2017年8月10日
デザイン
【フォント】世界初のパラメトリックGoogleフォントとは?



はじめに
本記事では世界初のパラメトリックGoogleフォント、スペクトラルについてご紹介します。そもそも、パラメトリックフォントとはなんなのか、また、スペクトラルとはどういったフォントなのか、ご説明します!
パラメトリックフォントとは
そもそも、パラメトリックフォント(アリゴリズミックタイポグラフィ)とはなんなのでしょうか?

従来のフォントはフォントデザイナーの方がグラフィックデザインツールなどを使用し、それぞれの文字の形を細かく決めていきますが、パラメトリックフォントの場合、数学者がフォントのそれぞれの属性(太さ、幅、高さ、コントラスト、角のマルサなど)にアルゴリズムを定義し、フォントを作成します。
つまり、フォントが1セットしかなくても、アルゴリズムでオリジナルのフォントの様々な属性(太さ、幅、高さ、コントラスト、角のマルサなど)を変更することにより、何通りものフォントが出来上がります。
パラメトリックフォント(アルゴリズミックフォント)についてさらに詳しく知りたい方は、「文字による文字のための文字のサイト、type.center」をご覧ください。

特に、日本のグラフィックデザイナー、永原康史氏の「パラメトリック・タイポグラフィ」がおすすめです。
「パラメトリック・タイポグラフィ」永原康史氏

スペクトラルで遊ぼう!
実際にスペクトラルを触ってみたほうがわかりやすいので、こちらからスペクトラルの仕組みをご覧ください。

具体的に変更できるものは以下です。
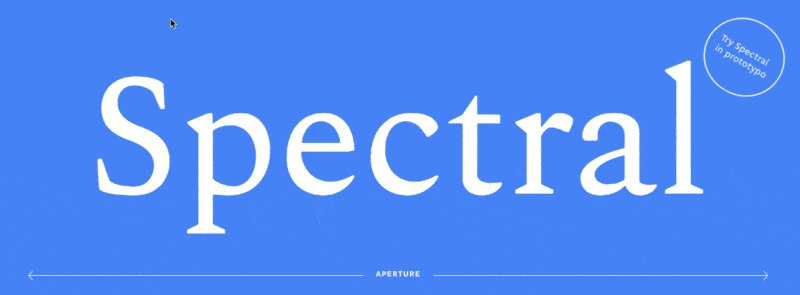
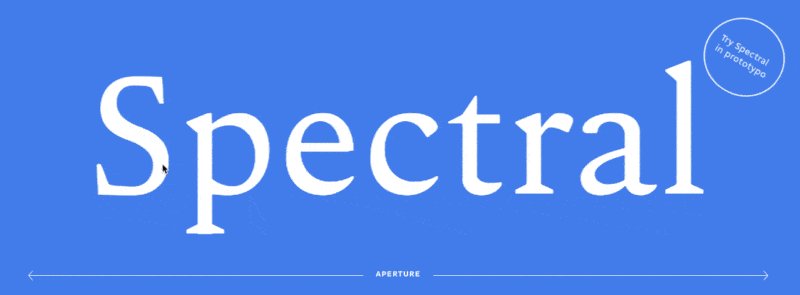
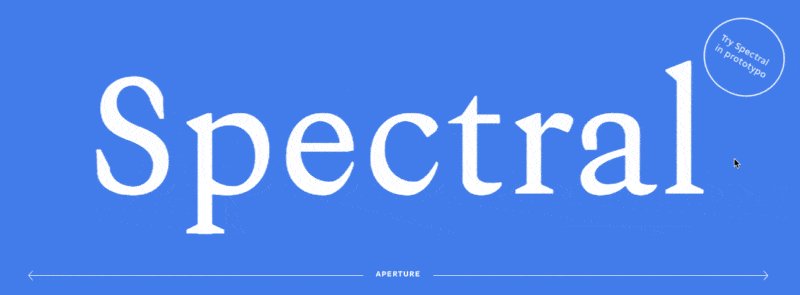
アパチャー
アパチャーとは文字の中に含まれる空間を指します。
マウスを左に持ってくると空間が増え、右に持ってくると空間が閉じます。

