2017年8月10日
デザイン
【Sketch】Sketch46アップデートの変更点まとめ



目次
はじめに
本記事ではSketch45から46にアップデートされた際の機能変更についてご紹介します。
ただし、すでにDesigner News にてSketch45にアップデートをするとプラグインが消える問題が発覚しています。もし、知らずにインストールをしてしまった方は、一度Sketch自体をアンインストールし、再度インストールすると元に戻るようです。
詳しくはこちらのスレッドをご覧ください(英語)
Sketch 46 (sketchapp.com)

2017年8月のSketch46へのアップデートで変更された機能:
– Sketch Cloud上のドキュメントをチーム限定で共有することができる
– テキストの上下中央寄せができるようになった
– リサイズのコントロールが強化された
– Helpメニューに検索機能がついた
– その他20以上のバグ修正、プラグインインストールの高速化など
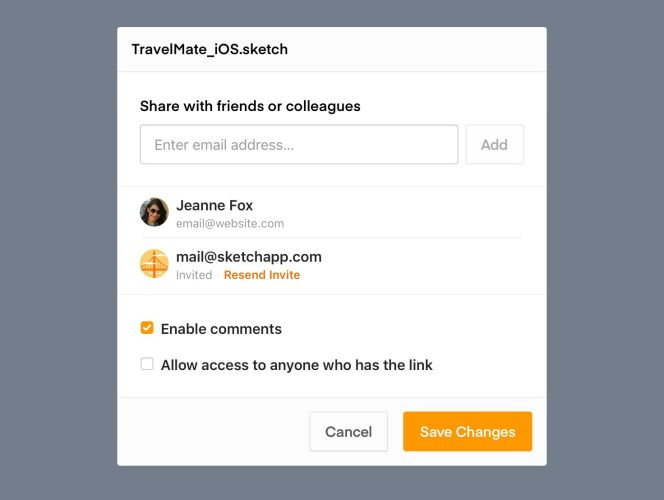
Sketch Cloudでシェアしたドキュメントに人を招待
Sketch 46 ではドキュメントをシェアしたい方のメールアドレスを追加すると、その方にドキュメントの共有リンクが届きます。また、Sketch Cloudのドキュメント一覧をご覧いただくと共有されたドキュメントが一覧で出てくるようになっています。

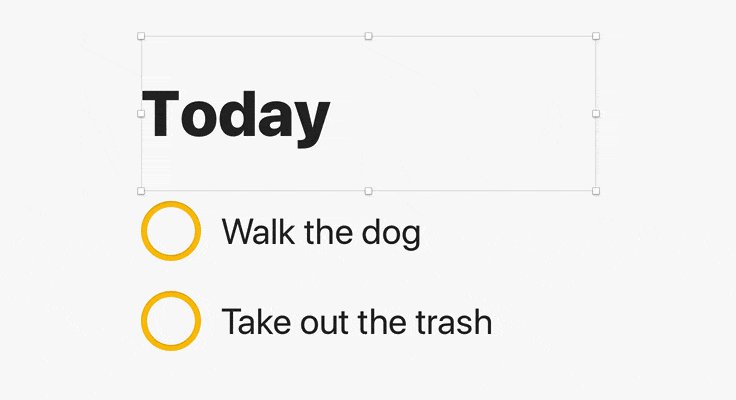
テキストの上下中央寄せ
Sketch 45 でリリースされた、テキストレイヤーのリサイズに関する機能に追加する形で、今回テキストの上下中央寄せの機能が追加されました。

