2017年6月26日
プログラミング
ConoHa VPSでGitLabを構築して脱GitHub、Bitbucketした話



はじめに
クライアントの開発案件や自社開発案件において、GitHubやBitbucketを使用することが多かったのですが、このような点が社内で問題となってきました。
– GitHubはUIも連携周りも最高!ただ2016年の料金変更によってユーザー上限数が設定されてしまい、多くの関係者をプランに入れると費用が多くかかってしまう(1ユーザーあたり9ドル)
– Bitbucketは1ユーザー1ドルと安価!(5人までは無料)ただUIが微妙。Issueなども立てられるけど使い勝手がよくない。特にプルリクエストが使いづらい。
こんな背景があり、周りでもGitLabを使いはじめる企業が増え始めたので導入してみることにしました。
サーバは何にするか迷ったのですが、まずは安価に始めたかったこともあり、ConoHaのVPSにGitLabを構築しました。
※ConoHaの宣伝でも関係者でもありません。
GitLabとは

GitLabはGitHubやBitbucketようなリポジトリ管理が可能なオープンソースのソフトウェアです。
ホスティング可能な有料版もありますが、サーバ代のみで大人数、複数のリポジトリを管理することができます。
事例を見るとSONYやAlibaba、またNASAなども使っているとこのとです!
機能としては、以前までよくGitHubクローンと呼ばれていたようにGitHubにある基本的な機能ほぼ使うことができます。
むしろCIとの連携を画面上で可能な点や簡単なマイルストーンを立てることができる点など、多機能すぎるほどです。
ConoHaのVPSを立てる
今回、GitLabを運用していくにあたり、いくつかVPSやクラウドを探しましたが、以下の点からConoHaのVPSを採用することにしました。
– GitLabを簡単にインストールできる
– 維持費用が安い
インストールといっても非常に簡単です。

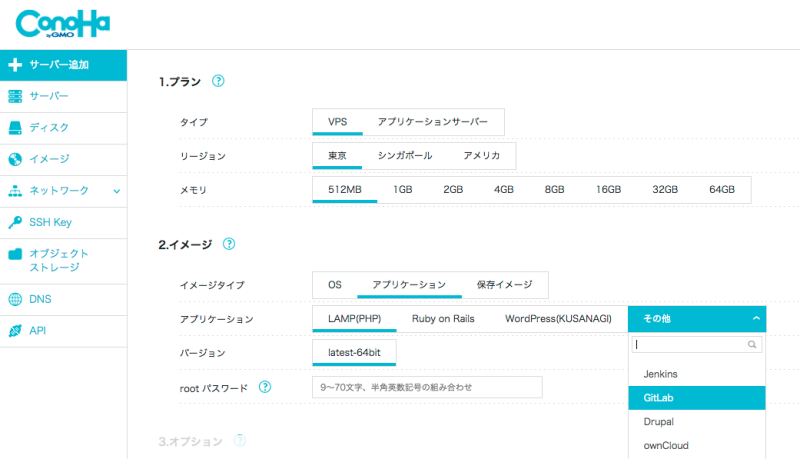
VPSを選択し、リージョンとメモリを選択します。
こちらのドキュメントを見ると4GB以上のメモリが推奨されています。
※今回は一旦様子見の為に1GBで契約しましたが、やはり少し動きがもっさりしますね。
また、こちらのようにアプリケーションのイメージでGitLabを選択することができます。
これだけで簡単にGitLabのインストールが終わってしまいます。

GitLabの使い方
作成したサーバのIPにアクセスしましょう。
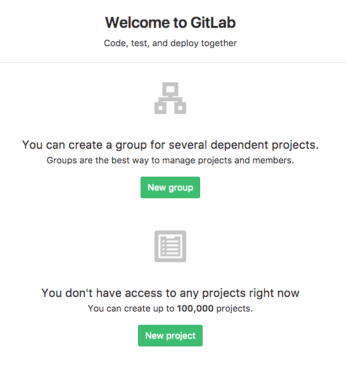
するとここから新規のユーザー登録をすることができます。

ここからユーザーグループやプロジェクトを作成することができます。

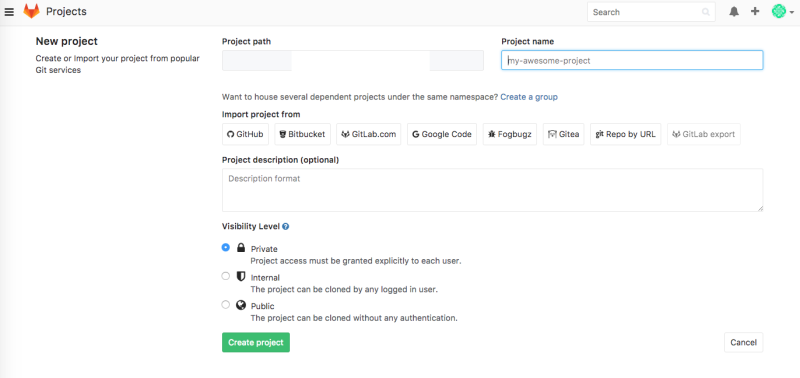
プロジェクトを作成するときはこのようにGitHubやBitbucketなどからインポートすることも可能です。

例えばBitbucketからインポートする場合は、BitbucketにOAuthの登録をしてGitLabと連携しコールバックURLにGitLabのURLを設定することで簡単にインポートできるようになります。
※コミットログやコメントなども引き継ぐことができます。

また、このままIP直接アクセスしていくのも気持ち悪いですよね。
最後にConoHaのダッシュボードからPTRレコードでドメインを割り当てましょう。

取得しているドメインをこちらに割り当て、IPアドレスをレジストラのドメイン設定からAレコードとして登録すればドメインでアクセスできるようになるはずです。
またCloudflareなどのサービスを利用すれば、そのまま無料でHTTPS通信をすることができます。
あとはGitHubやBitbucketのように、git remote add や新規の場合は git clone してリポジトリを紐付けていけばOKです。
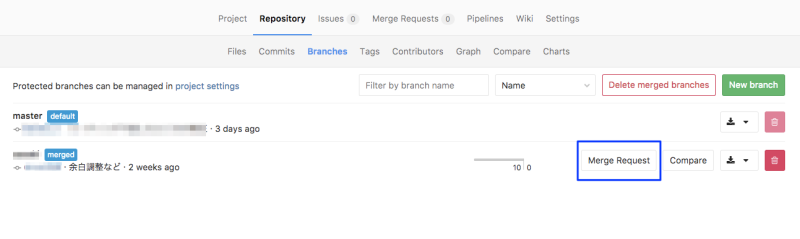
その後のPull RequestがGitLabの場合 Merge Request という名前なのでご注意ください。

まとめ
GitLabはオープンソースのインストーラ型の為、無料で大人数でも仕様可能、また機能も豊富で他の有料サービスにひけを取りません。
今回はConoHaのVPSを使用しましたが、ConoHaを使うことで簡単にかつ安価でGitLabを運用することができます。
ご紹介しきれないほど機能が豊富な為、マイルストーンやCIの設定、Bot連携などまた他の記事で少しずつご紹介していきます。
プログラミングのお仕事に関するご相談
Bageleeの運営会社、palanではプログラミングに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















