2017年10月25日
プログラミング
【これからはじめるReact Native】 環境構築



はじめに
iOS、Android共に対応したアプリケーション開発をしたいけど、JavaやSwiftをこれから覚えたり、2つそれぞれ作っていくのには時間がかかる…
そう考える方は多いのではないでしょうか。
React Nativeはそういった問題を解決することができる可能性を秘めた技術です。
React(JavaScript)を使ってiOS、Androidのアプリを1つのソースコードで開発することができます。
ほぼReactと同じコードで書くことができる為、技術的な習熟速度は早く、また効率的に開発することも可能です。
POINT!!
後述しますが、まだバージョンが古いゆえにバグも多く、また細かい開発要件を満たす為にはネイティブ側のソースコード(JavaやObjective-Cなど)を触る場面が出てきます。
現状は「銀の弾丸」とはなっていないですが、様々なライブラリも出てきていますし今後の進化に期待できる技術です。
React Nativeとは
React Nativeとは、Facebook社が開発した後述のReactを使用し、iOSとAndroidのモバイルアプリケーション開発を行うことができるフレームワークです。
今までもPhoneGapなどハイブリッドアプリケーション(Webアプリケーションとネイティブアプリケーションの中間)はありましたが、React NativeはReactを使用し、ネイティブアプリケーションを開発することができます。
またJavaやObjective-Cなどを使いReact Nativeを拡張し、よりネイティブのアプリケーションと同じような高速で複雑なアプリケーションを開発することができます。
また世界中の開発者が多くのライブラリを開発し公開してくれているので、取り込むことでショートカットできたり優れたデザインを実現することができます。
こんな外部ライブラリを集めたサービスもあります。
Native Directory
Reactとは
ではそもそもReactとはどういったものか見ていきましょう。
ReactはFacebok社が開発しているJavaScriptライブラリです。
公式ドキュメントを見ると A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES とあります。
インタフェースを構築する為のライブラリ、つまりMVC(Model View Controller)で言うところのView部分のみを担当しているライブラリです。
特徴として、Declarative(宣言的)、Component-Based(コンポーネントベース)、Learn Once, Write Anywhere(一回学んだらどこでも書ける)が挙げられています。
Declarative(宣言的)
Reactは簡単にUIを作ることができます。
state(状態)がどう変化するかに応じて、どのビューを表示させるか宣言的に記載することで、シンプルかつデバッグしやすいコードにすることができます。
Component-Based(コンポーネントベース)
Reactではコンポーネント(部品)を組み合わせてUI(ページ)を構築します。
コンポーネントは再利用することができ、より効率的なUI構築を可能にします。
コンポーネントにstate(状態を)もたせ、その状態が変化することで自動でUIが再構成されます。
Learn Once, Write Anywhere
Reactは一回覚えてしまえばどこでも使えるという特徴を持っています。
これはReactを覚えることでReact Nativeやブラウザ上でVR体験を可能とするReact VRなどにも活用することができます。
簡単なアプリを作ってみる
では、簡単なアプリケーションを作ってみましょう。
まずは環境構築から始めます。
※今回はMacOSでの環境構築手順をご紹介します。
WindowsやLinuxなどのOSの場合はこちらをご覧ください。
環境構築(iOS)
1. NodeとWatchmanのインストール
brewでNodeとWatchmanをインストールしていきます。
brew install node
brew install watchman
POINT!!
nodeとはその名の通り、Node.jsをインストールする為のコマンドです。Node.js自体を使って開発をするというよりも、React Nativeを含む様々なライブラリやパッケージをnpm(Node Packaged Modules)を使ってインストールしていく為に必要となります。(Yarnでも代替可能です)
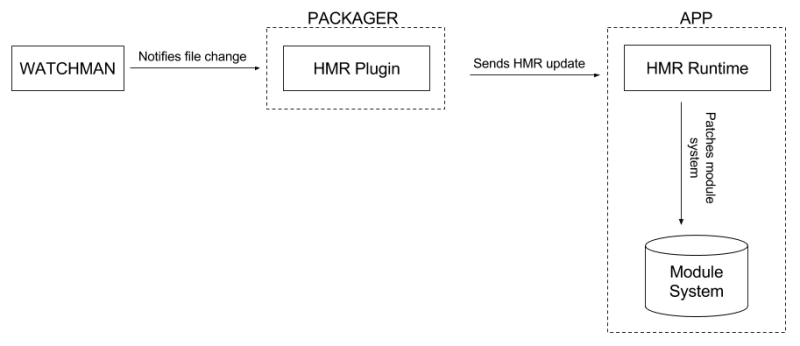
WatchmanとはFacebook社が開発したファイルの状態監視をするツールです。このWatchmanによりコードからシミュレータ等への反映をより早く自動的に行うことができます。
2. CLIのインストール
コマンドラインで操作する為に、CLIをインストールします。
npm install -g react-native-cli
3. Xcodeの設定
Xcodeが入っていない場合、Mac App Storeからインストールします。
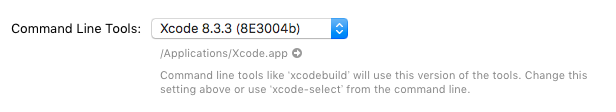
また、PreferencesのLocationsからCommand Line ToolsでXcodeを選択します。
4. React Nativeのプロジェクトを作る
プロジェクトをCLIで作ります。
ターミナルから、こちらのコマンドを実行しましょう。
react-native init FirstProject
5. シミュレータを動かす
作ったプロジェクトに移動します。
cd FirstProject
そしてこのコマンドうつだけでシミュレータが動きます。
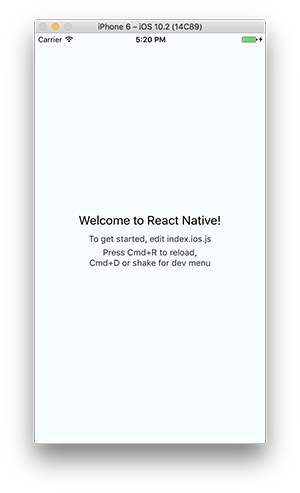
react-native run-ios
POINT!!
Xcodeを使用し開発されていた方にとって、React Nativeのシミュレータの速さはとても魅力的に映るのではないでしょうか。
一回シミュレータを起動したなら、その後にコードを保存しただけでホットリロードが行われシミュレータ上でそのコードが反映されます。Xcodeのように再度Runを押す必要もなく、開発スピードが格段に早くなります。
環境構築(Android)
※React Native CLIのインストールまでは同じなので済ませておいてください。
ちなみにAndroidのほうが仮想デバイスの登録などでフローが少し複雑です。
1. Android Studioのインストール
Androidのエミュレータを動かす為には、Android Studioが必要です。
こちらからインストールしてください。
2. Android Studioの設定
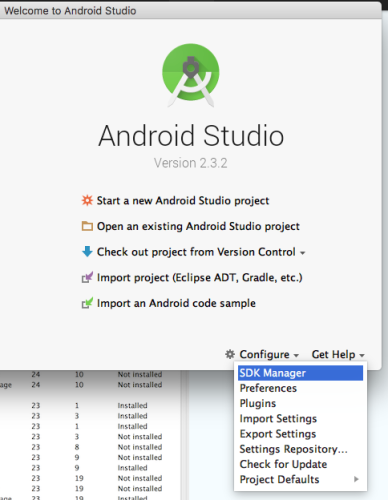
インストールが終わったらAndroid Studioを立ち上げてください。
そして Configureから SDK Managerを開きましょう。