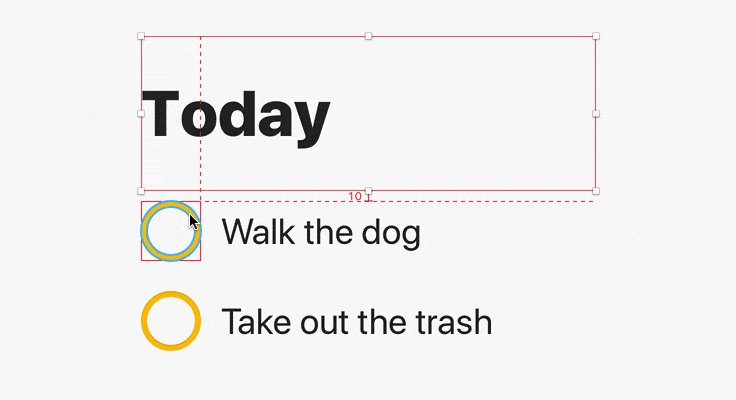
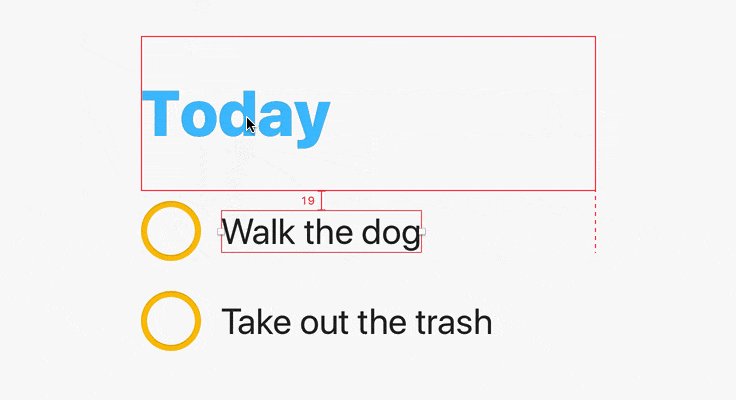
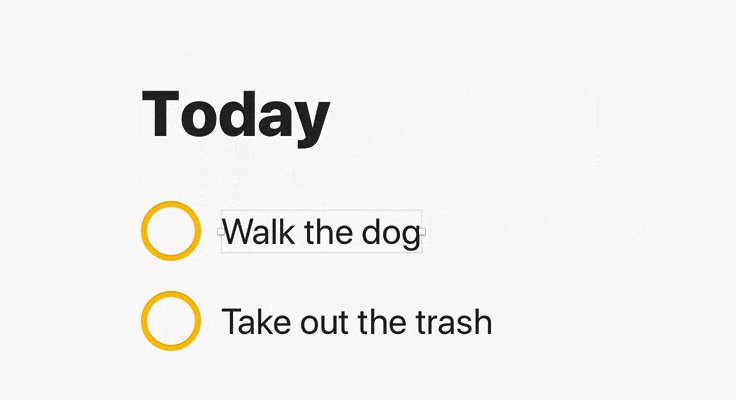
テキストレイヤーと他のオブジェクト間の距離測定が正確になった
今まで、テキストレイヤーと他のオフジェクト間の距離をは測ろうとすると、テキストレイヤーのバウンディングボックスからの距離を測定していたため、テキストのベースラインや文字の高さなどを認識していませんでした。
Sketch46ではオブジェクト間の距離を測定している際にコントロールキー(Ctrl)を押すと、バウンディングボックスがどれだけ大きくても、文字自体の高さとベースラインを測定してくれるので、さらに正確に距離が測れるようになりました。

Helpメニューにオンライン検索機能がついた
Sketch46では他のMacのアプリのようにヘルプメニューで検索機能を使うと、必要なメニューをフィルターしてくれますが、さらに検索キーワードで引っかかったオンラインドキュメントも表示するようになりました。
こちらのオンラインドキュメントはSketchが徐々に作成した情報やアドバイスが詰まったドキュメントですので、 Sketchを初めて使う方にもベテランの方にも役に立つと思います。
まとめ
今回のアップデートはいつものアップデートに比べて、内容がすこし少ない印象ですね。
テキストの上下左右寄せの新機能が追加され、ショートカットキーが動かなくなったという事例もあるみたいですので、その場合は こちらをご覧いただきショートカットを設定し直せば問題なく動きます。
さらに詳しく本アップデートについて知りたい方はSketchの公式ブログをご覧ください。
Private Sharing in Sketch Cloud, Sync Shared Styles shortcuts and more in Sketch 46
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















