2018年8月17日
デザイン
きれいすぎる!無料で使えるメッシュグラデーション素材がすごい



はじめに
今日は無料で使えるメッシュグラデーション素材をご紹介します。

無料のグラデーション素材はWeb GradientsやEGGRADIENTSなど増えていますね!
Web Gradients、EGGRADIENTSの詳しい情報はこちらでご覧ください。
配色に迷った時に使えるカラーツール
今日は、普通のグラデーションよりもさらに新鮮なメッシュグラデーション素材を無料でダウンロードできるFree Mesh Gradient Collectionをご紹介します。

Free Mesh Gradient Collectionとは
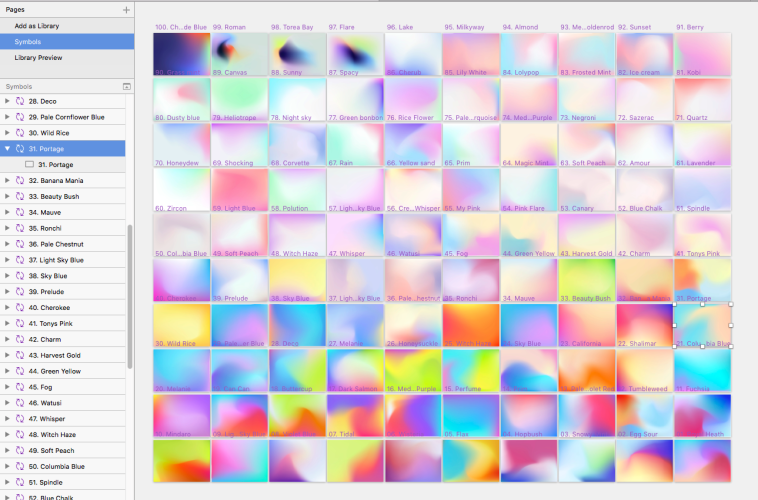
Free Mesh Gradient CollectionはUI/UXのツールやモックアップ、無料素材などを配布しているLstore Graphics作った、100個のメッシュグラデーション素材です。


このように色あざやかなレインボーカラーのものから

少しトーンダウンしたパステルカラー調のもの、


淡いナチュラルカラーのメッシュグラデーションなど様々なパターンが用意されています。

すごいことにこちらのメッシュグラデーション素材はすべて無料でダウンロードすることができます。
ファイルはEPS, JPG, PNG形式だけでなく、Sketchライブラリ、Ai形式でもダウンロードすることができるので簡単に改変したり、現状のデザインに組み込んだりすることができます!
メッシュグラデーションを使ってモックアップを作ってみよう
せっかくなのでこちらのメッシュグラデーションを使ってモックアップを作ってみましょう!
今回作っていくものはこちらです!

今回はメッシュグラデーションの他にSketch Magic MirrorというSketchのプラグインを使っていきます。
必要なもの
- メッシュグラデーション素材
– meshgradients よりダウンロードしてください - Mockup素材
– minimalist mockup template sketch を使用します
– お好きなものでもOKです - Magic Mirror 3 (Sketchのプラグイン)
– Magic Mirror for Sketch よりダウンロードしてください
STEP1. 必要素材の準備
メッシュグラデーションを用意する
メッシュグラデーションはダウンロードできたら、 Library.sketch というファイルを開いておいてください。
Symbolsというページにすべてのメッシュグラデーションが入っていることを確認した上で、使いたいメッシュグラデーションを選んでおきましょう。

