2017年5月24日
デザイン
【デザイン】最近のトレンドカラー、グラデーションとフラットデザイン2.0について



はじめに
グラデーションはWebデザインでよく使われてきた基本の手法です。
ワンポイントとして使うサイトもあれば、背景に大きく使うサイト、写真にオーバーレイして使用するサイトなどグラデーションの用途は様々です。

しかし、2012年頃から「フラットデザイン」が広く使われるようになり、グラデーションを使用する人はほとんどいなくなりました。ボタンは単色で塗りつぶされ、背景なども1色でまとめるデザイナーがほとんどでした。「時代遅れ」として一時期あまり使われていなかったグラデーションですが、2016-2017年に入り、また今年の「トレンド」として紹介されることが多くなってきました。
本記事では、フラットデザインの歴史と共にグラデーションの使い方とこれからみなさんがご自身のサイトでグラデーションを使用するときに押さえておきたいポイントをいくつかご紹介します。
フラットデザインとグラデーション
2012年頃、スマートフォンの普及が進み、小さい画面でも機能的で美しい「最小限」のデザインが求められました。そんな中、立体的ではなくミニマルなフラットデザインがトレンドとなり、多くのデザイナーの指示を集めました。
フラットデザインの特徴として影やハイライト、グラデーションなどが全く使用できないことが挙げられます。
しかし、このようなデザインで問題となったのが、「ユーザビリティ」です。平面的なデザインでは何がクリックできるのか、どこに文字を入力するのかがわかりにくいです。実際にUX調査をしている会社、ニールセンノーマングループはフラットデザインのユーザビリティを批判しています。
