2018年2月26日
デザイン
フローチャートなどが簡単に作れるwhimsical



はじめに
本記事ではフローチャートと図が簡単に作れるwhimsicalというツールをご紹介します!

whimsicalは簡単に素早くフローチャートが作れるツールです。
Product Huntで2月15日に「Product of the Day」として紹介されています。
Whimsical on Product Hunt

今回の記事では、そんなwhimsicalを少し深掘りし、どういったことが出来るのか、また、実際にwhimsicalを試してみた感想などをご紹介します。

whimsicalとは
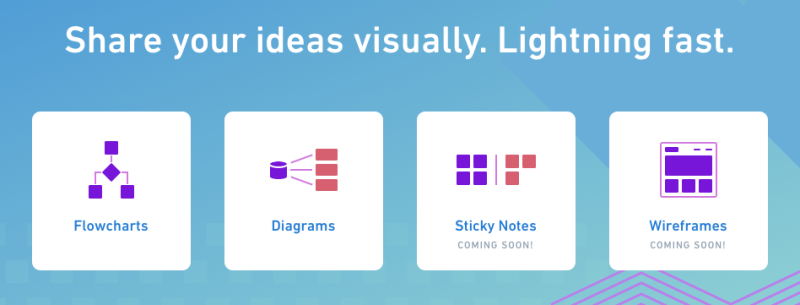
whimsicalは簡単にフローチャートと図が作れるツールです。
ポストイット風のノートやワイヤーフレーム、マインドマップなども作れるようになる予定ですが、現在はフローチャートと図を作る機能がサポートされています。

ワイヤーフレームに関しては、こちらの記事でも軽くご紹介しているので、ご興味ある方はぜひご覧ください。
【デザイン】ホームページの作り方:手順と必要な知識その1
whimsicalの紹介ビデオがあるので、興味がある方はぜひこちらをご覧ください!
ビデオを見ると、確かにとてもシンプルなインターフェースで、ビデオや画像の埋め込みなども出来るみたいです。
ディレクターの方やプレゼン作りなどにはもちろん、デザインのフィードバックなどにも利用できるかもしれません。
whimsicalを使ってみた
では、早速whimsicalを使ってみたいと思います。
whimsicalは普通に名前やメールなどを入力して登録することもできますし、Googleアカウントでもサインアップすることができます。
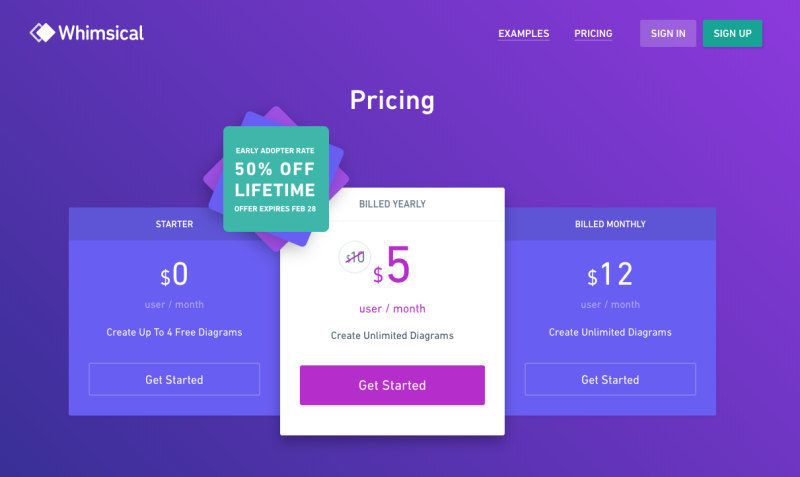
また、料金プランはこちらです。