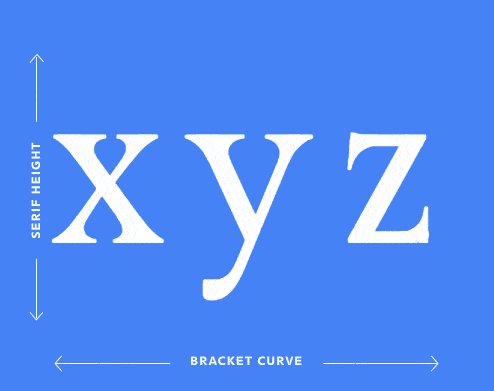
セリフの幅、高さ
アルファベットの先についているとんがっている部分のことを「セリフ」と言いますが、その「セリフ」の高さと幅を変更することができます。

文字の太さ
こちらは、そのままですが、文字を太くした時にカーブが滑らかではなくなってしまうのが少し気になります。

数字形式の変更
ローマ数字で表記するか、アラビア数字で表示するかも変更することができるようです。
これは、すごい!

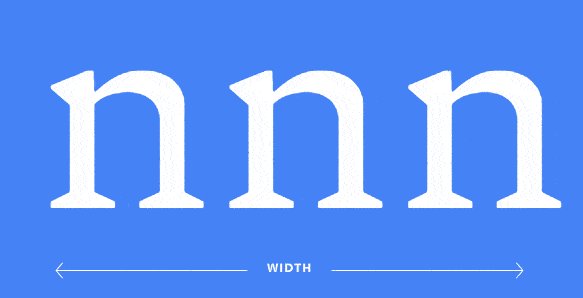
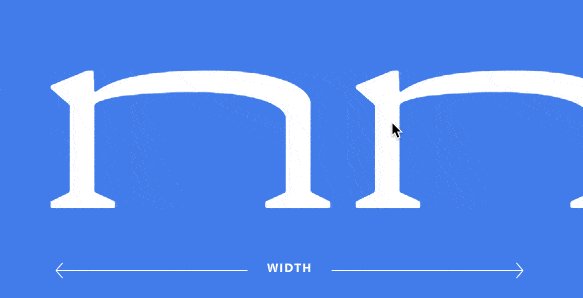
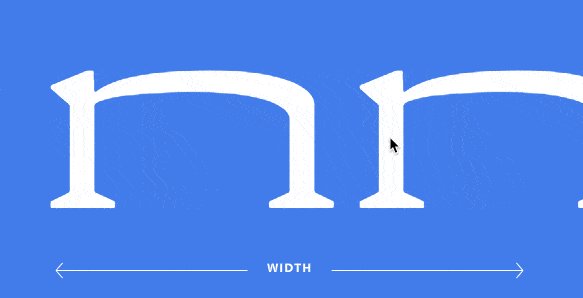
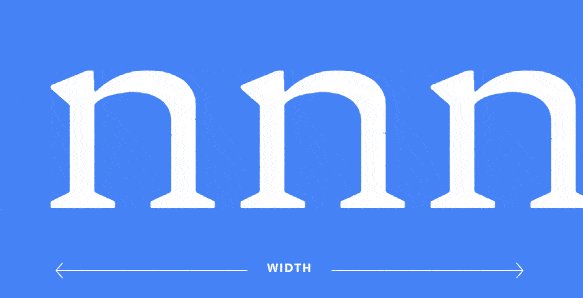
文字の幅
あまり文字の幅を変えることはないですが、どっしりとした印象をもたせたければ、
少し幅を広めると良いかもしれません。

