2021年12月12日
デザイン
Figmaのライブラリの使い方



はじめに
この記事は 新しい技術にチャレンジし続けるpalanのアドベントカレンダー 12日目の記事です。 昨日は「Railsでツリー構造アプリを作ってみた」という記事でした。Railsでツリー構造アプリを作ってみた今回はFigmaのライブラリ機能ついて、基本的な使い方や特別なケースでの対応方法を紹介します。
Figmaのライブラリ機能について
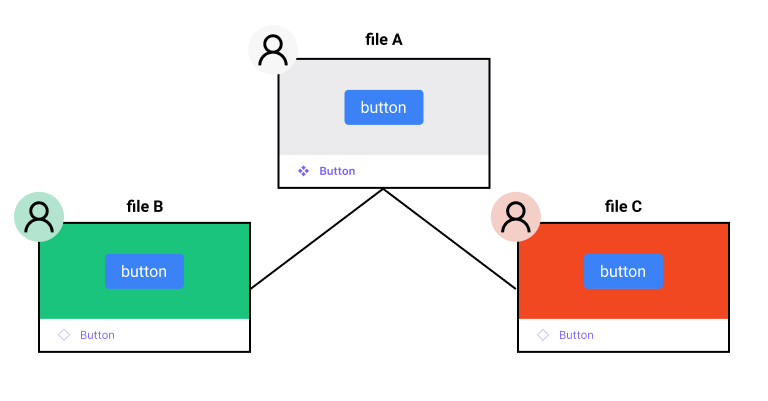
Figmaのライブラリ機能は、スタイルやコンポーネントを他のファイルでも利用できるように公開する機能です。公開されたライブラリは、自分のアカウント以外に、同じチームのメンバーや特定のメンバーが利用できます。 ライブラリの公開は、スタイルの公開であれば全プランで利用できます。コンポーネントの公開はProfessional、Organizationプランで利用できます。 特にチームでデザイン作業をする場合は利用すると便利な機能なので、今回は基本的な使い方と特別なケースの使い方を案内します。
基本的な使い方
Figmaのライブラリを使う基本的な流れは下記のようになります。ライブラリを使う基本的な流れ
- 公開元のファイルでスタイルやコンポーネントを作成する
- 公開元のファイルでライブラリを公開する
- ライブラリを使用したいファイルで公開されたライブラリを読み込む
- 公開されたスタイルやコンポーネントを更新した場合は、ライブラリを更新し使用しているファイルで更新を受け取る
1. スタルやコンポーネントの作成
ライブラリを公開したファイルで、スタイルやコンポーネントを作成します。特別な手順などは無いので、通常通りスタイルやコンポーネントを作成して構いません。POINT!!
スタイルやコンポーネント名の頭に.または_を入れるとその要素はライブラリを公開しても共有されません。またはアセットパネルのコンポーネントを右クリックで「Hide When Publishing」を選択しても同様の機能となります。(スタイルやコンポーネントごとに公開するかしないかの設定は、ライブラリ公開時にも選択できます)
