2018年8月3日
デザイン
今週、海外で話題になったWebデザインニュース (2018/07/30~2018/08/03)



はじめに
今日の記事では、2018/07/30~2018/08/03の間に海外で話題になったWebデザインのニュースをご紹介します。

今週は、Framer Xのベータ招待がついにはじまりました。
そのほかにもCSS Scanという新しいインスペクタツールやFirefoxブランドのロゴ刷新に関するニュース、Streamlineというアイコンサービスの3.0がリリースされました。
ぜひご覧ください!
Framer X
Framer Xとは
Framer XとはもともとプロトタイピングツールであるFramerが、Reactをデザイン上で触れるようにしたツールです。
むしろReactを使いながらGUIでデザインできるツールがFramer Xです。
特に、Framer X はAirBnb社のJon GoldとFacebook社のDaniel Edenのツイートがきっかけで非常に話題を呼んでいます。
"framer X is so good that I have no intention of trying to build design tools again"
— Jon Gold (@jongold) 2018年6月29日
We got a demo of Framer X and I can confirm: it’s going to be the best commercially-available design tool available.
A good problem/opportunity it presents: it’s going to leave a lot of appetite for even more powerful tools 😈
— Daniel Eden (@_dte) 2018年7月3日
両名とも、Framer Xを試してみた結果、現在市場に出回っているデザインツールの中では最高のものだとうたっています。
Framer XのTrailer
実際にどんなツール、Framer Xの公式Trailerがあるのでご覧ください。
Launchpad, Auto Layout など様々なSketchのプラグインを出している、AnimaがついにTimeline for Sketchをリリースしました。
今週発表された特徴
では改めて今週発表されたFramer X 特徴を見ていきましょう。
レスポンシブレイアウトが作れる
Framer X はカンバスをリサイズしたときに要素などを簡単に配置しなおすことができたり、自動的にリサイズしたりします。
インタラクションが簡単に作れる
スクロール、ページング、スクリーン間のトランジションなどのインタラクションがクリックをするだけでできます。
インタラクティブなコンポーネントが作れる
Framer X ではマップや画像ジェネレーター、ビデオなどインタラクティブなコンポーネントを作ることができます。
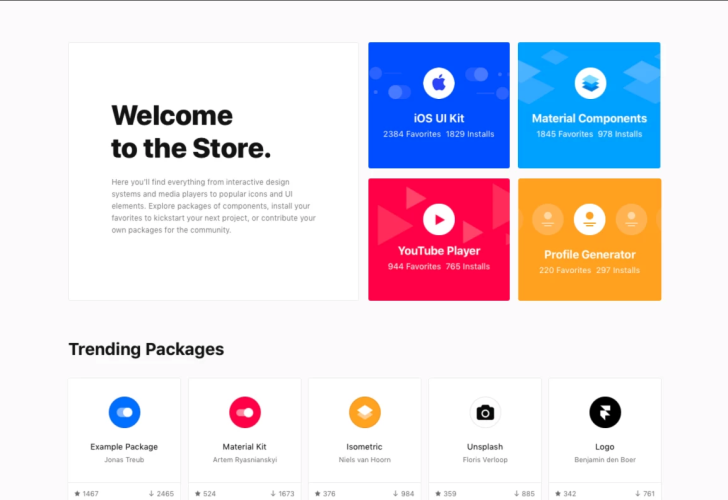
ツールの中にデザインストアが併設されている
インタラクティブデザインシステム、アイコン、UI要素など様々なものをFramer X 内に併設されているFramer X Storeで購入することができます。

