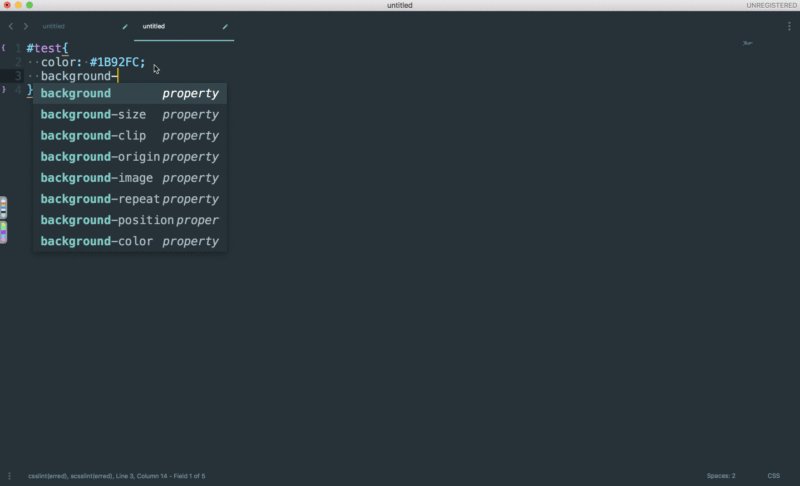
色をsublime textなどにコピー
色を ⌘ + クリックでテキストエディタにコピーして見ます。

爽快!
カラードックからそのまま色を持ってこれるのは爽快です!
まとめ
以上、色を集めて、管理して、共有できるmacのアプリSipをご紹介しました!
有料のツールではありますが、カラードックなどはとてもおすすめです!
sublime textにそのままHEXキーが出てくるのは便利だな〜と思いましたし、ショートカットも豊富です!
ぜひ一度試してみてください。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!