2. ライブラリを公開する
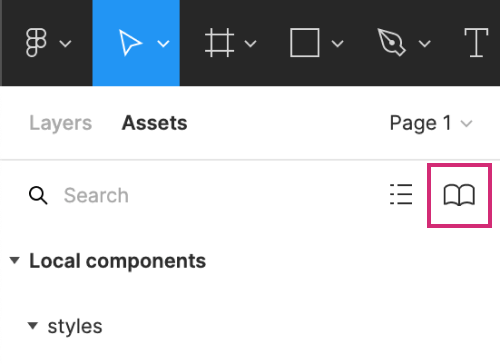
スタイルやコンポーネントを作成したファイルで、左サイドバーにAssetsを表示します。右上にライブラリアイコンが表示されているのでクリックします。
 ライブラリモーダルが表示されるので、 Current file の Publish… ボタンをクリックします。
ライブラリモーダルが表示されるので、 Current file の Publish… ボタンをクリックします。
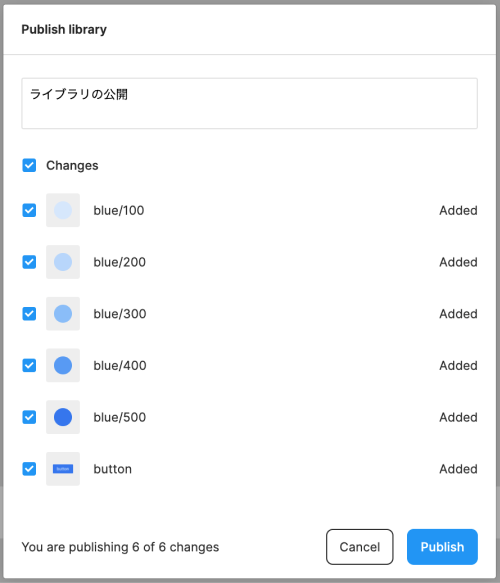
 共有されるスタイルやコンポーネントが表示されます。このとき、共有したくないスタイルやコンポーネントがあればチェックを外します。
共有されるスタイルやコンポーネントが表示されます。このとき、共有したくないスタイルやコンポーネントがあればチェックを外します。
 任意でメッセージを入れることができます。ライブラリを利用する側がライブラリについて理解が深まる内容などを入れると良いでしょう。
任意でメッセージを入れることができます。ライブラリを利用する側がライブラリについて理解が深まる内容などを入れると良いでしょう。Publishボタンをクリックすると、ライブラリが公開されます。
3. 公開ライブラリを使用する
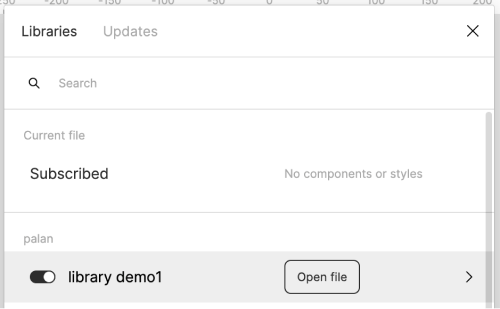
同じチームのユーザー、または公開元ファイルにcan edit権限のあるユーザーは公開されたライブラリを他のファイルで使用できます。 ライブラリを使用したいファイルで、アセット、またはスタイルのライブラリアイコンからライブラリモーダルを開きます。 使用できる公開ライブラリ一覧が表示されるので、使用したいライブラリのトグルをクリックして有効にします。
