2018年7月4日
デザイン
ボタン作りがラクになる!Magic Buttons



はじめに
今日ご紹介するのは、ボタンの文字を入れるだけでパッと綺麗なpaddingを整えてくれるプラグイン、Magic Buttons Sketch Pluginです!

このようなプラグインはすでにいくつか出回っていますが、バグがあるものが多かったり、大規模なデザインシステムをそのプラグインで管理しようとすると粗が目立ったりします。
私が今使っているpaddyはかなりシンプルで便利ではあるのですが、シンボル化したりボタンにアイコンをつけたりすると、うまくいかなかったりすることもあります。
特にボタンはデザインで何回も何十回も何百回も出てくるものなので、あまり手間をかけずにいじれるようになりたいですよね。
そんな方のために、今日はMagic Buttons Sketch Pluginという今年の5月にでた新しいプラグインをご紹介します!
Magic Buttons Sketch Pluginとは
概要
Magic Buttons Sketch Pluginとは、ボタンのリサイズ、テキスト、パディングを自動で行ってくれるプラグインです。
課題
みなさんはこういう経験をされたことはありますか?

こちらは公式のMagic Buttons Sketch Pluginで使われている例なのですが、同じような経験をしたことがある方はいらっしゃると思います。
テキストを変更し、ボタンの背景をリサイズし、左右の余白が同じか気になるので、挙げ句の果てには長方形を使って、ボタンの余白を測る…。
これが一回とかならまだ我慢できますが、何回も同じようなことをしたくないですよね…。
そんな方のために開発されたのがMagic Buttons Sketch Pluginです。
解決
Magic Buttons Sketch Pluginは自分が魔法使いになったかのように、ボタンをリサイズしたり、テキストを変更したり、パディングを変えたりすることができます。

キーボードのショートカットキー (Cmd + Shift + m) を押して、出てくるモーダルにボタンの中のテキストを入力すると、自動的にそのテキストに合わせてボタンがリサイズされます。
さらに、リサイズされたボタンはCSSのように、パディングの余白をしっかりと守ってリサイズされます。
ダウンロード
Magic Buttons Sketch Pluginをダウンロードされたい方はこちらからどうぞ。
Magic Buttons Sketch Pluginをダウンロード
できること
Magic Buttons Sketch Pluginでできることは大きく3つあります。
- ショートカット (Cmd + Shift + m) でボタンないのテキスト変える
こちらはボタンシンボルのテキストレイヤーのオーバーライドとして機能する - テキストサイズと自分で決めたpaddingに応じて、ボタンをリサイズする
- CSSのpaddingと似たコンセプトと挙動をする
プラグイン自体は無料です。
Magic Buttons Sketch Pluginのリポジトリ
Magic Buttons Sketch Plugin
セットアップ / 使い方
1. プラグインをダウンロードする
まだ、プラグインをダウンロードしていない方は、こちらもしくは、公式リポジトリからクローンしてください。
Magic Buttons Sketch Pluginをダウンロード
ダウンロードしたzipファイルを解凍し、magic-buttons.sketchplugin をダブルクリックすればインストール完了です。
2. ボタンテンプレートをダウンロードする
0から自分のボタンシンボルを作っても問題ありませんが、最初は少しわかりにくいので、Magic Buttons Sketch Pluginが用意してくれている、ボタンテンプレートをダウンロードし、それをベースとして進めることをお勧めします。
プラグインをダウンロードした際に一緒に入っている magic-buttons-sample-sketch-file の中の magic-buttons-sketch-sample-template.sketch を開いてください。
もし消してしまったり、見つからない方はこちらからダウンロードしてください
Magic Buttons Sketch Pluginをダウンロード
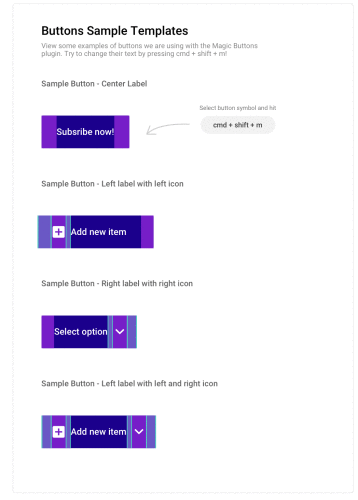
ファイルを開くとこのような画面が出ます。

