2018年3月22日
デザイン
Figmaの基本【これからはじめるFigma】



はじめに
「Figma」って聞いたことあるし、触ったこともあるけど、業務に活かせるまでは使いこなせてないデザイナー。
SketchやPhotoshopのように有料のツールを買って「ガッツリ勉強!」というところまではしたくないけどちょっとした画像加工などはできるようになりたいエンジニア、ディレクター、マーケター。
そういう方は多いのではないでしょうか?
FigmaはしっかりUI/UXのデザインをしたいデザイナー、ちょっとした画像加工を行いたいエンジニア、ディレクター、マーケターにとって非常に便利なツールです。

Webベースのツールなので、Macの方でもWindowsの方でも使える!また、ブラウザさえあればどこでも使える。さらに、プロジェクトをいくつ作っても無料で使える。
今回はそんな超便利だけど意外と知られていない、Figmaとその基本をご紹介します!

Figmaとは
FigmaとはDylan FieldとEvan Wallaceが共同開発した初の(design tool with real-time collaboration)リアルタイムコラボレーションができるデザインツールです。

どのようにリアルタイムコラボレーションができるかというと、複数人で同時にデザインすることができることです。Google docsやspreadsheetを思い浮かべていただくとイメージしやすいかもしれないです。

また、FigmaはWebベースなので、PhotoshopやSketchなどが入っていなくても、どのマシンでもブラウザさえあれば誰でもデザインを閲覧、編集、コメントすることができます。
また、Figmaは無料で使うことができます。
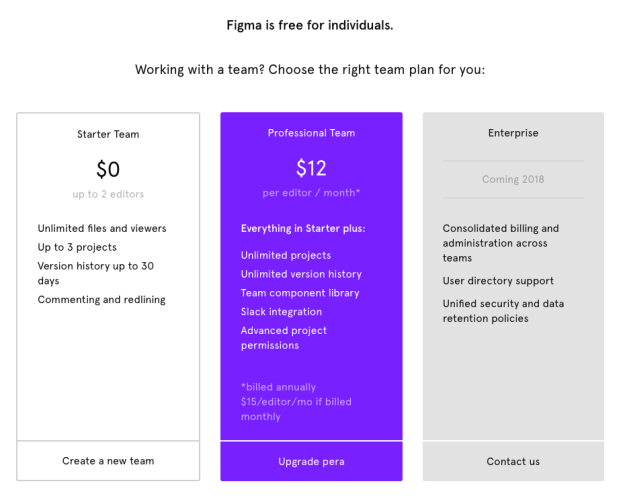
とはいえ、チームで使う場合はプランが3つあり、無料プランだと、3プロジェクトまで無制限で使うことができます。(細かいところをいうと、Figmaはバージョン管理をしてくれるのですが、この機能が最初の30日間しか使えないという制限があります)

ただ、チームで使わない分には、永遠に無料で使えるので非常に便利ですし、チームで使う場合も大型のプロジェクトでない限りは有料にしなくても大丈夫そうです。
Figmaでできること
Figmaはもともとインターフェースデザインのために作られたデザインツールで、いわゆるUI/UXデザイナーにはぴったりです。
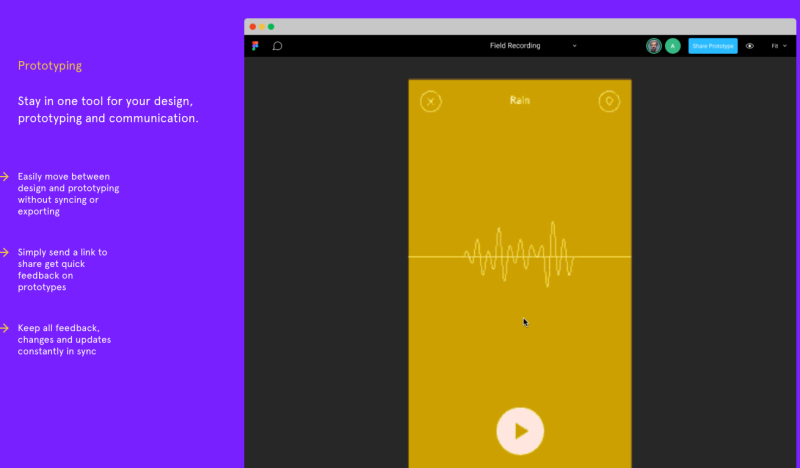
先ほども触れましたが、複数人でリアルタイムにデザインをすることができます。(この機能はワイヤーなどでみんなと話し合いながら変更などを加える時に便利かもしれません)
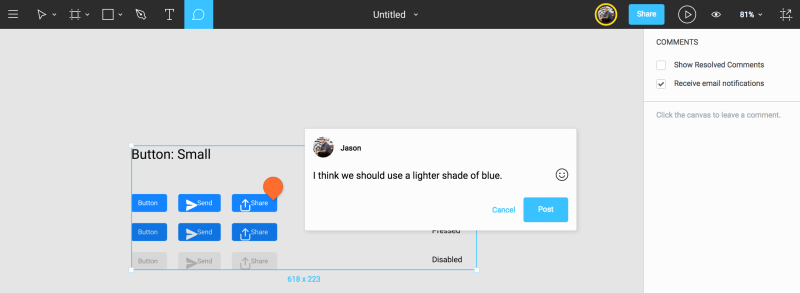
さらに、作ったデザインに対してリアルタイムでコメントなどのフィードバックを入れることができます。