使用できる公開ライブラリ一覧が表示されるので、使用したいライブラリのトグルをクリックして有効にします。
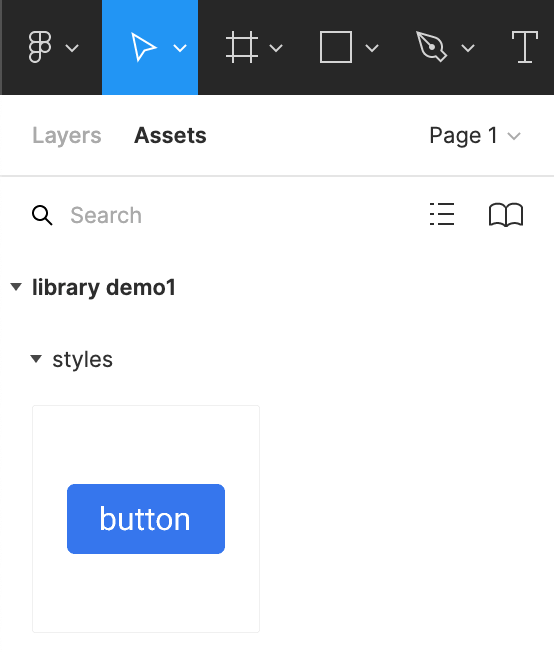
 読み込まれたライブラリはアセットやスタイル上に表示されます。
読み込まれたライブラリはアセットやスタイル上に表示されます。
 あとはローカルのスタイルやコンポーネントと同じように使用できます。
あとはローカルのスタイルやコンポーネントと同じように使用できます。
4.公開したライブラリの更新
ライブラリを公開したあとに、スタイルやコンポーネントを更新するケースはよくあると思います。その手順を案内します。公開元のファイル
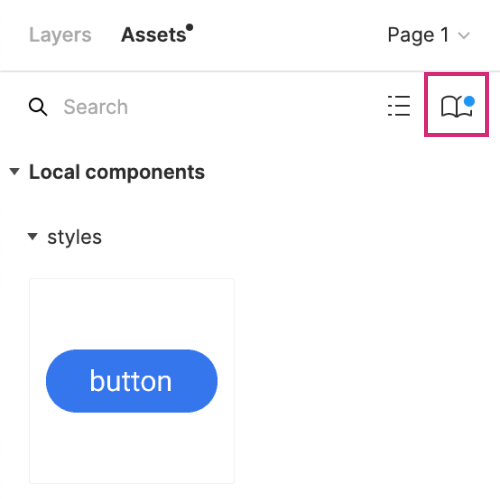
編集は通常通り行います。この時点では変更された内容はそのファイル内のインスタンスにしか適用されません。変更したスタイルやコンポーネントがライブラリで公開されている場合、ライブラリアイコンに青丸が表示されます。
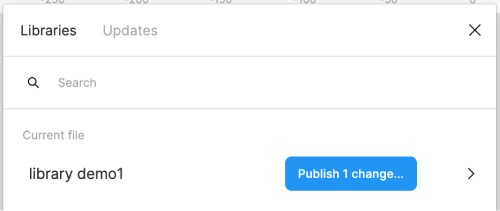
 ライブラリアイコンをクリックしてライブラリモーダル開くと Publish x change.. と更新コンポーネントの公開を促すボタンが表示されます。
ライブラリアイコンをクリックしてライブラリモーダル開くと Publish x change.. と更新コンポーネントの公開を促すボタンが表示されます。
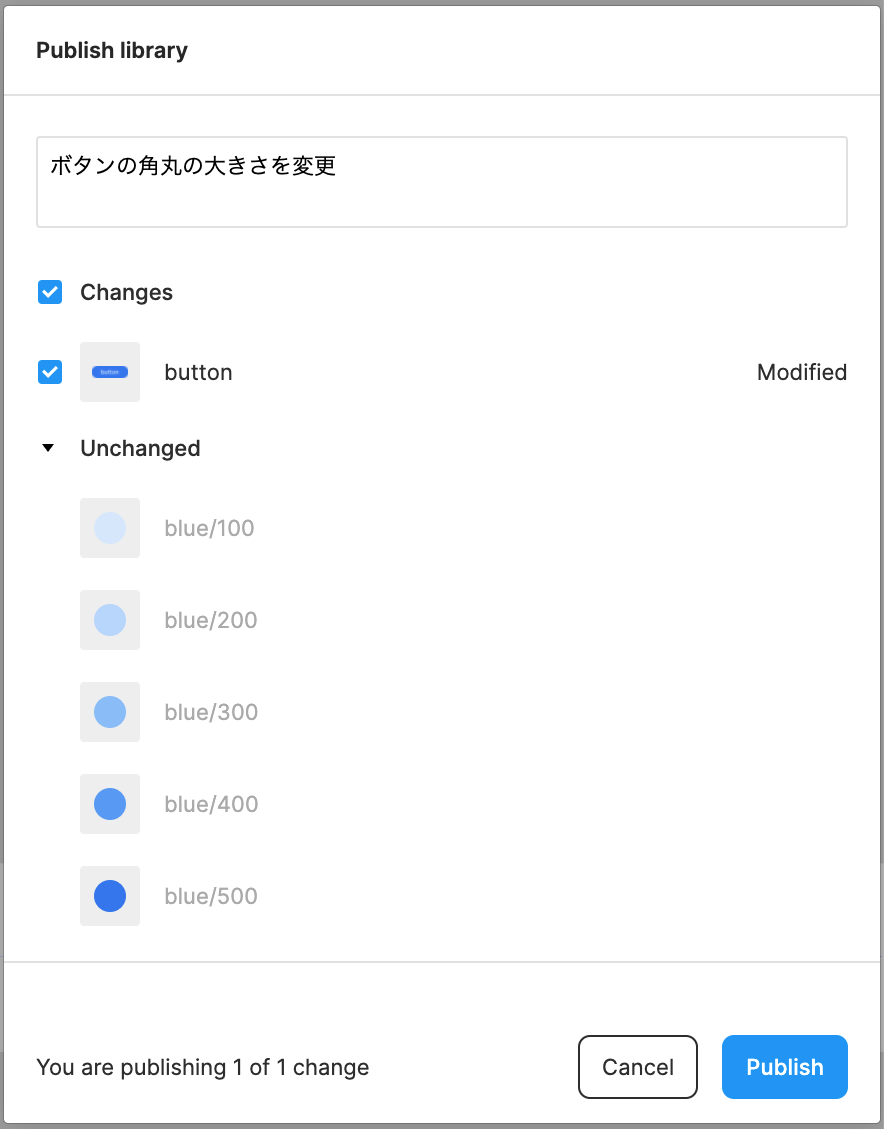
 このボタンをクリックすると、変更のあったスタイルやライブラリが表示されるので、確認して(必要であればコメントも書いて)公開します。
このボタンをクリックすると、変更のあったスタイルやライブラリが表示されるので、確認して(必要であればコメントも書いて)公開します。

ライブラリを使用しているファイル
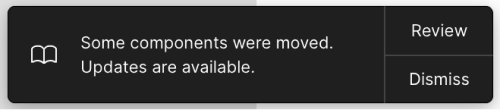
