2018年3月14日
プログラミング
Modalを使ってみる【これからはじめるReact Native】



目次
はじめに
前回はPickerを使った選択肢の出し方について解説しました。
選択肢を出し、そこから選択された後の値の表示の仕方をご紹介しました。
今回はModalの使い方について解説していきます。
Modalはポップアップという呼び方をされることもあり、ウィンドウが開いてその中で登録などの操作を行うことができるものです。
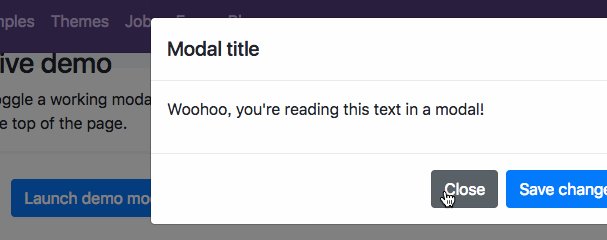
説明よりご覧いただくほうが早いと思うので、Webページですがこちらのイメージをご覧ください。

Bootstrap 公式サイトより
今回はReact NativeでこのModal操作をしていきます。
Modalを使ってみる
例によってサンプルをExpoで作っていきます。
こんなイメージです。

コードの解説
では、ポイントを見ていきましょう。
import { View, StyleSheet, Button, Modal } from 'react-native';
今回はModalコンポーネント、そしてModalを立ち上げ、閉じる為のButtonコンポーネントも使用していきます。
state = {
modalVisible: false,
};
いつものように、state に初期値を設定していきます。
modalVisible にまず false を設定します。
後ほど解説しますが、modalVisible はModalの表示状態を表しています。まずVisibleをfalseにすることで非表示状態にしています。
openModal() {
this.setState({modalVisible:true});
}
次にopenModal メソッドです。
このメソッドが呼ばれると、modalVisibleにtrueを設定します。
名前から想像がつくと思いますが、このメソッドはモーダルを表示状態にするものです。
closeModal() {
this.setState({modalVisible:false});
}
そしてcloseModal メソッドです。
このメソッドが呼ばれると、modalVisibleに今度はfalseを設定します。
このメソッドはモーダルを非表示状態にするものです。
<Button
onPress={() => this.openModal()}
title="Open modal"
/>
こちらはモーダル表示用のボタンです。
onPress、つまり押されたタイミングで先程のopenModalメソッドが呼ばれます。
すると先程説明したように、modalVisibleにtrueが設定されます。
<Modal
visible={this.state.modalVisible}
animationType={'slide'}
>
そしてModalコンポーネントです。
visible={this.state.modalVisible}
visible はモーダルの表示非表示を制御するPropsです。
this.state.modalVisibleは初期値ではfalse、openModalメソッドが呼ばれるボタンが押されたらtrueになりましたね。
このstateの変更によってモーダルの表示、非表示を制御しているのです。
animationType={'slide'} は名前の通りアニメーションのタイプを設定します。
slideは下から上にスライドされるアニメーションです。
他にもfadeとnoneがあります。
fadeは少しずつ浮き上がってくるフェードインのアニメーション、noneはアニメーションをしないものです。
<Button
onPress={() => this.closeModal()}
title="Close modal"
>
こちらはモーダル内にある、モーダルを閉じる為のボタンです。
onPressされたらthis.closeModal()メソッドを実行します。
流れの振返り
今まで解説してきた処理の流れを振返りましょう。
stateのmodalVisibleをfalseにするModalをレンダリングする。visibleはmodalVisible、つまりfalseとなりモーダルは非表示となる- “Open Modal”と表示されたボタンをタップする。すると
openModalが実行されstateのmodalVisibleはtrueとなる。 Modalが再レンダリングされる。visibleはmodalVisible、つまりtrueになっているのでモーダルは表示される。- “Close modal”と表示されたボタンをタップする。すると
closeModalが実行されstateのmodalVisibleはfalseとなる。 - 4.
Modalが再レンダリングされる。visibleはmodalVisible、つまりfalseになっているのでモーダルは非表示となる。
まとめ
今回はModalコンポーネントの使い方をご紹介しました。
使い所としては、Modal内にWebViewを入れ込み外部リンクを表示させる、また登録に当たって詳細情報を入力してもらう、など幅広い使い方が可能です。
Modalコンポーネントを上手く利用し、アプリの演出の幅を広げてみてください。
React Nativeのお仕事に関するご相談
Bageleeの運営会社、palanではReact Nativeに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
4
0
関連記事

2021年8月30日
React Navigation 6.0のStack Navigatorの大きく変わった箇所の変更点をまとめてみた

2021年1月4日
react-native-svgを使ってReact NativeでSVGを扱う

2019年12月23日
Expo Bare Workflow で Firebase Analytics を設定する

2018年12月6日
【React Native】キーボードで画面が隠れる場合の対処法

2018年7月13日
TypeScriptでReact Native開発をする方法2018年最新版

2018年6月29日
React Navigationのタブナビゲーションをカスタマイズしてみよう!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