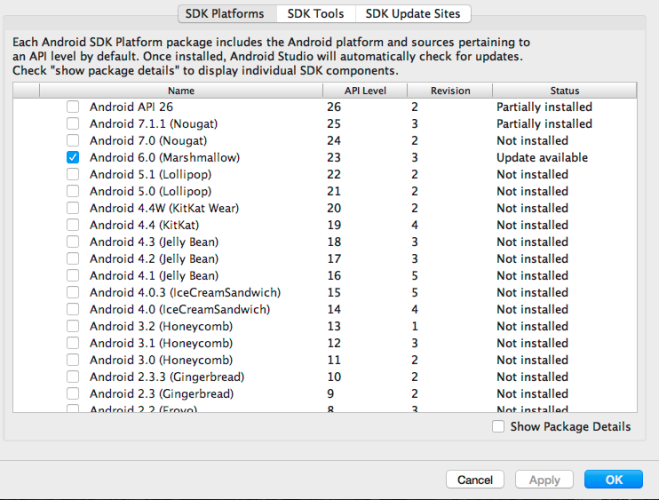
SDK PlatformsからAndroid6.0にチェックを入れます。

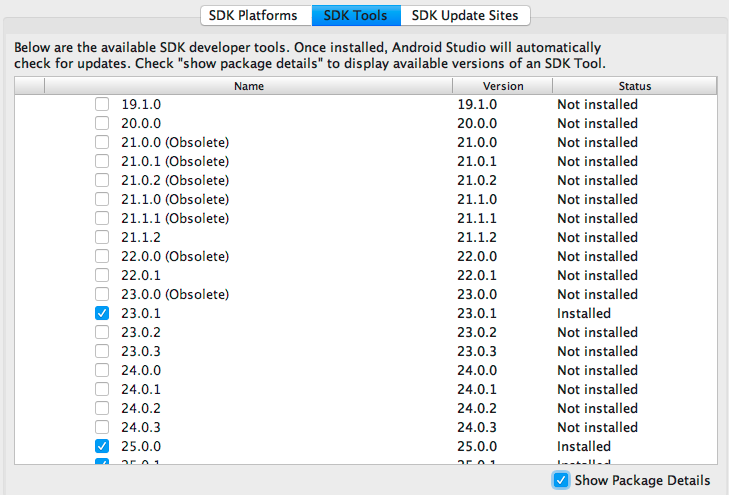
SDK ToolsからAndroid SDK Build-Toolsの23.0.1をチェックしインストールします。

