2018年8月14日
マーケティング
カスタマー体験をつき詰める!Slackのマーケティング戦略【海外事例】




目次
いまや日本でも急激にシェアを拡大しているビジネスチャットツールのSlack。
今回はそのSlackのマーケティング戦略についてご紹介します。
情報過多など時代の変化に即したマーケティングとなっているため、
サービスを作っているエンジニアやデザイナー、ディレクターの方もぜひサービス拡大の参考にしてみてください!
Slackのマーケティング戦略
結論からになりますが、Slackのマーケティング戦略は
✔︎カスタマーエクスペリエンスを大事にして口コミなどオーガニックに拡散
✔︎ブランディング重視
となっています。
これらは広告ではなく人が人を呼ぶ施策として、
昨今話題になっている「ファンベース」や「コミュニティマーケティング」と重なる部分があります。
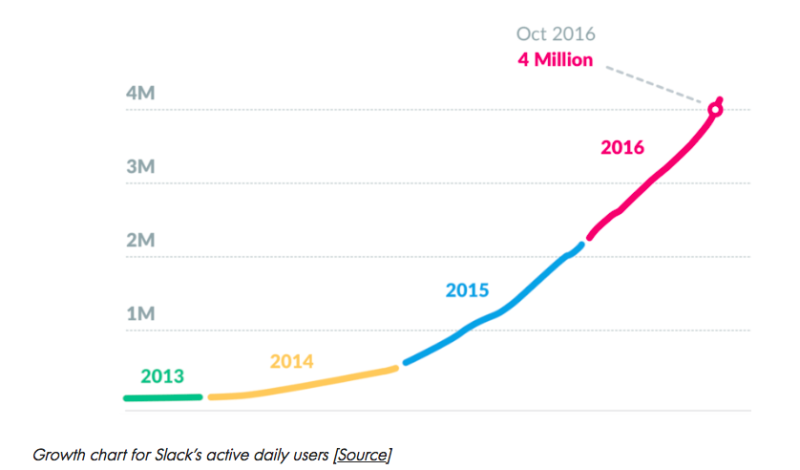
数値でみるSlack
Slackの数値の情報です。
2016年10月時点(4年目)で、
・125万人以上の課金ユーザー
・4年間で0から40億ドルの企業価値
・400万人のアクティブデイリーユーザー
2018年6月時点では、
・800万人のデイリーアクティブユーザー
・企業価値51億ドル(約5,600億円)

グラフで見ても、急激に成長しているのがわかります。
さらに2018年8月に4億ドルもの資金調達をするなど、成長に拍車をかけています。
Slackの成長の要因は口コミマーケティング
Slackの大きな成長要因のひとつは口コミマーケティング(word-of-mouth marketing)です。
いまでも、最も重要なものとされています。
↓ CEOのStewart Butterfieldのツイートにて
「オーガニックが1番、paidマーケティングは2番」

なお「口コミマーケティング」と言っている時もあれば、「オーガニック」と言っている時もあり、
要するに自然にユーザーから拡がっていくマーケティングを重要としているということがわかります。
Slackの流入経路の90%以上はDirect
Slackは、ブランディングも非常に大切にしています。
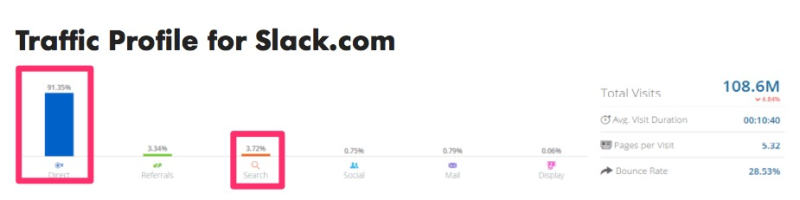
下記のグラフは、Slackのトラフィックデータです。