3. ボタンをリサイズしてみる
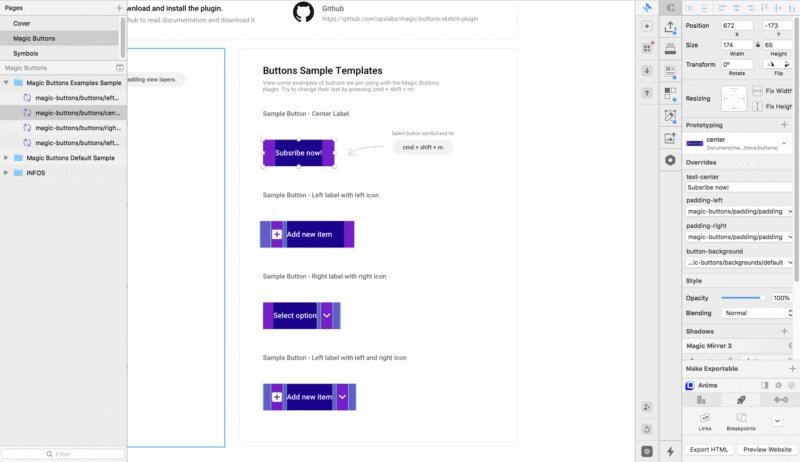
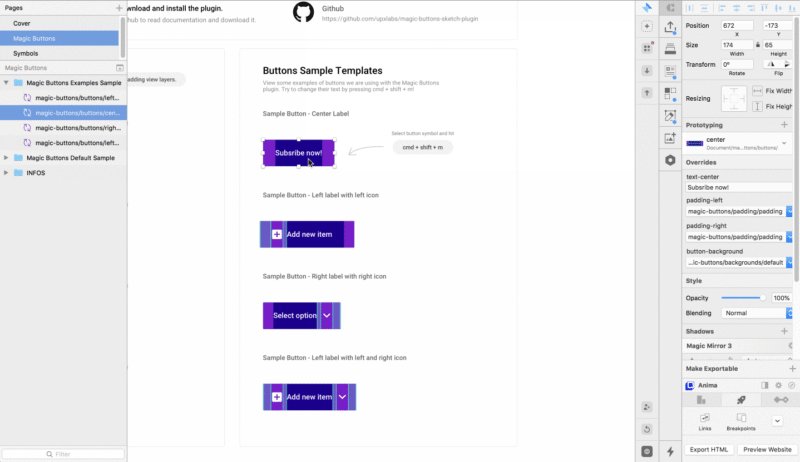
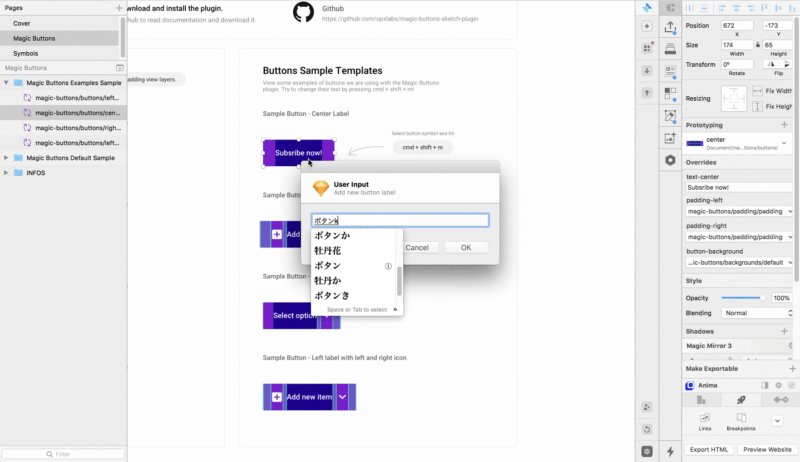
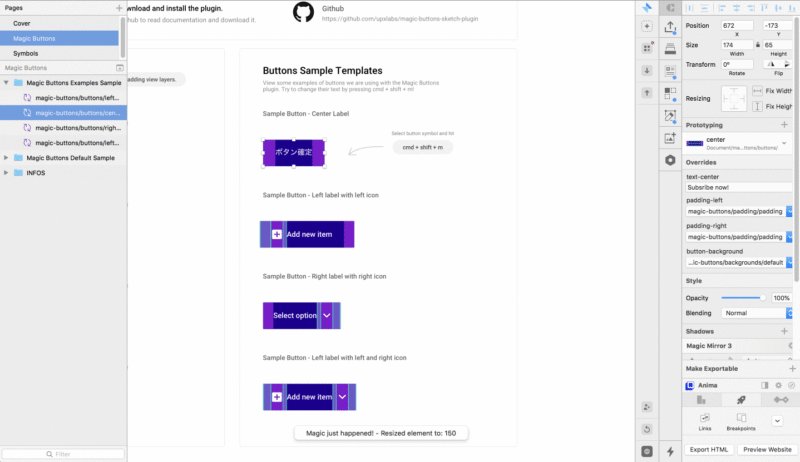
Buttons Sample Templatesのすぐ下のボタンを選択し、Cmd + Shift + m でプラグインを起動します。

