2018年3月1日
デザイン
【CSS】CSSのおしゃれなホバーエフェクト5選



はじめに
本記事ではCSSのみでできるおしゃれなホバーエフェクト5選をご紹介します。
CSSの進化によってCSSだけでも様々なホバーが表現できるようになりました。
今回はそんな様々なホバーエフェクトの中から、いろんなところで使えそうで、「あっ、このホバーエフェクトおしゃれ!」と思ってもらえるようなものをいくつかご紹介します。
それぞれのCSSも解説するので、導入してみたい方はぜひ参考にしてみてください。

今回ご紹介するホバーエフェクト
今回の記事でご紹介するホバーエフェクトのサンプルはこちらです。
See the Pen hover effects with CSS by Ayaka Sasaki (@ayausaspirit) on CodePen.
それぞれとても派手な動きではないですが、それゆえに汎用性があり、いろんなところで使えます!
また、CSSですが、全てのボタンのスタイルを最低限整えるために、下記スタイルをあてています。
.c-btn{
display: inline-block;
margin: 20px;
padding: 8px 18px;
font-size: 16px;
font-family: 'Hiragino Kaku Gothic Pro', 'ヒラギノ角ゴ Pro W3', Meiryo, メイリオ, Osaka, 'MS PGothic', arial, helvetica, sans-serif;
border: 1px solid #5ab4bd;
background-color: #5ab4bd;
color: #fff;
border-radius: 5px;
position: relative;
top: 0;
transition: all 0.1s ease-in-out;
}
.c-btn:hover{
text-decoration: none;
color: #fff;
}
ホバーエフェクト1
ボタンが浮かび上がるホバー

こちらはstripeがホバーエフェクトとして使っていることにより、良く見るようになったホバーエフェクトです。
シンプルではあるものの、マウスカーソルに合わせて浮かび上がるのでユーザビリティも高いホバーエフェクトです。また、カードなどでも使いやすいので汎用性もあります!
1点問題としては、ボタンの境界線にマウスカーソルを合わせているとボタンにホバーしたりホバーしなかったりして、チカチカします。
チカチカの例
こちらが気になる方はホバーした時にボタンを大きくしたり、違うホバーエフェクトを使ったりすると良いでしょう。
CSSとしては、汎用のスタイルの他に下記を追加するだけでできます!
.hover1:hover{
top: -3px;
box-shadow: 0 3px 3px rgba(0,0,0,0.2);
}
すでに position: relative; が .c-btn にかかっているので、top 値を変更するだけで、ふわっと上に上がるエフェクトを出すことができます。
コード全体を見たい方はこちら
See the Pen hover effects with CSS by Ayaka Sasaki (@ayausaspirit) on CodePen.
ホバーエフェクト2
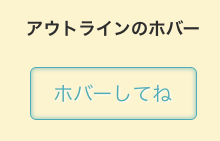
アウトラインのホバー
こちらは以前から良くあるホバーエフェクトですが、今回は中に少しシャドウを加えることによって、ぽこっと凹んでいるように見えるようにしています。
シンプルにするためにフラットデザインを取り入れながらも、ホバーした際に少し奥行きなどを出すことによって、ユーザーに使いやすいデザインにすることができます。
CSSとしては、汎用のスタイルの他に下記を追加します。
.hover2:hover{
color: #5ab4bd;
background-color: transparent;
box-shadow: 0 0 4px 1px rgba(90,180,189,0.5) inset;
text-shadow: 1px 1px 2px #fff;
}
どのCSSも単純なので、各宣言の細かい説明は避けますが、text-shadow をかけて文字を読みやすくするところがポイントです。
コード全体を見たい方はこちら
See the Pen hover effects with CSS by Ayaka Sasaki (@ayausaspirit) on CodePen.
ホバーエフェクト3
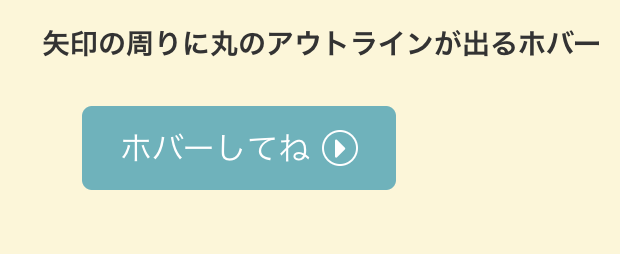
矢印の周りに丸のアウトラインが出るホバー