こちらのやり方に関しては、別の記事でご紹介します。
また、話題にもなっていましたが、Figmaにはバージョン管理機能があり、つい先日こちらの機能がさらにリッチになるように改良されました。さらに詳しく知りたい方は、下記mediumの記事をご覧ください。
Now you can name and annotate your Figma Version History
(Figmaのバージョンに名前と説明文がつけられるようになりました)
イメージとしては、gitのデザイン版のようにデザインのバージョンに対し、名前をつけたり説明文がつけられるように改良されています。
Figmaの機能
- 複数人でリアルタイムで作業できる
- スマホアプリやWebなどのインターフェースデザインのために作られた
- Webベースである
- 個人、少数のチームは無料で使える
- バージョン管理ができる
これからはじめるFigmaシリーズについて
【これからはじめるFigma】シリーズではSketchを使ったことがない方やデザイナーではない方、新しいツールを触るのが不安な方に向けて、Figmaというツールをさらに便利に使っていただけるよう、Figmaの設定方法から細かい機能の使い方までご紹介します。

FigmaはSketchを使っているデザイナーであれば、分かりやすいように作られていますが、先ほどもご紹介したようにFigmaは非常に機能が豊富です。
すでにSketchを使ったことがあるというデザイナーさんに向けても、Webベースであるが故に設定しておいた方が良いことやFigmaならではの機能をご紹介し、さらにFigmaをフルに使っていただけるように様々なものをご紹介します。

また、シリーズ後半ではシンプルなアプリを作り、Figmaのプロトタイピング機能、コラボレーション機能、ディベロッパーへのハンドオフの仕方なども紹介していきます。
Figmaの基本
それでは、早速実践に入り、Figmaの基本設定をしていきましょう。
本来であれば、「ツールをダウンロードしよう!」というところから初めていくのですが、FigmaはWebベースなのでダウンロードせずに気軽にはじめることができます!
Figmaのアカウントを作る
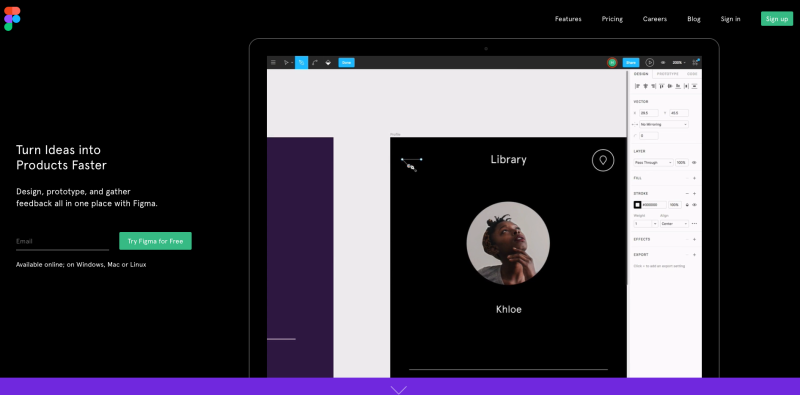
Figmaをはじめるためには、こちらのサイトにアクセスしてください。
Figma