React × デザイン
プロジェクト内にReactを使ってインタラクティブなコンポーネントを作ることができます。
以上、今回発表された機能です。
公式サイトはこちら
Framer X
CSS Scan
CSS Scanとは
次に今週リリースされたChromeとFirefoxの拡張機能のインスペクタツール、CSS Scanをご紹介します。
公式サイトはこちら
CSS Scan
すでにこういったツールはToybox, LiveStyleなどいくつかありますが、また新しいさらにUIをシンプルにしたCSS Scanというものが出てきました。
CSSディベロッパーツールよりもとにかく早く簡単にインスペクタ機能が使えます。
特徴
簡単にこちらのインスペクタツールの機能をまとめます。
- スタイルの確認が簡単にできる
- クリックすることでスタイルがコピーできる
- それぞれの要素のサイズを測ることができる
- すべての要素がアウトラインできる
- box-sizingやhoverのスタイルを無視して確認することができる
サイトを見る限り、8月3日時点ですでに490人が購入しているようです。
ちなみに、CSS Scanの値段が決まっていないので、自分の好きな値段で購入することができます。
Firefoxブランドロゴ投票
そのほかに今週話題に上がったものはこちらのブログ記事です。
Evolving the Firefox Brand
こちらはFirefoxのロゴをリブランドするという内容のもので、現在Mozillaで作成途中の2タイプのロゴセットの中からどちらがMozillaの新しいブランディングのロゴとして使用するのにふさわしいか、を読者に投票してもらうものです。
ちなみに、話題に上がっている2タイプのロゴはこちらです。

こちらのロゴがそのまま使われる、ということではなく、読者の投票も加味した上で修正などを行っていくものと思われます。
また、Mozillaはロゴの評価のポイントとして以下5点をあげています。
- この2つのロゴシステムはFirefoらしいか
- ビジュアル/デザイン面から見てそれぞれのロゴが調和しているか
- ロゴのデザインロジックは未来に生まれる新しいプロダクトにも応用することができるか
- Firefoxが象徴するスピード、安全、信頼、ウイット、イノベーションなどを表現できているか
- 利益よりも人を重んじるMozillaのポジションを表現できているか
ご興味がある方はぜひ元のブログをご覧ください。
Evolving the Firefox Brand
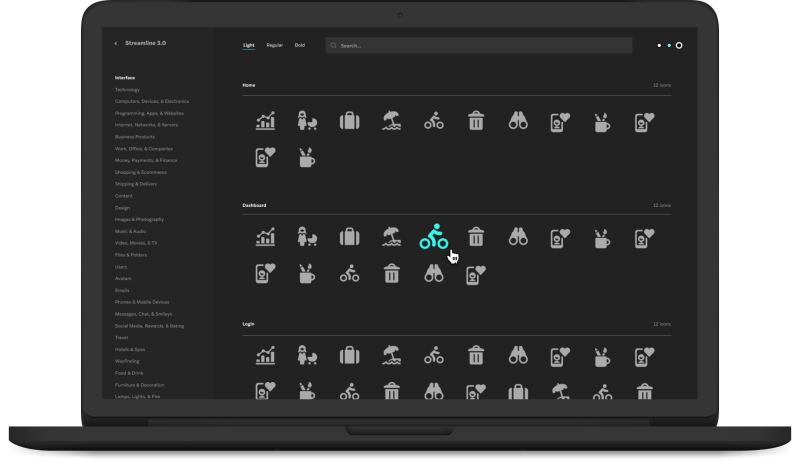
Streamline 3.0
今週そのほかに話題に上がったものはStreamline 3.0です。
新しいバージョンがローンチされ、アイコンの数が10,500個、アイコンのカテゴリは53カテゴリ、うちその中にサブカテゴリが720個と増えました。

さらに詳しい情報は公式サイトをご覧ください。
Streamline 3.0
サイト自体もアイコンが可愛らしく動いて、非常にユニークな作りになっています。
まとめ
以上、今日は今週話題のデザインニュースをいくつか取り上げてみました。
個人的には、Figma Platformに非常に可能性を感じますが、スケールが大きすぎて、どういうものに使えるのかイメージが湧かないので、いろんな動向を探ってみたいと思います。
他にでてきた新しいサービス、特にSlash Pixelsは本リリースがとても楽しみです。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
1
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















