2017年12月25日
デザイン
【Sketch初心者】キャラクターを作ろう!(Part.2)



はじめに
前回はキャラクターの輪郭をベクターツールを使って作成する手順を紹介しました!
今回は髪型や顔のパーツ、完成まで作っていきます。
【↓前回の記事はこちら!】
「【Sketch初心者】キャラクターを作ろう!(Part.1)」
https://bagelee.com/design/sketch/vector_character_sketch_beginners/
今回の記事で作っていく完成デモはこちらです!
髪型の作成
前回顔の輪郭を作成したのと同じように、ベクターツール(キーボード「V」)を使って髪型を作成します。
POINT!! 便利なショートカット
キーボード「V」=ベクターツール
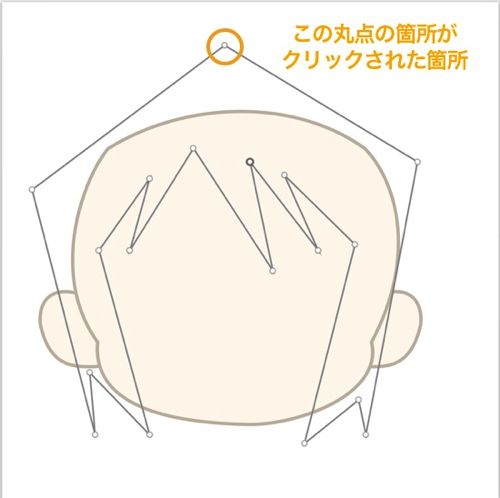
以下の画像のように、大雑把に点をクリックして作成していきます。
後ほど曲線にしたり、点を追加・削除できるのでざっくりとで大丈夫です。
(解説のために、背景の顔は分かりやすいように透明度を下げています。)
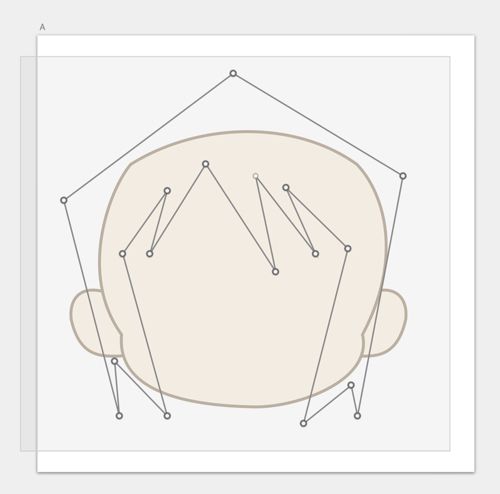
次に、全ての点を選択するために、囲みたい点より外側をドラッグ&移動させて囲みます。
全て点が選択された状態で、右側のツールバーにある「Disconnected」をクリックします。
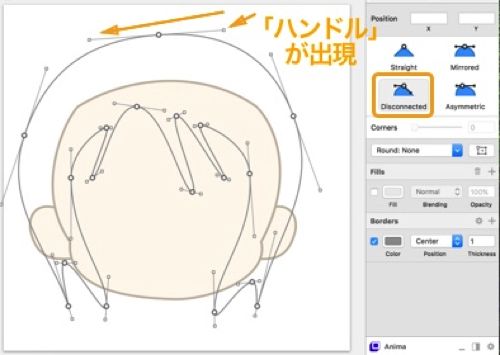
すると、以下のように画像に曲線が生まれました。
この1つ1つの点から伸びるハンドルをクリックして動かし、理想の髪型を作っていきましょう。
地道な作業になるので、好きな音楽を聴きながらやるのがオススメです。
髪型の完成
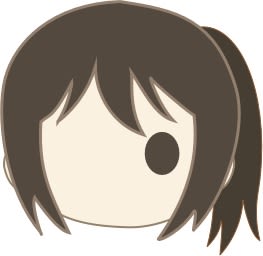
地道な作業の結果、以下のような髪型になりました!