そこで2014年頃に作られて今も推奨されているのが「フラット2.0」もしくは「フラットデザイン2.0」です。こちらは「フラットデザイン」で提唱されている「最小限」のデザインはとり入れつつ、「フラットデザイン」が設けた影やハイライトを使用してはいけない、という厳しいルールを緩めたものです。全体的にフラットな雰囲気は残したまま、影やハイライト、そしてレイヤー(部品の重なり)を使い、ユーザーに何がクリックできるのか、どの部分がページの上のレイヤーに位置するのかなどをわかりやすくしています。

「フラット2.0」についてもっと知りたい方は、こちらのデザインのもっとも有名な一例であるGoogleの「マテリアルデザイン」を参考にすると良いと思います。

「フラット2.0」時代と共にまた使われ始めたのが「グラデーション」です。最近になってグラデーションがまた指示を集めている理由は大きく2つあります。
1. フラットな空間にレイヤーや奥行きをつくることができる
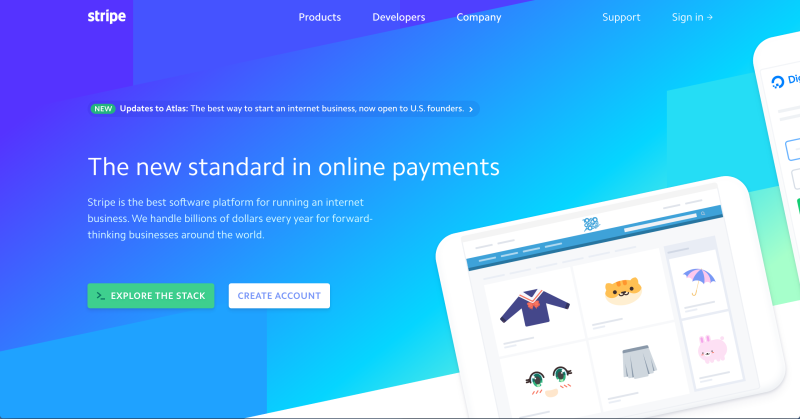
「フラット2.0」時代に入り、レイヤーや画面の中で奥行きやスキュモーフィズムをあらわすのによく使われるようになったのがグラデーションです。
グラデーションはごちゃごちゃ影やハイライトを追加せずに奥行きを表現することができます。グラデーション自体が1つの色として作用するため、「最小限」のデザインをキープしたまま丸の立体感や背景の奥行きを表現することができます。
