2018年4月4日
良い感じの管理画面を作れるtablerを試してみた



はじめに
今回はGitHub Trendsにあがってきたリポジトリのご紹介です。
Webサービス開発において、管理画面が必要になるケースはよくあります。
ユーザーを追加できたり、また削除できたり、そしてダッシュボードとして必要な情報をグラフで表示したりといった機能は、管理画面でよく見られます。
管理画面のデザインについても、AdminLTEなどのテンプレートや、Rubyを使用している場合にはActive Adminなどを使うケースも多いのではないでしょうか。
今回はTwitter Bootstrap 4を使用した管理画面で使えるUIキットのtablerをご紹介します。
こんな良い感じのダッシュボードを無料で構築することができます。


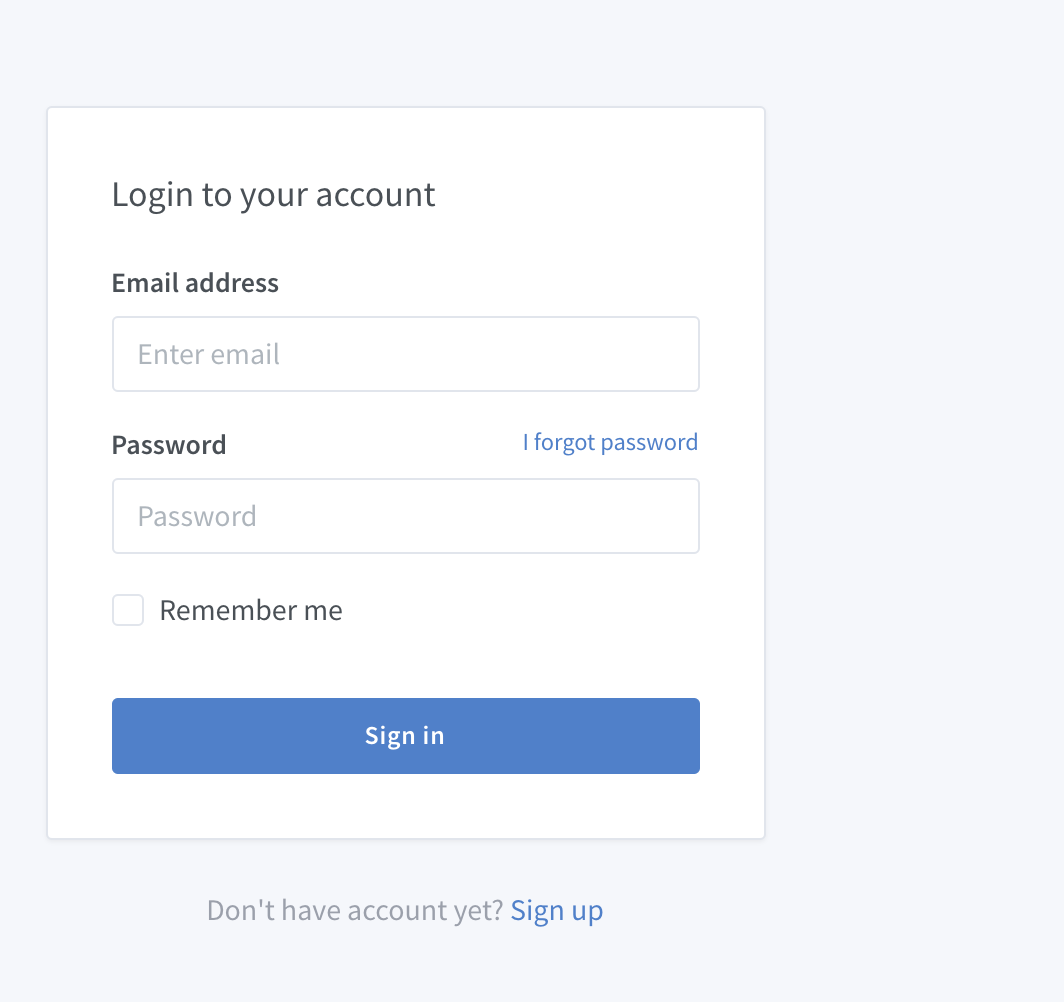
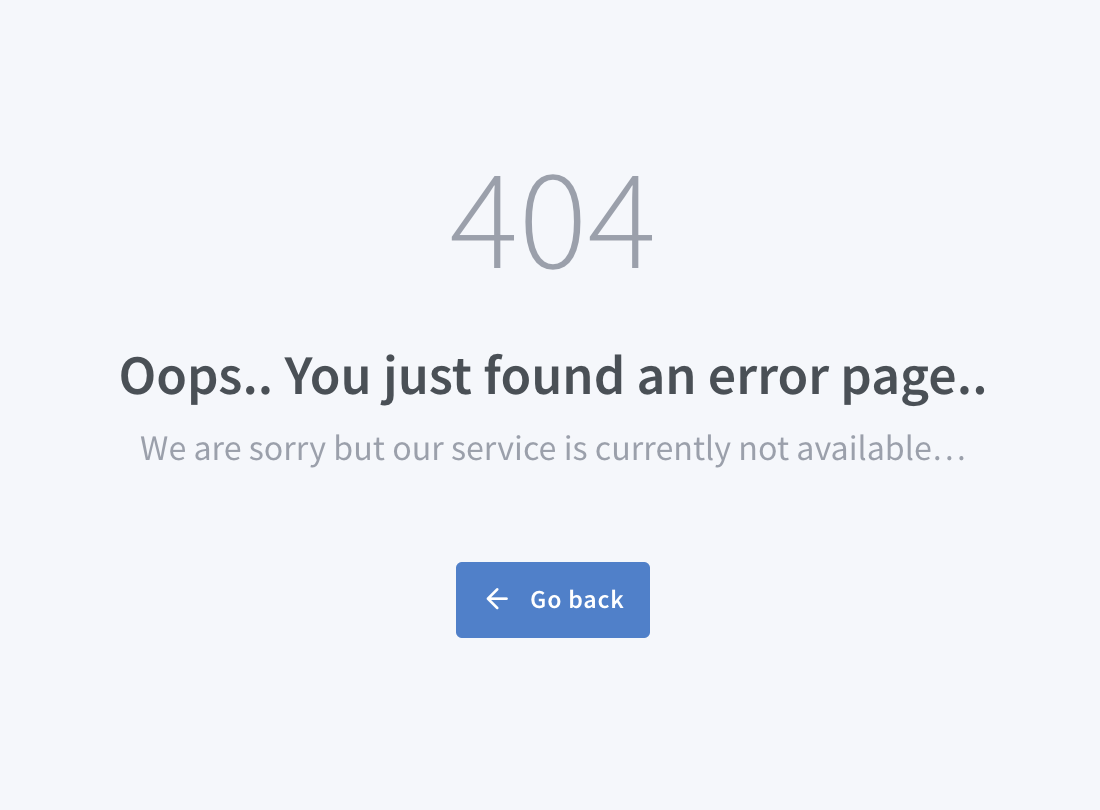
また、様々なテンプレートファイルが用意されているのも魅力の1つです。
例えばこんな404ページやログインページなども簡単に作れます。