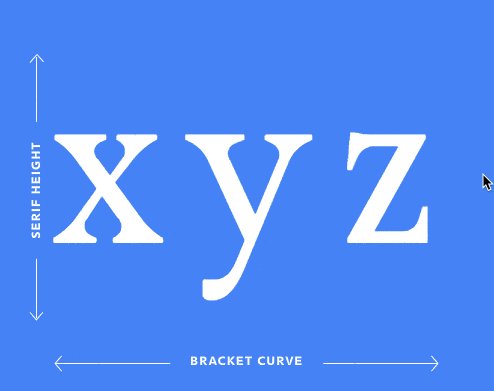
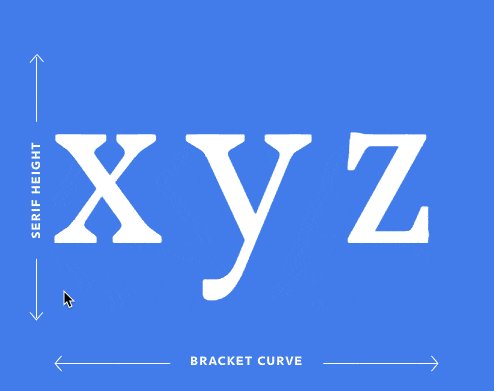
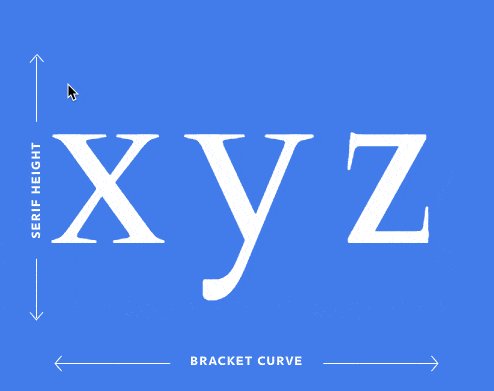
セリフの高さとセリフのカーブ
セリフの高さは先ほどと同じですが、こちらではセリフのカーブを滑らかにするか、シャープにするか選ぶことができます。

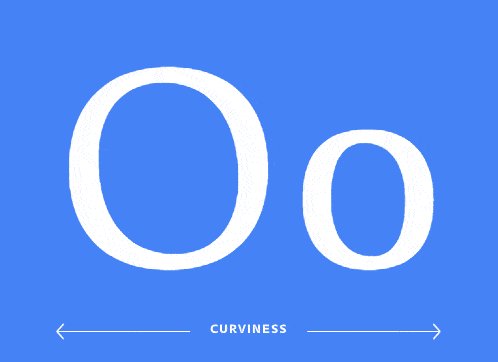
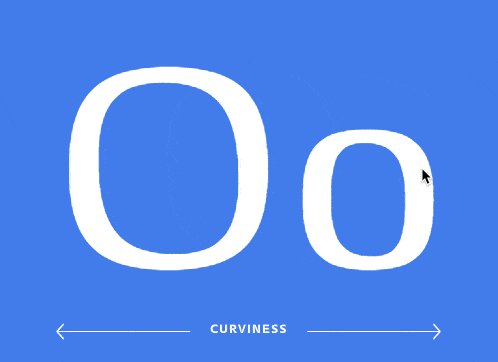
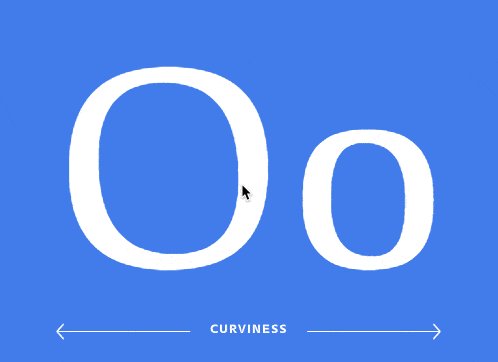
文字のカーブ
英字の「o」、「e」、「c」などカーブがある文字のカーブの滑らかさを変更することができます。

文字のコントラスト
「コントラスト」とは横画と縦画の太さの比率のことです。
コントラストが少ないほど、どっしりとした印象に、逆に多いほど繊細な印象の文字ができます。

おまけ:文字の太さ
文字の太さは先ほどお見せしましたが、こちらは文字ではなく、文章の文字の太さが変更します。
文章で見ると、また違った印象になり、面白いです。

まとめ
以上です。パラメトリックフォントが普及するとフォントデザイナーの仕事が減るかもしれない、と懸念されています。しかし、今回のサンプルを見ると、普段フォントデザイナーさんがされている緻密なデザインとパラメトリックフォントが私たちにもたらす柔軟性は考え方としてはかなり違うものなのではないかと感じました。
ぜひ、皆さんもフォントで遊ぶ、という気持ちでパラメトリックフォントを触ってみてください。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