2. サイトがユニークになる
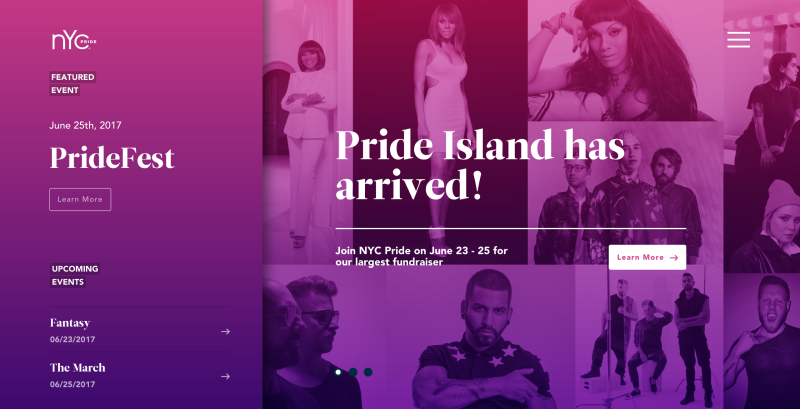
例えばサイトの特徴を出すためにブランドカラーを使用する、といっても実際にはすでに同じ色が他のサイトで使われていたり、似たような色があったりと単色でサイトの特徴を表すのはなかなか大変です。しかし、グラデーションを使用することによって、サイトに一種の「新しさ」が生まれます。2色、多ければ3,4色でグラデーションを作成し、複数の色をWebサイトの「カラー」として使用することができるためサイトの特徴やユニークさを表現しやすい、というメリットがあります。
オススメのグラデーションの作成方法
では、実際にどのようにグラデーションを作成すれば良いのでしょうか?
今回は私が個人的に色を選ぶためによく使うサイトをご紹介します。
1. 雰囲気を決める
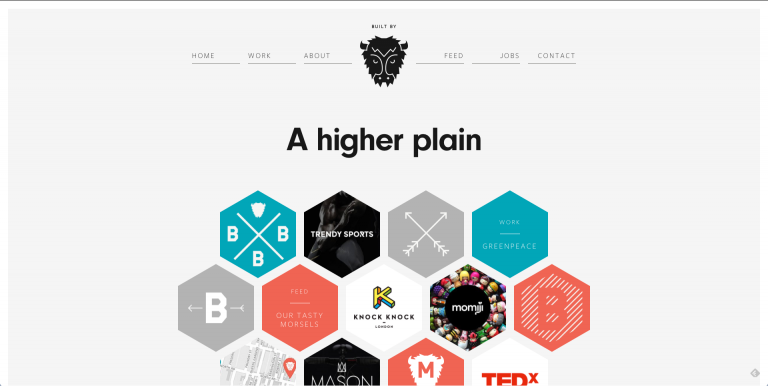
0からグラデーションを作れ、と言われてもなかなか難しいのがデザイナーの本音。私はよく他のサイトを眺めたりして、だんだんと色を絞り込み、イメージを膨らませていきます。
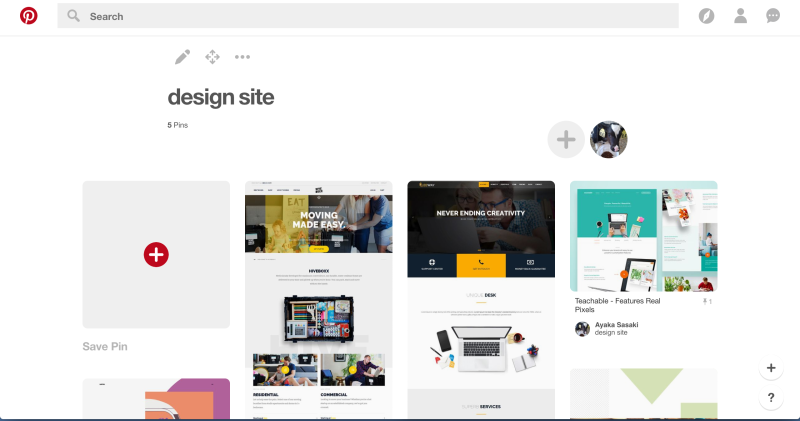
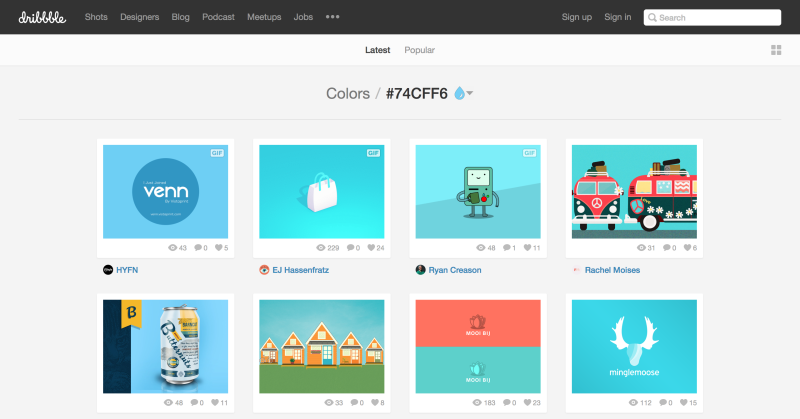
