2018年6月13日
デザイン
Sketchで簡単に画面遷移図が作れるプラグイン、UserFlows



はじめに
アプリやWebサイト作りに「UX」の観点がどんどん必要とされる中、デザイナーにもディレクターにも画面遷移図を作る機会が増えてきています。
今日はそんな方のためにSketchで簡単に画面遷移図が作れるプラグイン、User Flowsをご紹介します!

User Flowsで何ができるのか、どのようにセットアップするのか、オススメの理由などをご紹介します!
User Flowsをオススメする理由
そもそも現在、画面遷移図を作る方法がたくさんある中、なぜ「User Flows」を紹介するのか、オススメするのかということについてまず触れておきます。
画面遷移図を作る方法
画面遷移図を作る方法はいくつかあります。
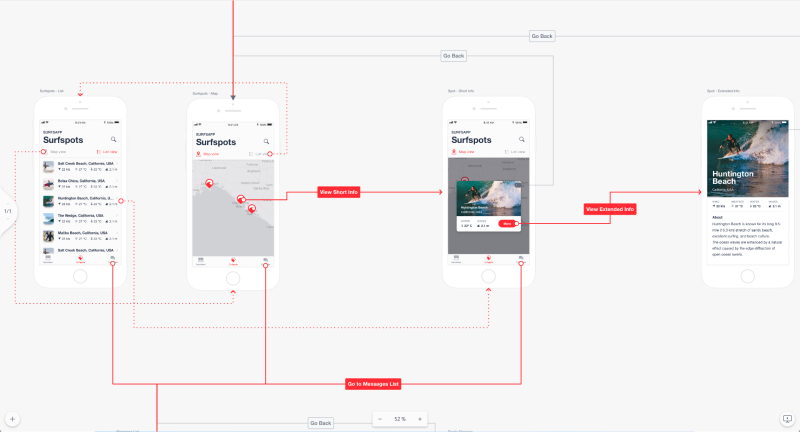
最近の有名なところでいうとoverflowがあります。
こちらは遷移図を作れるだけでなく、クライアントに見せる時のプレゼンテーションモードがついていたり、遷移図を作るだけでそれをプロトタイプに落とし込んでくれたり非常に機能が豊富です。
overflowのサンプルの遷移図の一部

その他にもSketchの元々のプロトタイピング機能でも簡単な画面遷移図のようなものが作れます。
こちらに関しては以前の記事でご紹介しているのでぜひご覧ください。
アプリのワイヤー作りを爆速にするSketchプラグイン!LIGHTWIRE
ワイヤー作りをとても早くできるプラグインを紹介しているのですが、出来上がったワイヤーをSketchのプロトタイプ機能で画面遷移図のようなものにしています。
User Flowsのメリット
そもそもこの既存のoverflowやSketchのプロトタイプ機能を上回るメリットがないと「User Flows」を使う必要がないのですが、私は「User Flows」にはその価値があると思います。
理由としては大きく4つです。
- Sketch内で作業ができる
- ifなどのロジックを画面遷移図に入れることができる
- カスタマイズができる
- 画面遷移図をすぐに書き出せる形にしてくれる
詳しくはのちほどご紹介します!
User Flowsとは
User Flowsとは画面遷移図を簡単に作ることができるSketchのプラグインです。繋げたいボタンとアートボードを選択した状態でショートカットキーを押すだけでユーザーがどのように画面遷移をするのか設定することができます。