すでにアカウントをお持ちの方は「Sign in」よりサインインしてください、アカウントをお持ちでない方は「Sign Up」してください。

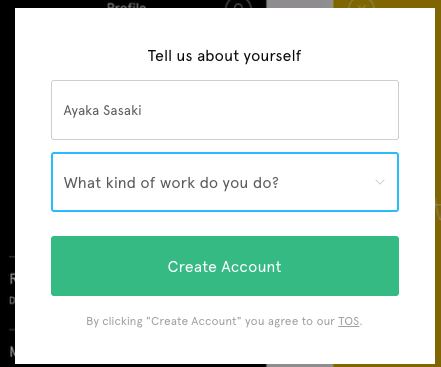
サインアップする方は、最初に簡単にどういうお仕事をしているのかアンケートがあるので、そちらに答えて「Create Account」してください。
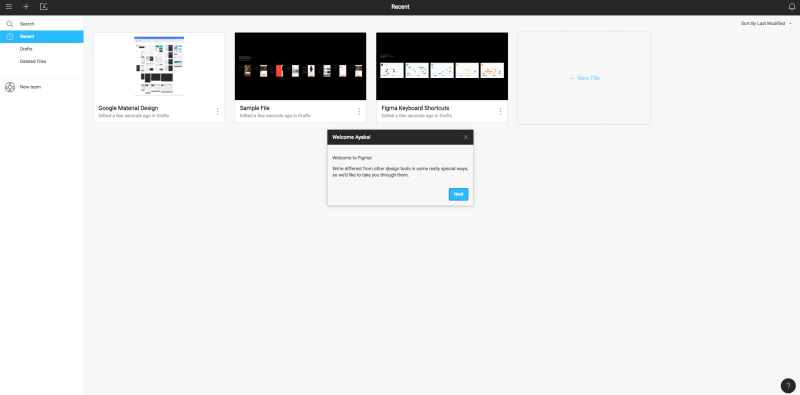
アカウントを作り、Figmaに入ると、このようにすでにサンプルのプロジェクトがいくつか入っています。

最初に簡単なチュートリアルがあるので、英語が大丈夫の方は一通り受けていただくと良いと思いますし、苦手な方はバツでスキップしてしまっても良いと思います。
Figmaをネイティブアプリとして使う
FigmaはWebベースなので、ブラウザっぽい感じが気になる、という方もいらっしゃるかもしれません。
とはいえ、Figmaをネイティブアプリっぽく使用していただくコツがあります。
ブラウザをフルスクリーンにすると少しネイティブアプリっぽくなります。
もしくは、コンピューターのメニューバーの「表示」からブックマークバーやツールバーなどを非表示にしておくのも良いかもしれません。
FigmaはChromeと一番相性が良いので、他のブラウザでも良いのですが、できたらChromeで作業されることをおすすめします。
また、FigmaはWeb版しかない、と思われがちですが、デスクトップ版のアプリもあります。

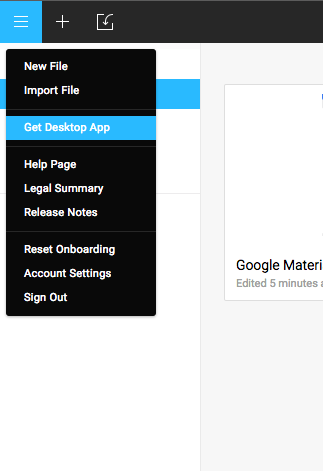
左上のハンバーガーメニューから「Get Desktop App」をクリックすると、zipファイルがダウンロードされ、それを解凍すればネイティブアプリでもほぼWeb版と同じことができます。
ただし、こちらのネイティブアプリはもちろん別のPCからはアクセスすることはできないので、ご注意ください。
Figmaにローカルのフォントを設定する
FigmaはWebベースのツールなので、そのままローカルのフォントをツール上で使用することができません。
Figmaをはじめる前に設定で、ローカルフォントを使えるようにしていきます。

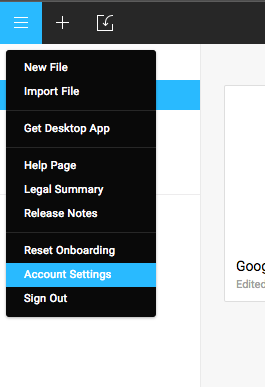
左上のハンバーガーメニューから「Account Settings」を開きます。

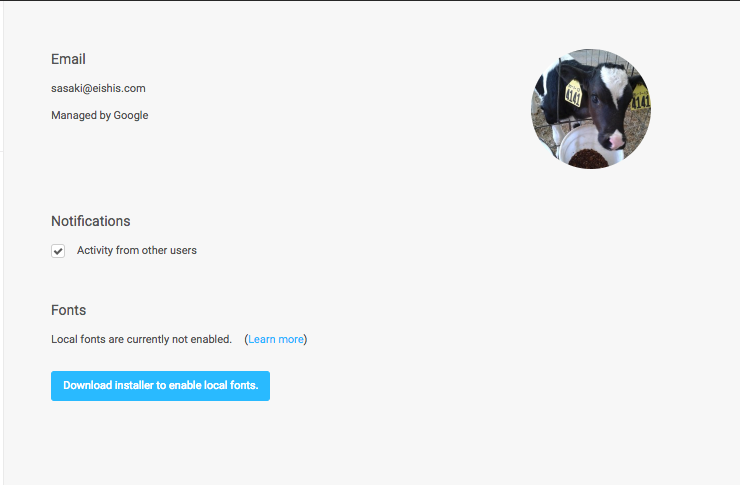
「Fonts」部分の「Download Installer to enable local fonts」をクリックし、ダウンロードされた「FigmaInstaller.pkg」を開きます。
するとローカルフォントがFigma内でも使えるようになります。
CHECK!!
ローカルから使えるようになっているフォントは別PCからはアクセスできない可能性があるので、その辺りのリスクを避けたい方は後ほどご紹介するGoogle fontsを使用する事をオススメします。
基本の動作
それでは、左のサイドメニューの「Recent」から先ほどの画面に戻り、Figmaの基本の動作を確認していきます。

