2018年5月21日
デザイン
CSSでおしゃれなパターンが作れるcss-doodle



はじめに
本記事ではCSSでおしゃれなパターンが作れる<css-doodle>をご紹介します。背景画像などにはっきりとしたおしゃれなパターンを入れたい時などに役立ちます!

この記事では<css-doodle>でどんなことができるのか、実際に使用する場合はどういう設定やセットアップが必要なのかなどをまるっとご紹介します。
css-doodleとは
<css-doodle>とはWebデザインで様々なパターンを作るのに役立つウェブコンポーネントです。
CSS gridやshadow DOMなどの技術を使っています。
※<css-doodle>の対応ブラウザに関しては後々説明します。
実際に使用すると、ウェブコンポーネントがCSSグリッドでルールに沿ったdivを作ります。使用するユーザーはそれぞれのグリッドに好きなパターンを入れこみ、独自のパターンを作り出すことができます!
ちょっと難しい言葉を並べてしまいましたが、実際に見たり、試す方がわかりやすいのでまずはどんなことができるのか、デモを見ていきましょう!
デモ
<css-doodle>でできる作ることができるパターンの一例をご紹介します。
それぞれタップすると少しバリエーションが見えたりします。
三角のパターン
See the Pen Unicode triangles by yuanchuan (@yuanchuan) on CodePen.
チューブのモチーフを使ったパターン
See the Pen Unicode tubes by yuanchuan (@yuanchuan) on CodePen.
丸をモチーフにしたパターン
See the Pen css-doodle by Andrey Vasenko (@andreyvasenko) on CodePen.
幾何学模様のパターン
See the Pen Typical generative art #1 by yuanchuan (@yuanchuan) on CodePen.
セットアップ
まず、セットアップの仕方をご紹介します。
セットアップの方法にはいくつかやり方がありますが、一番簡単な方法はCDNのスクリプトを入れてしまうことです。
<script src="https://cdnjs.cloudflare.com/ajax/libs/css-doodle/0.2.3/css-doodle.min.js"></script>
そのほかにもyarnやnpmを使ってコンポーネントをプロジェクトに追加することができます。
$ npm install css-doodle
# Yarnの場合はこちら:
$ yarn add css-doodle
あとは、パターンを入れたいところに<css-doodle />を入れるだけです!
<css-doodle>
...
</css-doodle>
パターンの作り方
では実際にパターンの作り方をご紹介します。
今回の参考デザイン
今回は公式サイトにのっているこちらのパターンを参考にしていきます。
See the Pen pVGWJe by Ayaka Sasaki (@ayausaspirit) on CodePen.
グリッドの定義
<css-doodle>のすべてのパターンはCSSグリッドを定義するところから始まっています。
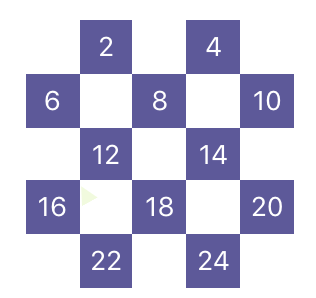
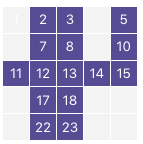
今回のパターンは見た目としてはこちらのグリッドを定義しています。
(セルの境目が見えるようにそれぞれのセルにマージンを入れていますが、実際にはマージンは設定されていません。)
See the Pen KRJXVW by Ayaka Sasaki (@ayausaspirit) on CodePen.
コードはこちらです
See the Pen KRJXVW by Ayaka Sasaki (@ayausaspirit) on CodePen.
<css-doodle>
background: aqua;
margin: .1rem;
</css-doodle>
この2つはグリッドが見えるようするためのスタイルなので大事なのはこちらです。
:doodle {
@grid: 11 / 100vmax;
background: #0a0c27;
}
こちらで11×11のグリッドを設定しています。
ほかにも同じグリッドを下記コードで生成することもできます。
<css-doodle grid="11">
...
</css-doodle>
グリッドの中にパターンを入れ込む
あとはこの生成したグリッドの中にパターンを入れ込みます。
今回はボーダーを使ったデザインなので、borderを設定していきます。
See the Pen css-doodle3 by Ayaka Sasaki (@ayausaspirit) on CodePen.
これだけだとつまらないので、margin や transform を使って面白い形にしていきます。
See the Pen css-doodle4 by Ayaka Sasaki (@ayausaspirit) on CodePen.
これでだいたいできました。
あとはボーダーの色をグラデーションにするとこのようなものが出来上がります。
See the Pen css-doodle3 by Ayaka Sasaki (@ayausaspirit) on CodePen.
CSS-doodleはほかにも色々な便利なセレクタやプロパティ、functionなどを用意してくれています。
主なセレクタ
@even , @odd
偶数または奇数のセルがとってこれます。