お好きな文字を入力して、確定するとボタンが自動的にリサイズされます!

4. ボタンをカスタマイズする
リサイズできるボタンは全てシンボル化されていないと動かないのですが、
ボタンのシンボルは3つの要素で構成されています。
Magic Buttons Sketch Plugin特有の構成
- padding-left (シンボル)
こちらはpadding-leftというシンボルで、ボタンの左のpaddingを決めています。
名前はpadding-leftじゃないと動かないので注意してください。 -
padding-right (シンボル)
こちらもpadding-left同様、シンボルじゃないと動かないです。
名前もpadding-rightという縛りがあります。 -
padding-view (シンボル)
こちらはMagic Buttons Sketch Pluginが動くために必要、というわけではないのですが、要素と要素の間のpaddingをみるためにつかいます。
その他の要素
-
text 要素 (シンボルであってはならない — 普通の要素にする)
特にレイヤー名に縛りはないので、お好きに作っていただいてOKです -
button-background要素 (シンボルでも普通の要素でもOK)
ボタンの背景色を設定します。
上にあげた5つの要素をカスタマイズすることで自分好みのボタンを作ることができます。
5. デザイン用にボタンを書き出す
Magic Buttons Sketch Pluginで作ったボタンは、デフォルトでpaddingなどの隙間が見えやすいように設定されています。

実際に清書用にボタンやデザインを書き出す場合は、こういったpaddingなどを消します。
master-paddingとpadding-viewのシンボルを隠してから書き出しましょう。

padding-left と padding-right シンボルをそれぞれ隠しても良いのですが、1つのシンボルに統合したい場合はサンプルのテンプレートのように `master-padding` というシンボルを作ると便利です。
まとめ
以上、今日はボタンの文字を入れるだけでパッと綺麗なpaddingを整えてくれるプラグイン、Magic Buttons Sketch Pluginをご紹介しました。
無料で使えて、他のプラグインと違い、アイコンなどにも対応していて、テンプレートをダウンロードすることができるので、試してみる価値はありそうです。
また、シンボルを使ったフローが想定されているので、大規模なデザインシステムに取り入れやすい印象を受けました。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