ボタンに矢印をつけるデザインのホバーで一般的なのは、ホバーした時に矢印が右にスライドするエフェクトや色が反転するものなどいくつかありますが、今回はその中から少し変わったホバーエフェクトをご紹介します。
今回はホバーをすると、矢印の周りに丸が描かれるアニメーションをご紹介します。
CSSとしては、汎用のスタイルの他に下記を追加します。
.hover3 i{
width: 18px;
height: 18px;
border-radius: 50%;
border: 1px solid transparent;
text-align: center;
transition:
border-top-color 0.15s linear, border-right-color 0.15s linear 0.10s, border-bottom-color 0.15s linear;
}
.hover3:hover i{
width: 18px;
height: 18px;
border-radius: 50%;
border-color: #fff;
text-align: center;
}
transition の部分に border-top-color 0.1s linear, border-right-color 0.15s linear, border-bottom-color 0.20s linear, border-left-color 0.25s linear; と順番を時間で設定してあげるのがポイントです。
また、ホバー前にも、 border: 1px solid transparent; を指定しておかないとホバーした後もボーダーが出ないので注意してください!
コード全体を見たい方はこちら
See the Pen hover effects with CSS by Ayaka Sasaki (@ayausaspirit) on CodePen.
ホバーエフェクト4
文字間を広くするホバー

こちらも少し前まではあまり見ないホバーでしたが、最近ちょくちょくと見かけるようになったホバーエフェクトです。
今回は文字間を広くするとともに、ボタンの背景の明るさをあげています。
文字間を広くすると、文字の大きさ自体は変えずに、ボタンを拡大しているようなエフェクトが出せるので、ちょっと面白いエフェクトができます。
CSSとしては、汎用のスタイルの他に下記を追加します。
.hover4{
width: 150px;
text-align: center;
border: none;
}
.hover4:hover{
box-shadow: 0 1px 9px rgba(0,0,0,0.3);
letter-spacing: 2px;
background-color: rgb(126,197,204);
}
こちら、 width をかけておかないと、ボタンにホバーするたびに幅が広くなり、イライラするので、 width をかけるのを忘れないようしてください。
それ以外は letter-spacing を入れるだけなので非常に簡単ですね!
コード全体を見たい方はこちら
See the Pen hover effects with CSS by Ayaka Sasaki (@ayausaspirit) on CodePen.
ホバーエフェクト5
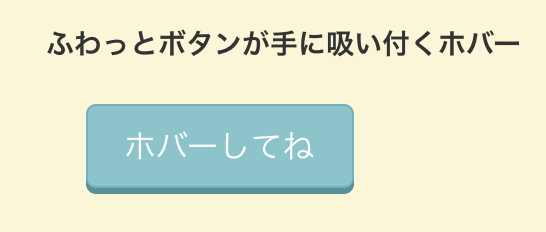
ふわっとボタンが手に吸い付くホバー

こちらはホバーエフェクト1と少し似ていますが、ボタンが「浮く」というよりも、カーソルに吸い付くというイメージのものです。
あまり動きを激しくしないのと、背景の明るさを少し明るめに変えるのがポイントです。
こちらもホバーエフェクト1同様、ボタンの境界線にマウスカーソルを合わせているとチカチカする問題はあるのでそちらは認識しておいてください。そういった意味でもあまり動きを激しくしないことはポイントになってきます。
CSSとしては、汎用のスタイルの他に下記を追加します。
.hover5{
box-shadow: 0 2px 0 rgba(72,144,151, 1);
}
.hover5:hover{
position: relative;
top: -1px;
background-color: rgb(126,197,204);
box-shadow: 0 3px 0 rgba(72,144,151, 1);
}
ボタンのぽこっとしている部分は box-shadow: 0 2px 0 rgba(72,144,151, 1); で作成しています。
box-shadow や text-shadow は実際にシャドウをつけるときはもちろん、片側にボーダーをつけたいときや、文字に複数のボーダーを作るのに非常に便利なので、ぜひ覚えておいてください!
text-shadow で文字に複数のボーダーをかける方法はまた後ほどご紹介します!
あとは、ホバーした際に box-shadow 部分を増やし、top の値を変更し、ホバーした時にボタンが上に移動するように設定すればOKです!
コード全体を見たい方はこちら
See the Pen hover effects with CSS by Ayaka Sasaki (@ayausaspirit) on CodePen.
まとめ
以上、今回はCSSのみでできるおしゃれなホバーエフェクト5選をご紹介しました。
動きは控えめのものが多いので、汎用的にいろんなところに使えるものを集めたつもりです。
皆さんのプロジェクトの参考になれば幸いです。
CSSのお仕事に関するご相談
Bageleeの運営会社、palanではCSSに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2021年12月5日
【CSS】CSSだけでアコーディオンを作る方法

2021年11月29日
Tailwind CSSの概要と導入のメリット

2021年6月7日
FLOCSSとBEMを理解する

2020年12月24日
【CSS】:not否定擬似クラスの使い方とできること

2020年12月21日
デザイン制作・コーディングツール「Hadron」を使ってみた

2018年12月9日
【CSS】3D transformsでコロッとなるエフェクトを作る
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!