雰囲気を決める際にグラデーションをすぐに選びに行くこともありますが、大体サイト全体の雰囲気を決めてから色をだんだんと絞り込んでいくもの。みなさんもう使っている方がほとんどかと思いますが、PinterestやDribbleを使用してサイトの雰囲気を決めてみてください。Pinterestではそのサイト用のボードを作って、そこに気になったサイトやパーツを集めていきます。

また、Dribbleは色検索などもできるので、色が1つ決まって、その色と組み合わせたい色を探すときに便利です。

また、デザインの参考になるサイト、パーツ、写真やファイルを自分で細かくタグ付けしたり、まとめたい!という方にはDropmarkがオススメです。

2. グラデーションを選ぶ
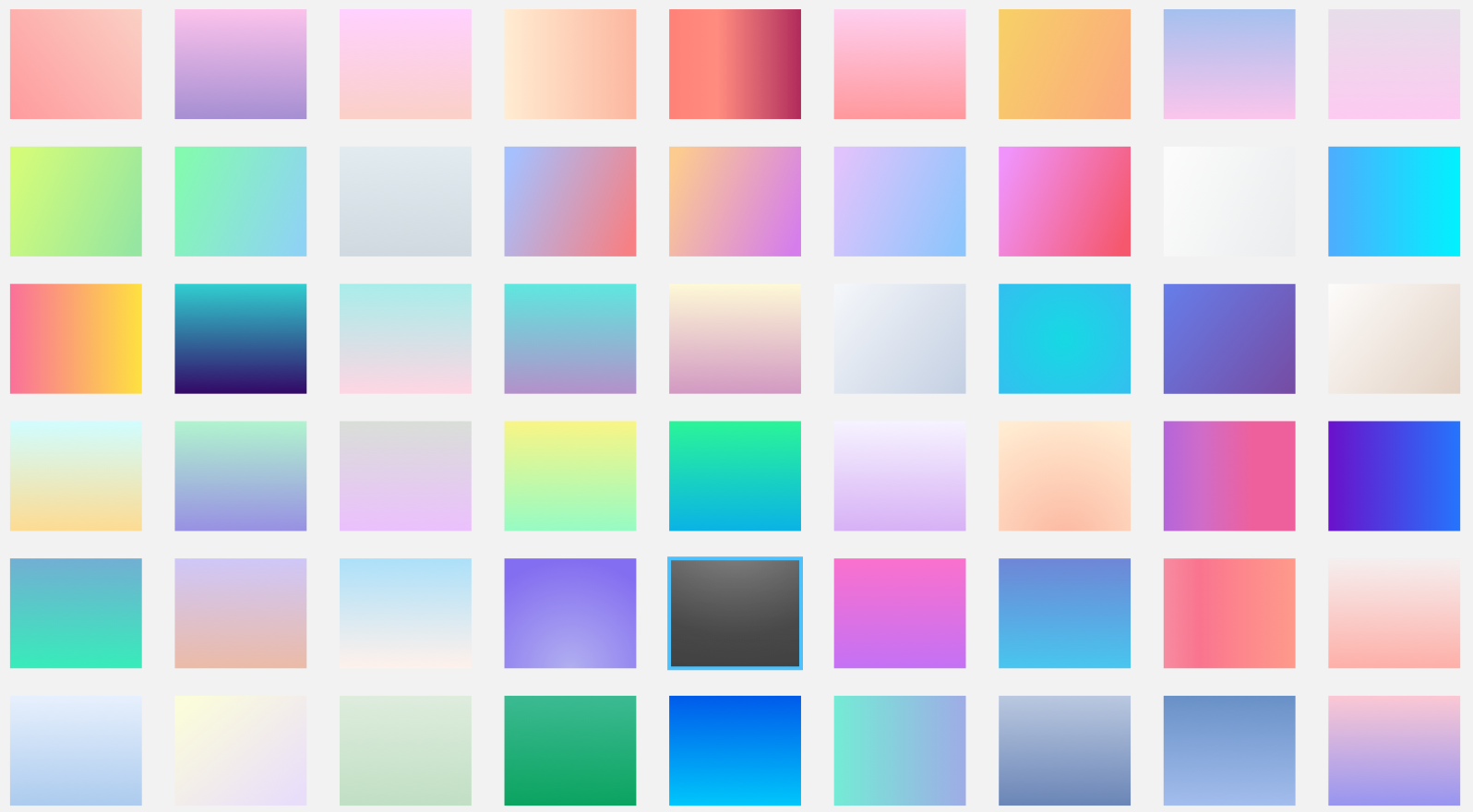
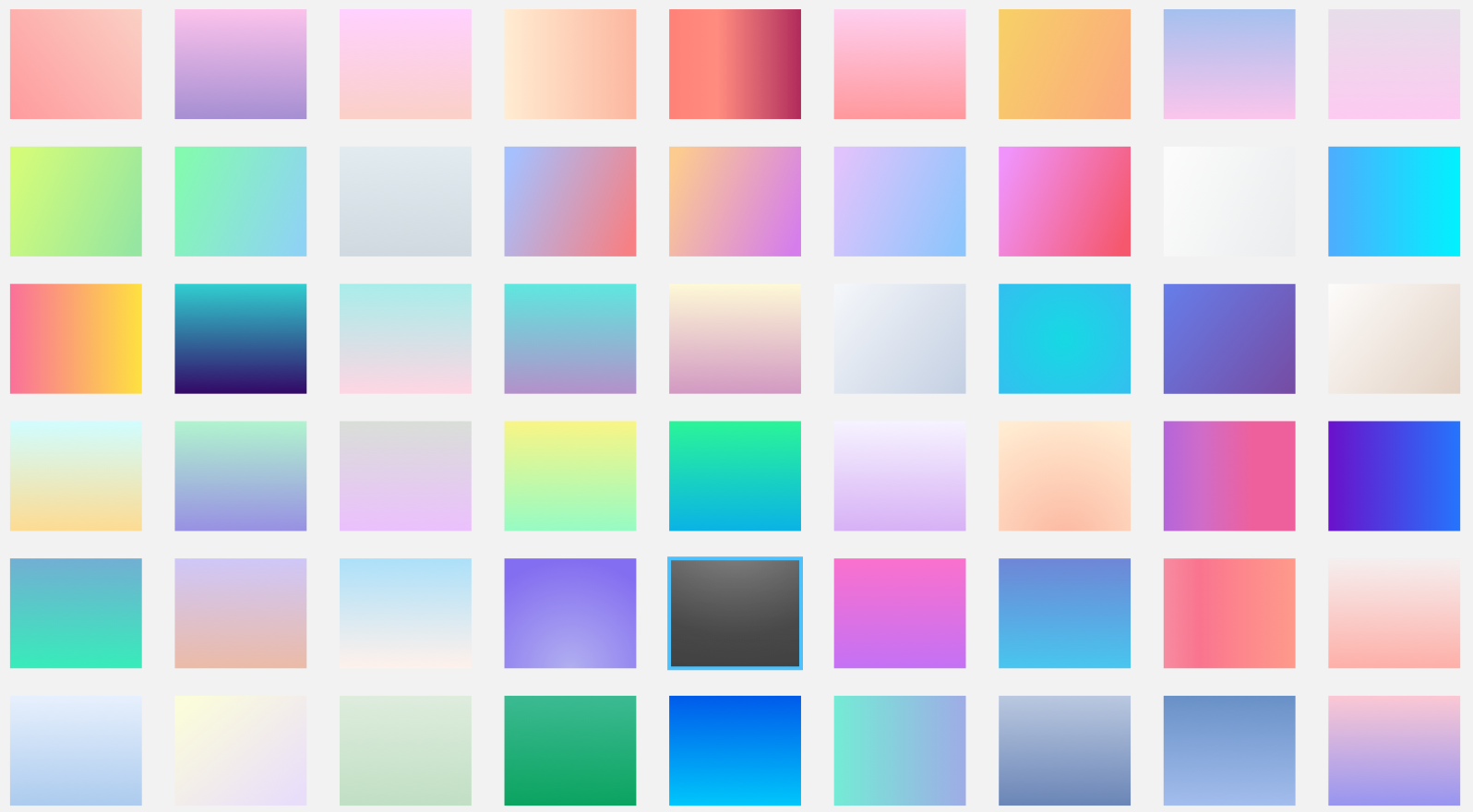
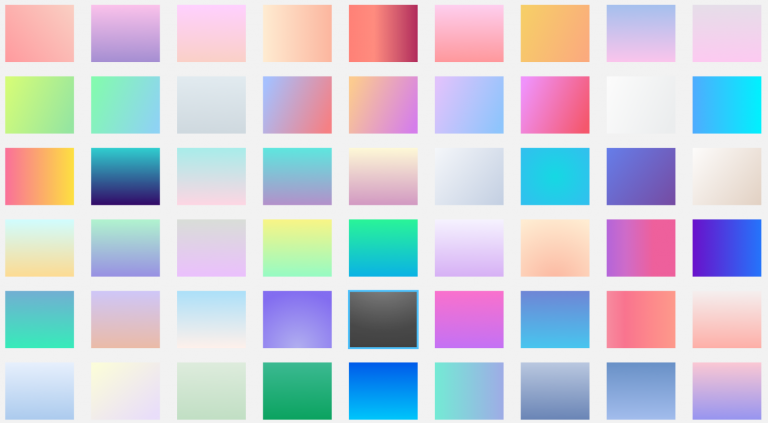
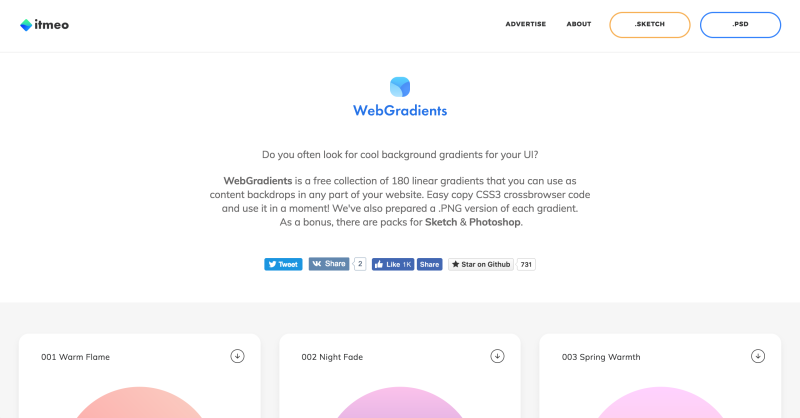
WebGradients
WebGradients はWeb上で使うためのグラデーションを180個用意してくれているサイトです。SketchユーザーでもPhotoshopユーザーでもすぐにダウンロードして使用することができます。また、サイトからCSSをコピーすることもできます。

colorful gradients
colorful gradients こちらも様々なグラデーションから自分が使いたいものや色を選ぶことができるサイトです。こちらのサイトはWebGradients と違い、コンピューターにより毎日48個グラデーションが自動生成されるサイトなので、1つ1つのグラデーションの質は落ちる気がします。
