2017年8月23日
デザイン
【イベントレポート】Talk.CSS #19



はじめに
本記事は、7月末にシンガポールで行われたTalk.CSS #19のイベントレポートです。
Talk.CSSとは毎月シンガポールで行われるイベントで様々な講演者を招きCSSについてお話いただきます。
興味がある方は、本イベントのサイトや過去のイベントのビデオ(英語)もご覧ください。
【お知らせ】7月のCSSニュース
まずは、毎月恒例の今月のHTMLとCSSに関するアップデートです。

– Safari Technology プレビュー 35がリリースされた
– CSS Geometry typesの追加サポート, @font-face ルールのバグ修正、CSS text propertiesのバグ修正など
– Motion Path Moduleの草案がアップデートされた
– Display Moduleの草案がアップデートされた
– Box alignment Moduleの草案がアップデートされた
【セミナー】私にインラインスタイルを書かせて “Can I write inline styles?”
CSSの進化について
- インラインスタイル
- CSS
- SASS
- OOCSS, SMACSS
CSSは最初は全てインラインスタイルで書かれていましたが、すぐにCSSが主流になり、「CSS Zen Garden」などが取り入れられたりしました。

その後はCSSのプリプロセッサが出てきて、SassやLESSが使用されるようになりました。また、最近ではCSSの構成にスポットがあたり、OOCSSやSMACSSなどが話題を呼んでいます。
これらのCSSの進化を見ていくと、いかに拡張性があるCSSが書けるのか、といのが重視されています。
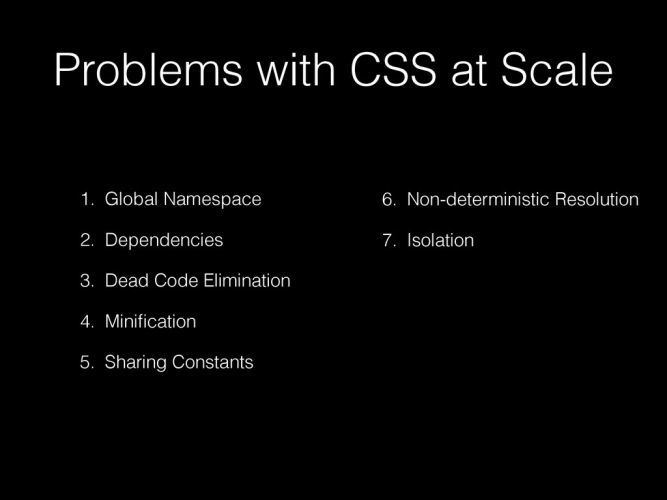
Facebookで働いているvjeuxさんのスライドでなぜCSSを拡張することが難しいのかがまとめてあります。