公開元で更新の公開まで完了すると、右下に更新されたことを案内するメッセージが表示されます。 Review をクリックするとライブラリモーダルが開かれ、更新の内容が表示されます。
Review をクリックするとライブラリモーダルが開かれ、更新の内容が表示されます。
 内容を確認し問題なければひとつひとつ Update をクリックするか、下部の Update all をクリックするとファイル内のインスタンスに変更が反映されます。
内容を確認し問題なければひとつひとつ Update をクリックするか、下部の Update all をクリックするとファイル内のインスタンスに変更が反映されます。
POINT!!
Reviewを押さずにDismissにした場合、ライブラリに更新がある場合はライブラリアイコンに青色マークが出続けるので、更新を見落とす心配はありません。ライブラリアイコンからライブラリモーダルを開いて、updateタブを選択すると更新作業に進めます。 
特別なケース
基本的な使い方はここまで説明した方法で大体カバーできると思います。2点ほど、特殊なケースの手順を案内します。公開されたコンポーネントの移動
ライブラリの公開元ファイルがあまりにも膨大になり、1ファイルでは管理しづらくなったとき、コンポーネントを複数のファイルに分割して管理したい場合があります。このような時は、以下の手順でインスタンスのリンクを壊すことなく、公開されたコンポーネントを別ファイルに移動することができます。手順
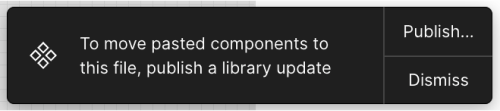
元ファイルで、別ファイルに移動したいコンポーネントをカットします。移動したいファイルを開いてペーストします。この時、右下にライブラリを公開するようにポップアップが表示されます。
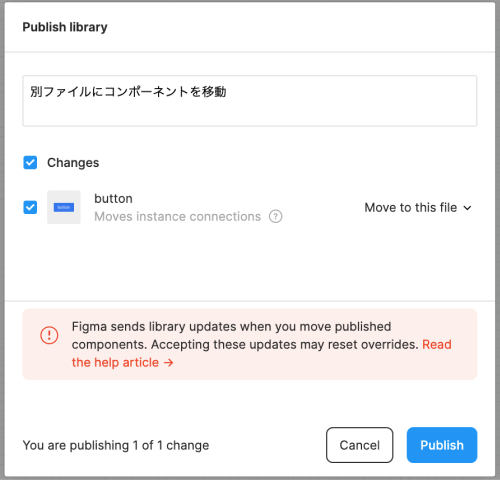
 Publish をクリックすると、ライブラリモーダル開くので通常の手順通りに公開します。
Publish をクリックすると、ライブラリモーダル開くので通常の手順通りに公開します。