デモでは 31. Portage を使用しています。
モックアップの用意
モックアップ素材をダウンロードし、お好きなモックアップ素材を決めます。
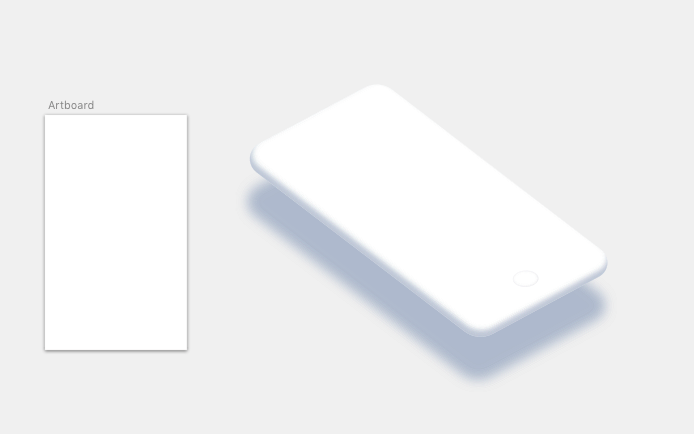
メッシュグラデーションがあるSketchファイルに、モックアップを移動しておきます。
ついでに、隣にモックアップの大きさほどのアートボードを用意しておきます(サイズは厳密に図らずともだいたいでOKです)

プラグインの用意
Magic Sketch (Mirror)よりプラグインをダウンロードしてください。
ファイルを解凍し、MagicMirror3.sketchplugin をダブルクリックしてインストールしておきます。
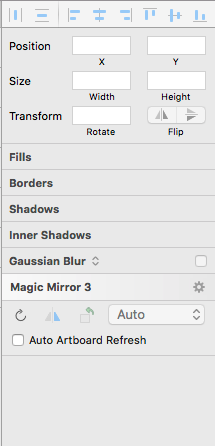
右のツールバーに、Magic Mirror 3という項目があるか確認します。
ない場合は、Sketchをリスタートしてください。

STEP2. Magic Mirrorでアートボードが使えるように設定する
モックアップの隣に用意してあるアートボードに使用したいメッシュグラデーションのシンボルを配置します。
また、モックアップに出したい模様がアートボードで表示されるように位置を調整します。

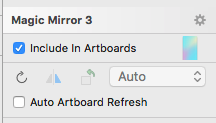
それができたら、そのままツールバーの Magic Mirror 3 という項目を見てみます。
こちらの「Include in Artboards」にチェックを入れます。

これでこちらのアートボードをSketch Magic Mirrorで使えるようになりました。
STEP3. Magic Mirrorでモックアップにメッシュグラデーションをあてる
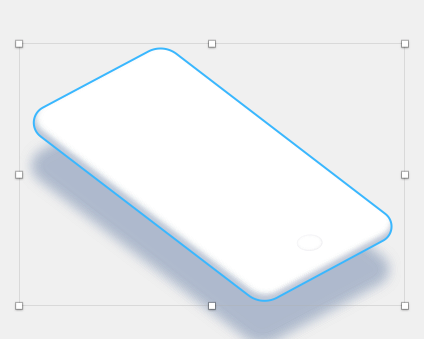
ここまでできたら、メッシュグラデーションをあてたい箇所のシェイプを掴みます。

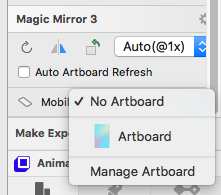
そしたら、またツールバーの Magic Mirror 3 という項目を見てみます。
現在選択しているシェイプの名前の隣に「No Artboard」となっているプルダウンを開き、先ほど登録したアートボードを選びます。

するとアートボードの色がモックアップに反映されます。

これで完成ですが、私の場合色が少し濃いので、元のアートボードのグラデーションを50%に薄くしています。
元のアートボードに変更を加えた場合は、メッシュグラデーションをあてている箇所のシェイプを掴み、ツールバーの Magic Mirror 3 の左端にある更新ボタンを押します。

これで完成です!
まとめ
以上、今日は無料で使えるメッシュグラデーション素材、Free Mesh Gradient Collectionをご紹介しました。
最近出てきている普通のグラデーション素材も綺麗ですが、さらにデザインに新鮮さを出すために、メッシュグラデーションは非常に便利です。
ぜひみなさんも使ってみてください。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