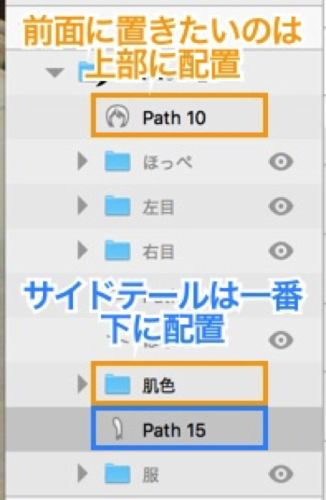
個人的にサイドテールにしたいので、再度ベクターツールで新規レイヤーを作成しました。
サイドテールは、前髪と顔の輪郭より一番背後に設置したいので、
レイヤーも「前髪レイヤー」と「顔の輪郭レイヤー」より下に配置させます。
片目を作成
ショートカット「O」(ovalの略)を押して、縦長の円を作成します。
POINT!! 便利なショートカット
キーボード「O」=円形のオブジェクトを作成
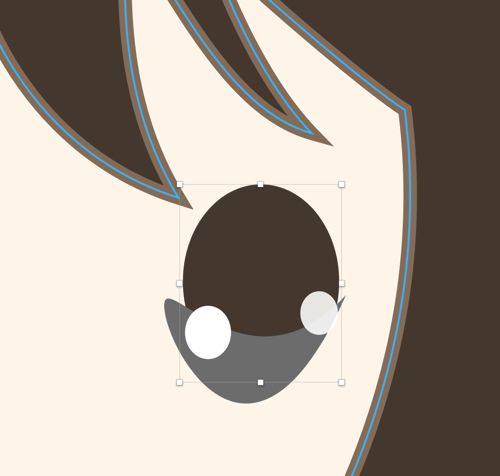
目の中に変化をつけたいので、ベクターツールで以下のようなグレーの形と「O」で円を二つ作り、以下のように配置します。
次に、これら4つのレイヤーを「Shiftキー」、または「commandキー」を押しながら全て選択します。
その状態で「Mask」ボタンをクリックすると、一番下に配置されたレイヤーの範囲内の部分のみ表示されるようになります。
POINT!!
「Mask」=範囲からはみ出た部分を非表示にする。非常によく使う。
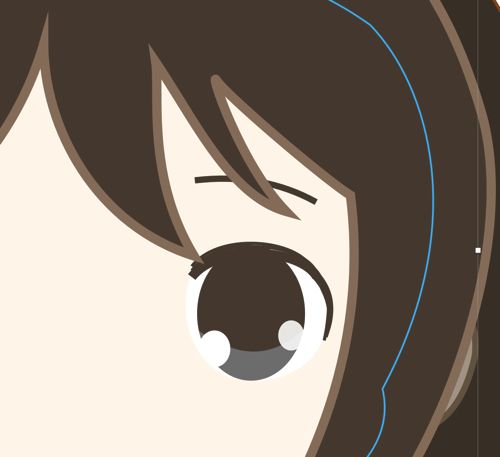
あとはベクターツールで線をたくさん重ねてまつげや眉を作成したり、
一番下に白丸を配置して片目の完成です!
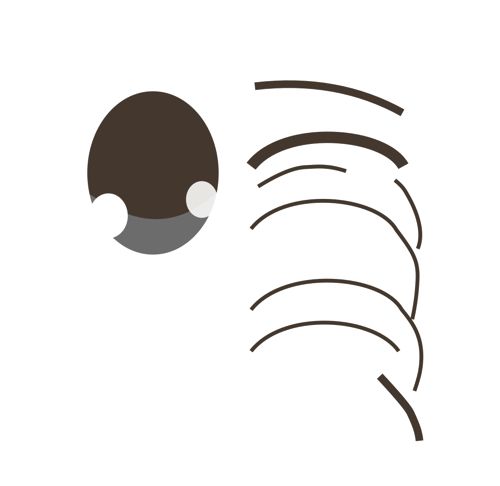
ちなみに、どのような線を重ねたのかは 解説のために分解してお見せしますね。
こちらも非常に地道な作業です。線を重ね合わせたり、線の太さを一つ一つ変えたりしてそれっぽく見えるように作りました。
片方が完成したら、「optionキー」を押しながらレイヤーをドラッグして複製します。
次に右クリックで「Transform」→「Flip Horizontal」で反転させて両目の完成です!
その他顔パーツの作成
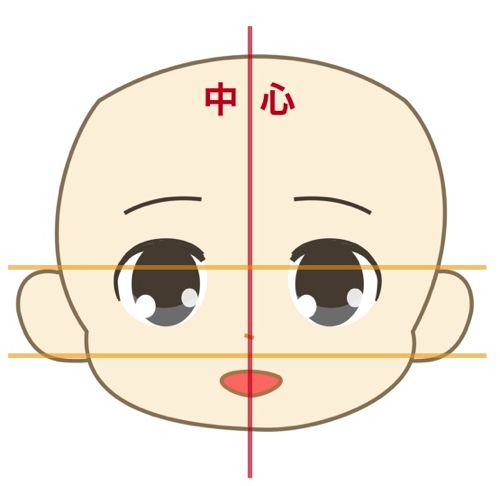
あとはベクターツールを使って同じように目と口を作ります。
顔のバランスは左右対象となるとキレイになります。
目尻のあたりが耳上、そして鼻下は耳下と平行になるように配置するとバランスが良くなりますよ。
また顔のパーツ同士が近いほど、幼く可愛い印象のイラストになります。
最後に洋服を作って完成!
それではベクターツールの使い方にも慣れてきたところで、最後に洋服を着せてあげて完成しましょう!
まとめ
以上、今回は2記事を通してSketchでキャラクターを作成する方法をお届けしました。
多用したベクターツールは、初めは少し扱いが難しく思えるかもしれませんが、どんな形のオブジェクトも作成できるスゴイ奴なので、どんどん使ってみてください。
今回作成した方法以外にも「もっと簡単な方法があるよ!」という方は、ぜひお気軽にメッセージください!
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!