初期設定
まずtablerをローカルPCにcloneします。
git clone https://github.com/tabler/tabler.git
次にnpmパッケージをインストールします。
npm install
そしてRubyによるパッケージ管理の為、Gemfileをインストールします。
gem install bundler
bundle install
POINT!!
Gemfileの中ではjekyll関連のgemが設定されています。jekyllはマークダウン形式などで静的なWebサイトが作れるRubyによるライブラリで、tablerでも使われているのでGemを有効にする必要があります。 詳しくは公式サイトをご覧ください。
今回はRubyの2.3系では動かず、2.4.1までバージョンを上げることで動作しました。
最後に npm run serve でサーバを動かすことができます。
問題なくサーバが立ち上がれば、こちらから確認することができます。
http://localhost:4000
使い方
ディレクトリ構成
ディレクトリ構成としては、このようになっています。
├ dist/
├ node_modules/
├ src/
├ Gemfile
├ package.json
etc...
ではいくつかディレクトリ、主なファイルについて解説していきます。
_site
こちらは後ほど解説するsrcディレクトリ配下のファイルがjekyllによる変換が行われ、HTMLファイルになったものが格納されています。
このファイルを上書きすることで、変更が反映されますが、基本は大元であるsrcディレクトリ配下のファイルを変更していくほうが良いでしょう。
node_modules
その名の通り、node moduleたちが入っています。
package.jsonで指定したライブラリがnpm installでインストールされます。
src
jekyll記法で書かれているソースファイルです。
このファイルを元にHTML、CSS、JavaScript変換され、公開用ディレクトリ(_site)に反映されます。
例えばsrc/index.htmlのファイルを見てみるとこのようになっています。
---
layout: default
title: Homepage
menu: index
---
jekyll にはレイアウトファイルを設定することができ、layoutで使用するレイアウトを指定します。
レイアウトファイルを追加するには、_layoutsディレクトリに配置すれば使用することができます。
<div class="container">
{% include page-title.html title="Dashboard" %}
<div class="row row-cards">
<div class="col-6 col-sm-4 col-lg-2">
{% include cards/stats-1.html number=43 title="New Tickets" percentage=6 %}
</div>
<div class="col-6 col-sm-4 col-lg-2">
{% include cards/stats-1.html number=17 title="Closed Today" percentage=-3 %}
</div>
{% include ~ %} とすることで部分テンプレートファイルを読み込むことができます。
jekyllでは静的なHTMLを生成することができますが、このようにWebアプリケーションフレームワークのような汎用性の高いコードにすることができます。
その他設定ファイル
Gemfile
RubyのGemfileを指定しています。
ここにかかれたGem(ライブラリ)はbundle installコマンドでインストール可能です。
package.json
node moduleを指定しています。
ここにかかれたライブラリはnpm installコマンドでインストール可能です。
まとめ
tablerはjekyllを使用することで、静的なサイトながらも拡張性の高いコードを書くことが可能です。
またすっきりとしていて見やすいデザインの為、簡単な管理画面を作るには良いかもしれません。
少しjekyll記法には慣れが必要ですが、ぜひ公式リファレンスも日本語化されていますしご覧になってみてください。
公式リファレンス
のお仕事に関するご相談
Bageleeの運営会社、palanではに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2022年6月14日
Figmotionの使い方

2022年5月13日
Reactでオセロゲームを作る

2022年3月25日
【Spoke】アプリ不要!WebだけでVR空間を作ろう!

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月25日
vanilla-extractで型安全なCSSを書こう!

2021年12月24日
Miroを使ったプロジェクトの振り返り
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!