Slackのサービスサイト(Slack.com)への流入の
- 91.35%はDirect(左)
- 検索流入は3.72%(右)
そして、検索キーワードのトップ5はすべて「Slack」が含まれているそうです。
アメリカのOPENVIEWというメディア記事では下記のように言及されています。
・マーケティングチャネルとしては、SNSとMediumをコアとし、頻繁にブランドを出すようにしている
・また、パーソナルで思い出になる、面白い独自のブランドを定義してきた
・Slack.comへの流入は91.35%がDirect、検索流入が3.72%、Displayが0.06%
・Slackをバイネームで知っているので「Slack.com」と打ち込んで流入させる
参考:PEEK INSIDE SLACK’S MULTI-MILLION DOLLAR SAAS GROWTH STRATEGY
ブランディングが確立されていると、ブラウザ検索ではサービス名が直接入力されるため、SEOで競争しなくていい状態になります。
またリターゲティング広告はやっていなく、とにかくブランドを重視しているそうです。
(裏を返すとリターゲティング広告はブランディングを毀損する、という考えかもしれません)
SlackのSEO戦略
流入のほとんどはDirectですが、それでもSEOの戦略もあります。
・SlackはSEO目的のコンテンツマーケティングではなくて、
Slack AppのLPへのSEOによる流入で成功しています
(Appというのはgoogle driveやtrello、GithubなどSlack連携できるツール。それぞれの名称で検索するとSlack AppのそれぞれのLPが上位表示されます。例:Google Drive App ページ)
・上記のSEO対策として、Slackは各連携ツールごとにLPを用意
・ロングタームのSEO対策として、連携ツールごとのLPを持つことは非常に大事にしている(Slackは仕事で利用されるツールをほぼ連携させているため)
・検索のうちオーガニック検索は90.16%、検索されているキーワードトップ5にはすべて「Slack」が含まれており、サービス自体がくっついている(口コミによるブランディングができている)
・そのためSlackはコンテンツマーケや他のSEOに注力しなくても良い状態になっている
参考:PEEK INSIDE SLACK’S MULTI-MILLION DOLLAR SAAS GROWTH STRATEGY
Slackは200以上の外部サービスの連携が可能ですが、
そのサービスを使おうと思ったユーザーを取り込むために、SEOはそこにのみ集中させているということです。
Mediumの活用
Slackは流入チャネルの一つとして、Mediumを企業blogとして活用しています。(Mediumとは、日本のnoteのようなブログサービス)
Mediumの役割としては、サービスのアップデート、チュートリアル、ワークプレイスのtips、パーソナルストーリーをコンテンツとして発信することです。
この発信によりユーザーかどうかに関わらず、読者とつながりを持ち、ブランディングに役立てているといいます。
なお、リファラル流入のうち50%はMediumからの流入とのことなので、効果が明白です。
Medium内からのアクセスを増やすためにも戦略があり、‘Popular On Medium’という人気記事コンテンツや、メルマガなど目立つところで取り上げられるようにMediumのアルゴリズムを意識しています。
コンテンツマーケティングのために自社blogをどこでやろう…というような話は現場で出てきやすいですが、
noteなども、Mediumのようなアルゴリズムがあるプラットフォームの場合は、
そちらを活用した方が潜在層にアプローチしやすいかもしれません。
SlackのTwitter活用
前述しましたが、SlackはSocial Media、なかでもTwitterを活用しています。
SlackのTwitterを見るとわかるのですが、とにかくユーザーとのエンゲージメントを大事にしています。(@SlackHQ Twitter)
Twitterの活用方法としては、カスタマーからフィードバックをもらったり、
変更や改善の報告をしたり、コミュニケーションするなど
カスタマーとの繋がりとブランドを印象付けるために使っていて、特にカスタマーサポートの役割が大きいそうです。
(単にTwitterからの流入を稼ぎ、クリックしてもらうためには使っていない)
ユーザーとしては、問い合わせしたいときにTwitterで気軽にメンションをすれば良いので、気軽に、楽に問題を解決することができます。
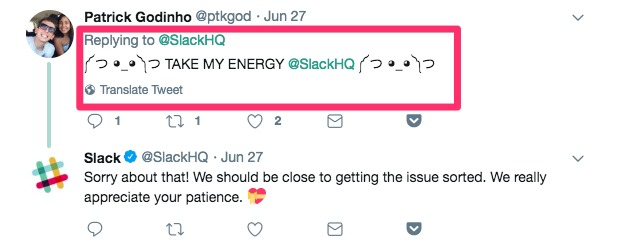
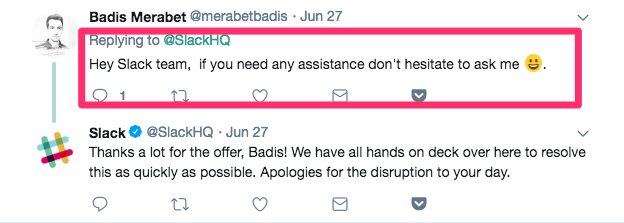
↓Slackが落ちたときのTwitterでのユーザーの反応。



「エネルギーをあげる!」「手伝い必要なら気軽に声かけてね!」「応援してるよ!」
などの返信がされています。
もちろん怒りなどマイナスな反応もありますが、真摯に対応している姿はユーザーに好印象を与え、ファンつくることに繋がります。
まとめ
-
Slackは、とにかくカスタマーエクスペリエンスとオーガニックなレコメンド(口コミ)を大事にしている
-
Slackは、blog、ソーシャルメディア、広告まですべてのチャネルでユニークで一貫性のある、セールス性のないブランディングを徹底
-
Slackはコンテンツマーケティングとは対照的に、ブランド化されたキーワードと連携パートナーのキーワードにSEOを集中させた
-
SlackはMedium(blog)を活用し、新しいフォロワーを集めたり既存ユーザーにアップデートを知らせたりしてブランド名に接触させた
-
SlackはTwitterで、カスタマーと交流したり声を集めたり、カスタマーサポートを行なっている
Slackの事例を見ると改めて、
サービスはカスタマーの体験をいかによくするか、に尽きると思いました。
デジタルマーケティングでなかなか効果が実感できない、なかなかリピーターが定着しないなど課題感がある場合は、
今回のSlackの事例を参考にしてみてはいかがでしょうか。
また今回ご紹介したのはSlack本社の取り組みです。
日本マーケットはSlackの中でも大きなシェアを占めているので、今後本社のマーケティングを成功事例として拡大に取り組んでいくのではと楽しみです!
マーケティングのお仕事に関するご相談
Bageleeの運営会社、palanではマーケティングに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!