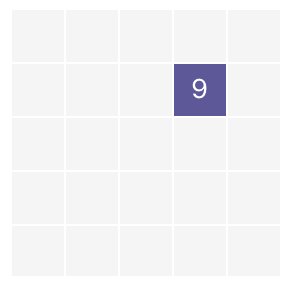
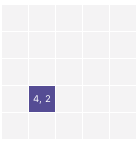
@nth(n) / @at(x, y)
n番目のセル/ (x, y)座標がとってこれます


@random
ランダムにセルがとってこれます

ほかにも特定のローやカラムがとってこれます。
主なプロパティ
@size, @min-size, @max-size
セレクタの高さや幅を設定できます。

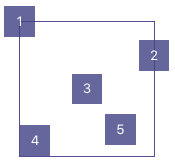
@place-cell
グリッドを軸にセルを配置することができます

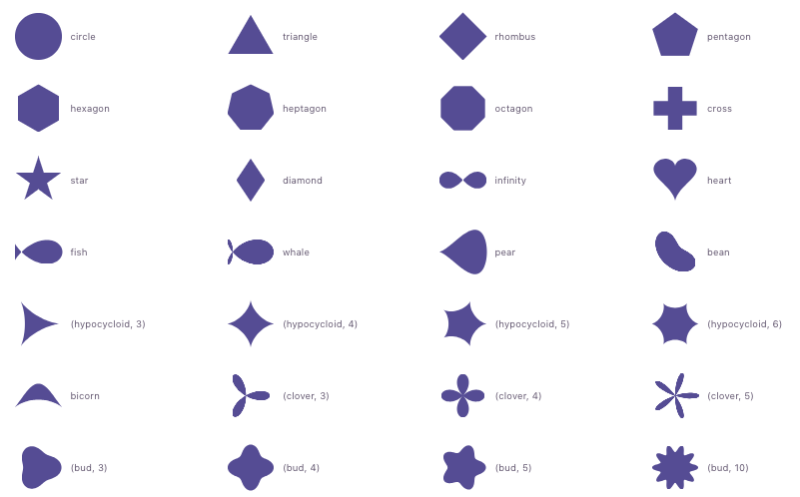
@shape
clip-pathと polygon() で生成されたCSSの形を作り出す
使えるシェイプ一覧

詳しいドキュメンテーション
さらに詳しく使えるグリッド、セレクタ、プロパティやfunctionについて知りたい方は公式サイトの「usage」部分を参考にすると良いでしょう。
ブラウザサポート
現在、<css-doodle>はChromeとSafariではpolyfillなしで使うことができます。
そのほかのブラウザに関しては、polyfillingをしないと使うことができませんのでご注意ください。
また、alligator.ioの記事を参考にして対応していないブラウザの場合はdoodle自体を消す、という対応をするのも良いでしょう。
if (!window.customElements || !document.head.attachShadow) {
document.body.classList.add('no-doodle-support');
}
.no-doodle-support css-doodle {
display: none;
}
まとめ
以上、今日はCSSでおしゃれなパターンが作れる<css-doodle>をご紹介しました。
使えないブラウザもあるので注意が必要ですが、CSSを書く感覚でかなりおしゃれなパターンが簡単に作れるので非常に便利です!ぜひ、みなさんも利用する機会があれば使って見てください。
CSSのお仕事に関するご相談
Bageleeの運営会社、palanではCSSに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
2
2
関連記事

2021年12月5日
【CSS】CSSだけでアコーディオンを作る方法

2021年11月29日
Tailwind CSSの概要と導入のメリット

2021年6月7日
FLOCSSとBEMを理解する

2020年12月24日
【CSS】:not否定擬似クラスの使い方とできること

2020年12月21日
デザイン制作・コーディングツール「Hadron」を使ってみた

2018年12月9日
【CSS】3D transformsでコロッとなるエフェクトを作る
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!


