大規模化するCSSの問題点
- グローバルネームスペース
- 依存性
- 到達不能コード/デッドコード
- 縮小
- 定数の共有
- 非決定論的な解決
- 分離
こちらのスライドについて、詳しくはこちらの記事のものってますので、興味がある方はご覧ください。
CSSモジュール ― 明るい未来へようこそ
このようにCSSが大規模化したりすると多くの問題が出てくるのですが、その際に多くの方が使用するのが、「BEM」です。
See the Pen BEM by See Yishu (@yishu) on CodePen.
CSSを見ていただくと、このように「–」でモディファイアーを繋げます。
とはいえ、こういったBEMの習慣は知っている人には当たり前ですが、新しいコーダーの方が入ってきたときに、「BEM」を知らない人が勝手に自分のルールで書き始めることもあります。
そこで、私が試したのは「Atomic CSS」です。
ただし、こちらの書き方は人によって好き嫌いが分かれます。
See the Pen Tachyons by See Yishu (@yishu) on CodePen.
Atomic CSSは下記のように書きます。
<button class="f6 link dim br2 ba bw1 ph3 pv2 mb2 dib dark-gray bg-white" href="#0">Normal button</button>
<button class="f6 link dim br2 ba bw1 ph3 pv2 mb2 dib blue bg-near-white b" href="#0">Depressed button</button>
1つのクラスが1つのプロパティを表しています。
例えば、bw2 は border-width: 2; などです。
このように書くとCSSのファイル自体は非常に小さくまとめることができます。
CSSが重複することはないので、CSSのファイルサイズを最低限に抑え、また、
非常に早くコーディングをすることができます。
ただし、atomic CSSを素早く書くためにはそれぞれのクラスを調べることなく書けるようにならないといけないため、少し練習は必要です。
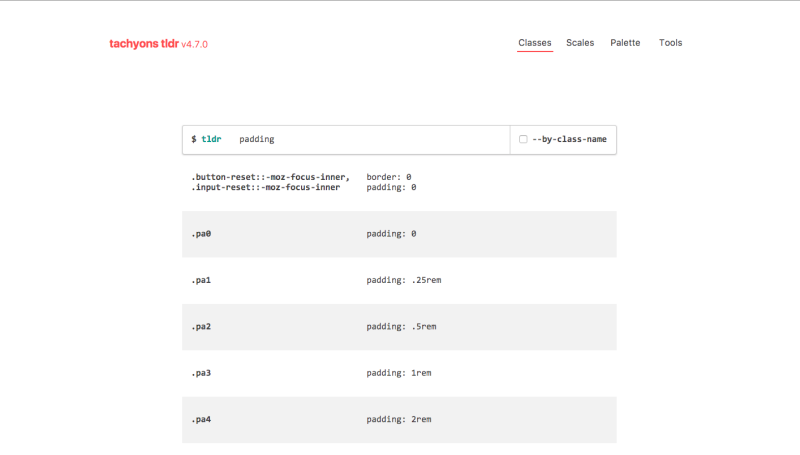
こちらのサイトで 調べたいプロパティ、(例)paddingなどと入れると
このように使用できるクラスを並べてくれます。
少しtomic cssを書いていて気づいたのですが、これは「インラインスタイル」に似ている部分があると感じました。
この時点で、私に新しいプロジェクトがアサインされました。
そのプロジェクトでは「Angular 2 Style Encapsulation」を使用していたのですが、私自身、 Angularを触ったことがなく、知識がないままとりあえずプロジェクトに参加したところ、自分が書いたCSSが他のスタイルに影響するということがなくなったことに気がつきました。
私が書いたスタイルは特定のコンポーネントにしか効くことがなかったので、そのCSSが他のものに影響を及ぼすかもしれない、という心配がなくなりました。

この考え方は「CSS Modules」にすごく似ています。
「CSS Modules」について詳しく知りたい方は下記記事をオススメします。
What are CSS Modules and why do we need them? (英文)
また、こちらは先ほどもご紹介しました:
CSSモジュール ― 明るい未来へようこそ
そこでさらにこの考えを追求しようと思い、Reactのスタイルについて調べてみたところ、インラインでスタイルを定義することが推奨されていることを知りました。
では、ここで私が考えたことは、なぜ私たちは普段インラインスタイルを使わないのか、です。
インラインスタイルを使用すると:
– メディアクエリが使用できない
– 擬似クラスが使用できない
– 同じスタイルを再度使用することができない
– !important指定ができない
などの欠点があります。