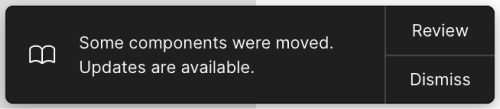
 次にライブラリを使用しているファイルを開くと、更新時と同じように右下にポップアップが出ます。
次にライブラリを使用しているファイルを開くと、更新時と同じように右下にポップアップが出ます。
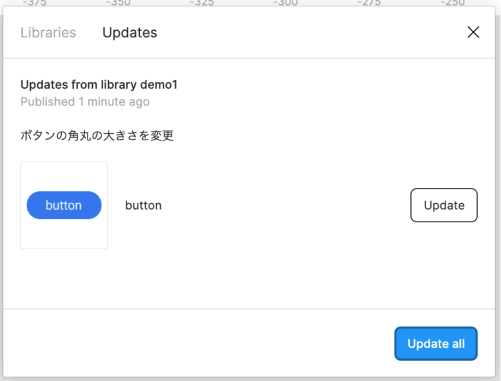
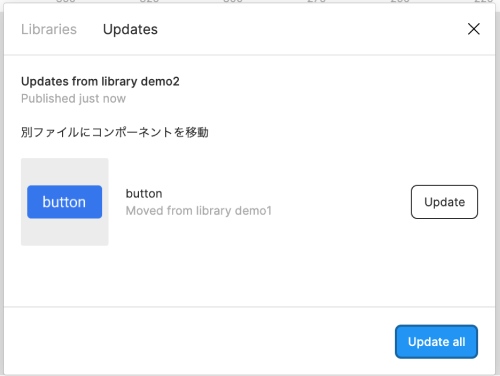
 Review をクリックするとライブラリモーダルが開かれ、更新の内容が表示されます。
Review をクリックするとライブラリモーダルが開かれ、更新の内容が表示されます。
 内容を確認して Update 作業をします。
内容を確認して Update 作業をします。この一連の作業で、インスタンスのリンクを保持したまま、コンポーネントの移動が完了します。
スワップ
例えば、- 別のバージョンまたは新しいバージョンのライブラリを作成する
- ライトモードとダークモードのように、テーマのあるライブラリを切り替えたい
手順
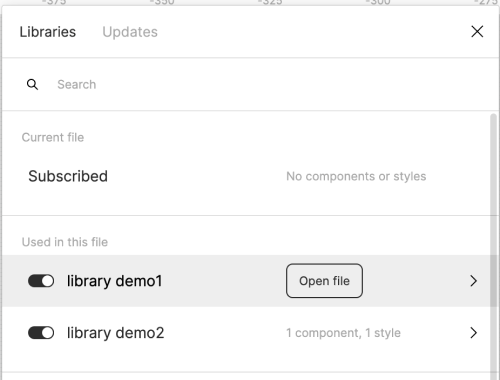
まず、ライブラリを使用しているファイルでライブラリモーダルを開きます。スワップしたい(別のライブラリに置き換えたい)ライブラリを選択します。
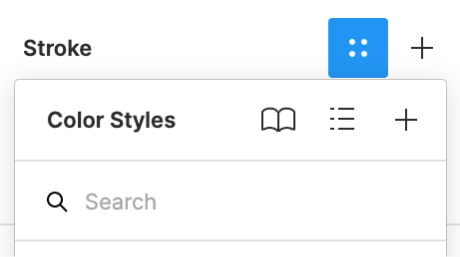
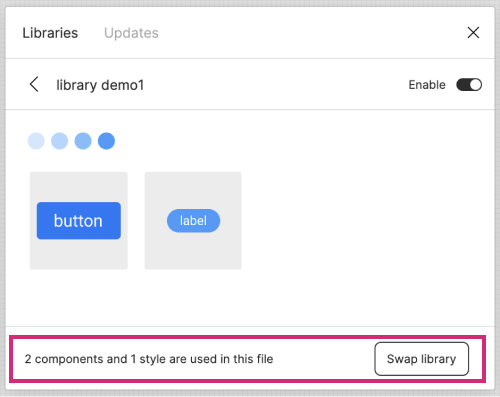
 選択したライブラリの情報が表示されます。フッターにはそのファイル内で使用されているコンポーネントの数と、 Swap library ボタンが表示されます。 Swap library ボタンをクリックします。
選択したライブラリの情報が表示されます。フッターにはそのファイル内で使用されているコンポーネントの数と、 Swap library ボタンが表示されます。 Swap library ボタンをクリックします。
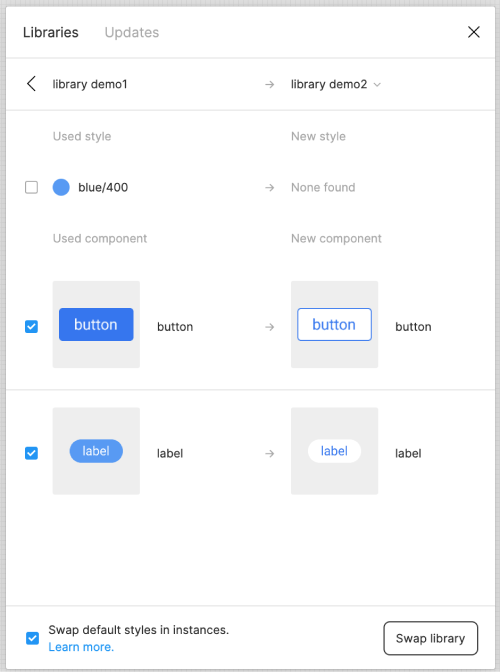