その他にも画面遷移に条件分岐を設定したり、画面遷移を自分が好きな色やデザインにカスタマイズしたりすることができます。
User Flowsの公式サイト
user Flows | A plugin for generating flow diagrams from Artboards in Sketch.
User Flowsのリポジトリ
UserFlows
リポジトリを見る限り、今でも積極的にアップデート、管理されています。
できること
次に、User Flowsでできることをご紹介します。
User Flowsの特徴は大きく5つあります。
リンクを設定することができる
他の画面遷移図と同じように、User Flowsではリンクを設定することができます。
リンクを設定するには、リンクを設定したいレイヤーとその遷移先を選択し、リンクを設定コマンド (Cmd + Shift + M) を走らせてください。
条件分岐を設定することができる
User Flowsでは、ユーザーがログインしていた場合、していない場合など条件によって遷移先を変える場合の遷移図にも対応しています。
条件を追加するには、コマンド (Cmd + Shift + D) から出てきたポップアップに条件を記述します。
既に設定してある条件を変更するには、条件が書かれているアートボードを選択し同コマンド (Cmd + Shift + D) で変更することができます。
画面遷移図を書き出す
全てのリンクを設定し終わったら、画面遷移図を書き出す (Generate Flow Diagram) コマンド (Cmd + Shift + D) から出てきたポップアップで図のタイトルと説明、そして最初の画面を設定すると画面遷移図を書き出すことができます。
リンクの表示・非表示を切り替える
アートボード上で表示されているリンクは、アートボードに変更を行ってもリンクをredraw (再描写) することで変更したアートボードに合わせたリンクに瞬時に変わってくれます。
リンクをredrawするコマンドは (Cmd + Shift + 9) です。
※アートボードを少し動かす程度であれば、自動でリンクは変わります
<
iframe src=”https://player.vimeo.com/video/191425996?autoplay=1&loop=1&title=0&byline=0&portrait=0″ frameborder=”0″ webkitallowfullscreen=”” mozallowfullscreen=”” allowfullscreen=” style=”width:100%;height:300px;”>
User Flows公式サイトより
また、 (Cmd + Shift + 0) でリンクの表示・非表示を切り替えることができます。
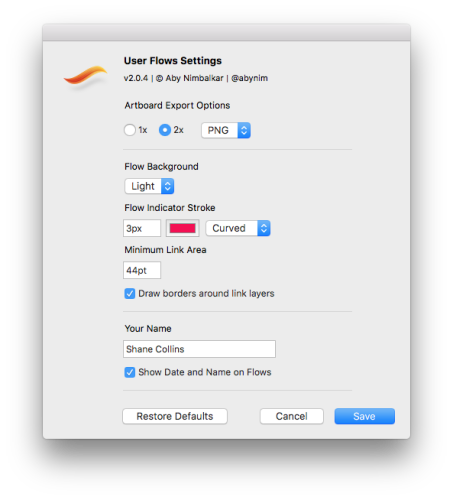
画面遷移図をカスタマイズする
書き出す画面遷移図は自分の好きなようにカスタマイズすることができます。
背景の色や、リンクの色、リンクのエリアや自分の名前などをカスタマイズして、書き出すことができます。
セットアップ
セットアップ方法ですが、Sketchのプラグインなので非常に簡単することができます。
大きく2通りあるのでお好きな方法でセットアップしてください。
公式サイトからダウンロードする
User Flows 公式サイトの「Download Plugin」ボタンからSketchプラグインをダウンロードする。
ダウンロードしたファイルを解凍し、「UserFlows.sketchplugin」をダブルクリックしてSketchにインストールする。
Sketch Runnerからインストールする
Sketch Runner を立ち上げ、install コマンドから User Flowsを探すと出てくるので、そのままエンターキーでインストールできます。
使ってみた感想
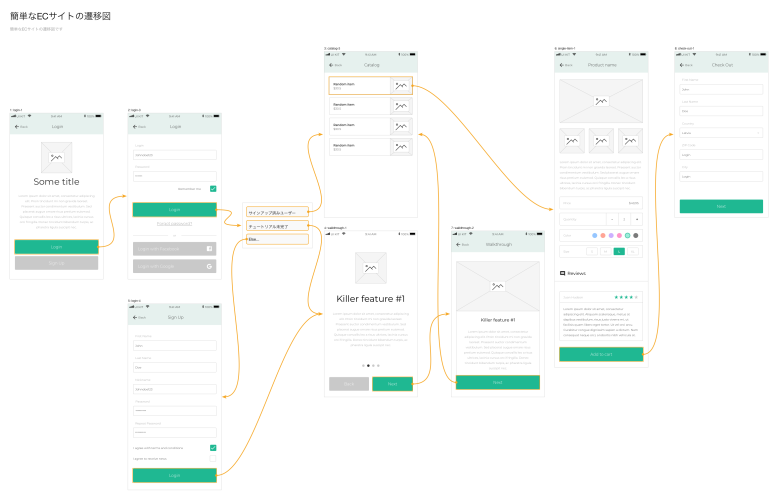
実際にLIGHTWIREと「User Flows」を使って画面遷移図を作ってみました。
LIGHTWIREとはアプリのワイヤーフレームが非常に早く作れるプラグインです、詳しくはこちらをご覧ください。
アプリのワイヤー作りを爆速にするSketchプラグイン!LIGHTWIRE
出来上がったものがこちらです。

とても凝っているわけではありませんが、シンプルで見やすく、何よりとても早く作ることができました。
使ってみて感じたメリット
- Sketch内で作業ができる
overflowと違い、User FlowはSketch内部で作業ができるので早くて便利です。 -
ifなどのロジックを画面遷移図に入れることができる
条件分岐を含めたロジックが入れられる画面遷移図は今のところないので、そういったことが簡単にできるのは良いと思いました。 -
カスタマイズができる
線の色などをカスタマイズすることでシックなイメージにしたり、クライアントのカラーに合わせたりできるので、ある程度融通がきいて良いと思いました。 -
画面遷移図をすぐに書き出せる形にしてくれる
Sketchのそのままのプロトタイプ機能の図だと、クライアントに渡すときに物足りなく見えるのですが、User Flowはある程度渡しやすい形にまで書き出してくれるので初期の段階の画面遷移図としては思いました。
こういう場面では使えないだろうと感じたこと
User Flowはあくまでシンプルに早くSketch内で画面遷移図を作るためのプラグインなので、クライアントやプレゼンテーションなどで人をデザインでびっくりさせるためのものではない、ということは感じました。
まとめ
以上、今日は画面遷移図を簡単に作ることができるSketchのプラグイン、User Flowをご紹介しました。
シンプルで初期の画面遷移図を作るのには向いていると思うプラグインなので、興味がある方はぜひ使って見てください!
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
3
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!