4プロジェクトまでは無料で作れるみたいなので、気軽にスタートすることができます。
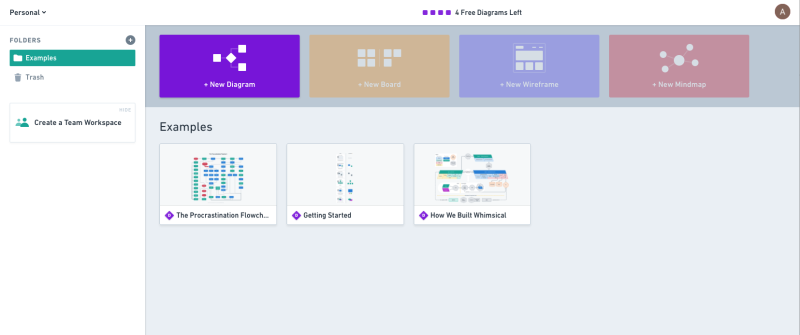
まずwhimsicalに登録すると、このようなインターフェースが出てきます。

初心者用に「getting started」というものがあるので、そちらを開いていきます。

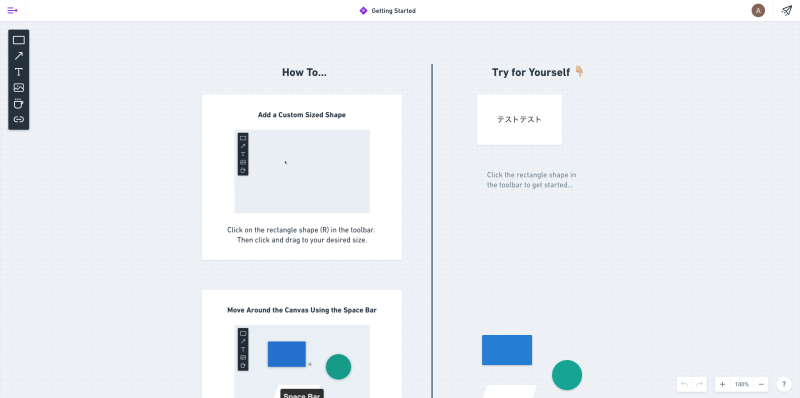
こちらのチュートリアルでは、フローチャートの作り方、動かし方、矢印の入れ方、ズームの仕方、形を前後に持ってくる方法など基本的な操作を教えてくれます。
画面左側にチュートリアル、右側に実際に自分が操作して試すスペースがあるので、とてもスムーズに受けることができます。
Sketchを使っている私からすると、どのショートカットも非常に直感的で良いな、と思いました。
以下、ショートカットをまとめました。
– 長方形を作る (R)
– カンバスを移動する (スペースキー)
– 線を書く (L)
– ズーム (+ ズームイン/ – ズームあうと / 0 ズームのリセット)
ちなみにシェイプは長方形以外にも様々な形がありますので、必要に応じて使ってみてください。
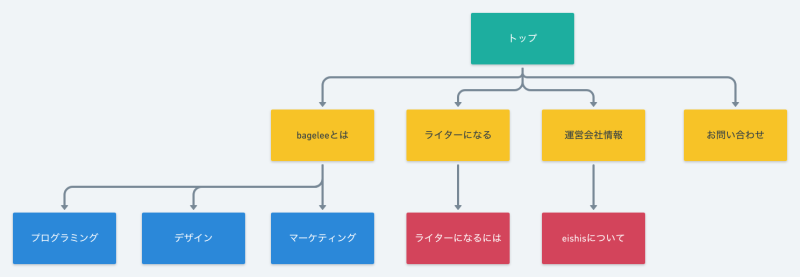
今回は架空のサイト(bagelee)の構成のチャートを作ってみました。

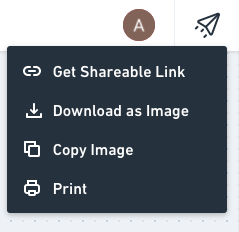
出来上がったらいくつかの方法でエクスポートすることができます。

- 画像の共有リンクをコピーする
- 画像をダウンロードする
- 画像をコピーする
- 印刷する
今回作ったものは非常にシンプルではありますが、時間としては5分もかからずできてしまったので、とにかく早く綺麗なものが作れるな〜という印象です。
まとめ
以上、今回はwhimsicalを使って簡単なフローチャートが作れるツールとその使用方法を簡単にお伝えしました。
とにかく早いというのと、操作がとても簡単なのでいろんな場面で活躍してくれそうだなー、と感じました。
ぜひ興味がある方は一度試してみてください!
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
2
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