uiGradients
uiGradientsは決まられた色の中から自分が使用したい色を一色選び、その色と相性の良い色グラデーションを作成してくれるサイトです。迷いすぎて、とりあえずコンピューターにほとんど決めてほしい!という方にはオススメです。
Blend
Blend は自分で選んだ2色のグラデーションを作成してくれるサイトです。
CSSも書き出してくれるので便利です。
最近のトレンドとして、フラットデザインの色を使用して作成したグラデーションやツートーン(デュオトーン)グラデーションもあります。ただ、他のサイトにもよく使用されているものが多いので、本当にユニークなものを作りたい方はやはり時間をかけて色を選ぶのが良いかもしれません。
3.グラデーションの使い方
使用したいグラデーションを選んだら、最後にグラデーションをどのようにサイトに採用するのかを選びます。
背景にグラデーションを使用する
画像にグラデーションをオーバーレイする
いくつかのグラデーションを組み合わせる
文字上にグラデーション
まとめ
普段何気なく使用したり避けたりしているグラデーションですが、最近グラデーションがまた徐々に使われ始めた理由はデザイナーが「ユーザビリティ」に配慮したデザインを作ろう!と意識した結果だったようです。そういった背景を知りながらデザインを作ったりサイトをみたりしているとまた違ったものが見えて来るかもしれません。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!