そこでよく取られる手法がCSS in JSという、JSの中にCSSを書く方法です。
CSS in JSの特徴としては、以下が挙げられます。
- CSSのビルドプロセス(Gulp, Gruntなど)がない
- mixinが使えない
- スタイルライブラリーワークフローとの相性が良い
- 不到達コード/デッドコードがない
- パフォーマンス、デバッギングに関しては少し難あり
- CSSを最初はJSとして渡すので、パフォーマンスに関する疑問がある
しかし、CSS in JSの一番の問題として挙げられるのが「rapidly changing styles (素早く変わるスタイル)」です。
例えばこちらをご覧ください。
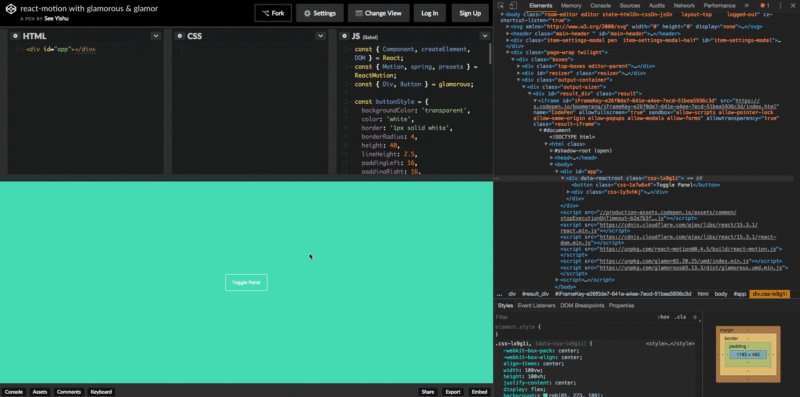
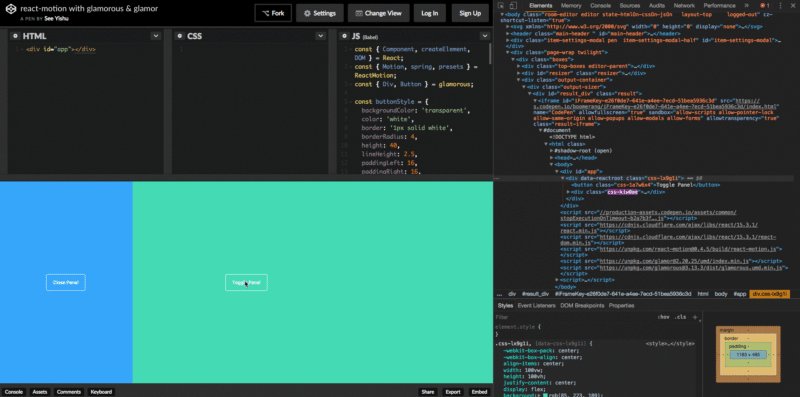
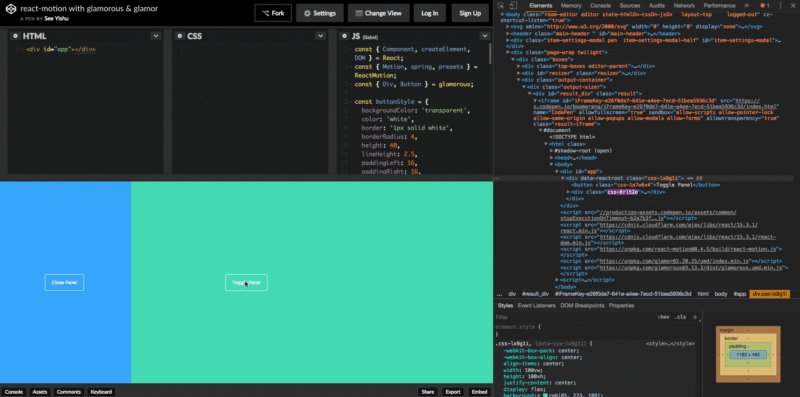
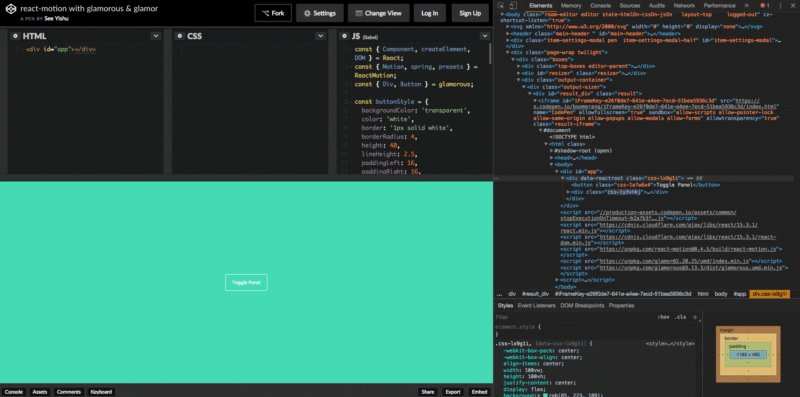
See the Pen react-motion with glamorous & glamor by See Yishu (@yishu) on CodePen.
ボタンを押すと、左からサイドメニューが出ているようになっているのですが、こちらを開発者ツールでみてみます。
すると、トグルをして、サイドメニューが出るたびに、クラス名が変わっていることが分かりますか?

こういった「rapidly changing styles (素早く変わるスタイル)」に関しては、未だに良い解決策は見つけ出されていませんが、インラインスタイルで書くということが現時点では推奨されています。
詳しいいきさつなどに関しては、こちらをご覧ください。
Managing highly dynamic styles #134
以上、私が今まで見てきたCSSのトレンドや、書き方/ベストプラクティスの変化などをお伝えしました。
まとめ
以上、本記事では2017年7月末にシンガポールで行われたTalk.CSS #19のイベントレポートをまとめました。
何かしらみなさんの参考になればうれしいです。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
2
1
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!