表示されているいずれかのプロジェクトを開いてください。
私は今回、「Sample File」というプロジェクトを開いて作業します。
ページ内で動く
まず、自分が操作したいところにいけるよう、Figmaのページ内で動く方法をご紹介します。
– 「⌘」 + 「+」 (ズームイン)
– 「⌘」 + 「-」 (ズームアウト)
– スペース長押し + クリックアンドドラッグ (てのひらツール)
– 「z」長押し + クリック (ズームイン)
– 「z」+ 「option」長押し + クリック (ズームアウト)
– 「z」+ クリックアンドドラッグ (選択した範囲までズームイン)
上記、6つのショートカットが基本的な、ページ内移動、ズームのショートカットですので、一番使いやすいものを模索しながら慣れるまでページ内をくるくる移動してみてください。
掴みたいオブジェクトを掴む
FigmaではPhotoshopやSketchと同じように、全てのデザイン部品を「レイヤー」という単位で分けています。
また、「レイヤー」をいくつかまとめたもののことを「グループ」と呼びます。
普通にFigma内でデザイン上をクリックすると「グループ」の方が選択されます。
グループ内のレイヤーを掴みたい場合は、「⌘」+ クリックで中のレイヤーを掴みましょう。
画像のレイヤー、シェイプのレイヤー、テキストのレイヤーなど思い通りに自分のレイヤーが掴めるように練習してみてください。
何度もうまくいかない場合は、「ページ内で動く」部分でご紹介したショートカットを使いながら、自分の掴みたいレイヤーの近くまでズームして再度チャレンジすると良いかもしれません。
ある程度スムーズに掴めるようになったら、どれでも良いので、テキストレイヤーを掴んでください。

テキストレイヤーを掴むと、左のレイヤーパネルで「T」に似た文字がハイライトされるはずです。
テキストレイヤーがつかめていることが確認できたら、右にあるバーをご覧ください。こちらは「プロパティバー」といい、そのレイヤーのもつ様々な属性を変更することができます。そのレイヤーのオプションを変更することができる、と考えても良いでしょう。
例えば、テキストレイヤーであれば、そのテキストのフォントや大きさ、行間などを変更できます。
今回は、文字のフォントを変更してみましょう。
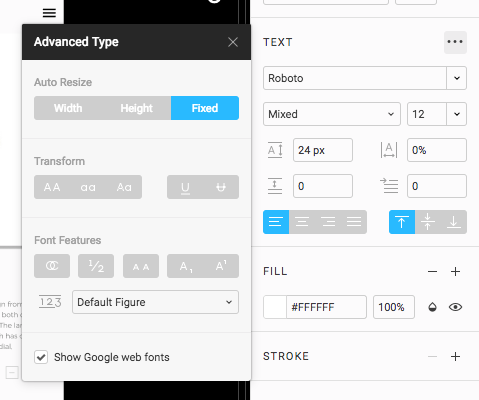
フォントを変更する際に、1つ注意点なのですが、「TEXT」部分の右側にある「・・・」をクリックしてください。
こちらをクリックすると、「Advanced Type」という書式の詳細設定をすることができます。
こちらを開いていただいたら、一番下の「Show Google web fonts」というところにチェックが入っているのを確認してください。

こちらにチェックを入れることによりGoogleのWebフォントが使用できるようになります。
また、もう一点注意するべき点としては、フォントが英文フォントになっているときは日本語をタイプしても表示されません。いくら日本語を入力しても文字が出てこず日本語ユーザーがFigmaを使用する際に混乱する大きな原因になっています。フォントを和文フォントに変更すれば日本語はきちんと表示されるので日本語を打つ際はフォントの変更を忘れないようにしてください。
まとめ
以上、今回はFigmaの基本についてご紹介しました。
Figmaはデザイナーだけでなく、エンジニア、ディレクター、マーケターの方にも使っていただける非常に便利なデザインツールです。
ベーグリーでは【これからはじめるFigma】という名前でFigmaの基本操作やさらに奥深い機能のご紹介までしていきますのでぜひ皆さんの学習に役立ててください。
Figmaのお仕事に関するご相談
Bageleeの運営会社、palanではFigmaに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
24
3
関連記事

2022年6月14日
Figmotionの使い方

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月21日
FigmaでGIFを作成する!

2021年12月15日
デザイナー目線のChakra UI

2021年12月12日
Figmaのライブラリの使い方

2021年12月8日
社内のFigma勉強会について紹介します!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