 左側に選択したライブラリの中でファイルで使用しているコンポーネントが表示されます。
左側に選択したライブラリの中でファイルで使用しているコンポーネントが表示されます。右側で入れ替えたいライブラリを選択します。入れ替えたくないコンポーネントはチェックを外しておきます。
 内容を確認して Swap library をクリックすると、ファイル内のインスタンスの参照コンポーネントがすべて入れ替わります。
内容を確認して Swap library をクリックすると、ファイル内のインスタンスの参照コンポーネントがすべて入れ替わります。
POINT!!
Figmaはスタイルやコンポーネントの名前が同じものを置き換える対象として判定しているので、両方のライブラリでスタイルやコンポーネント名を同じにしておく必要があります。
まとめ
今回は Figmaのライブラリ機能について書きました。プロダクトの規模が大きくなったり、関わるメンバーが増えてきたときに、スタイルやコンポーネントをいかに使いやすく、管理しやすくするかは重要なポイントだと思います。 Figmaのライブラリはその課題を解決する機能なので是非活用してみてください。
Figmaのお仕事に関するご相談
Bageleeの運営会社、palanではFigmaに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
3
1
関連記事

2022年6月14日
Figmotionの使い方

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月21日
FigmaでGIFを作成する!

2021年12月15日
デザイナー目線のChakra UI

2021年12月12日
Figmaのライブラリの使い方

2021年12月8日
社内のFigma勉強会について紹介します!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