3. 環境変数の設定
こちらのコマンドを打ってください。
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/platform-tools
パスなどが設定されます。
4. 仮想デバイスを用意する
Android Virtual Devices (AVDs)から仮想デバイスをインストールします。
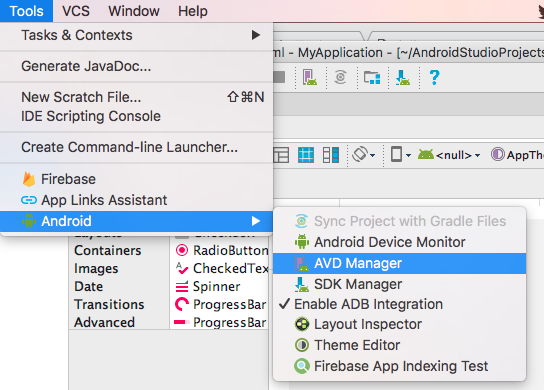
ToolsからAndroid、AVD Managerを選択します。

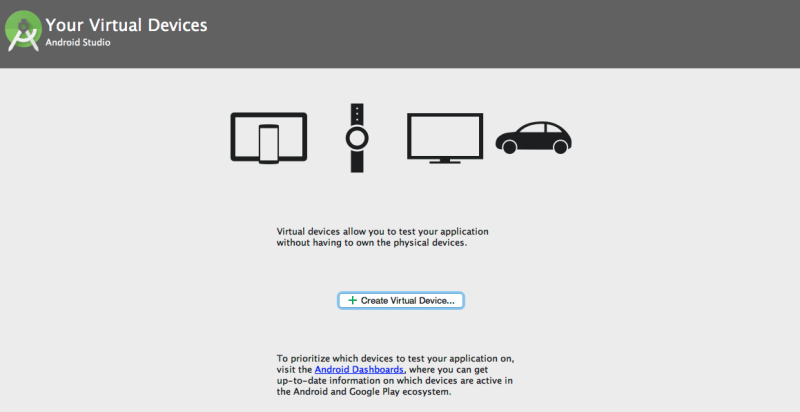
Create Virtual Deviceをクリックします。

インストールしたいデバイスのイメージをDownloadします。

規約に同意し、Nextを選択します。

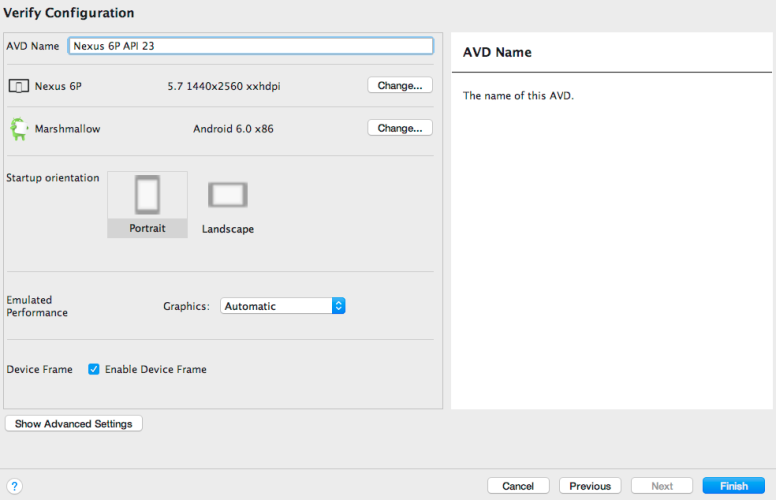
最後に名前をつけてFinishを選択し、インストールは完了です。

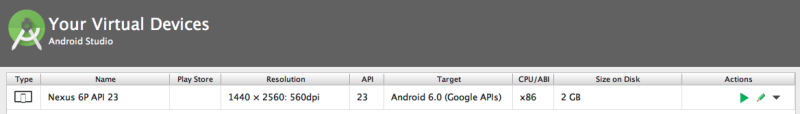
すると仮想デバイスの画面で先程追加したものが出てきます。
スタートボタンをクリックするとエミュレータが立ち上がります。


最後にReact NativeのAndroid起動コマンドを実行することでシミュレータでアプリケーションが起動します。
react-native run-android
ここまでで準備完了です!
まとめ
React NativeはReactを使用しiOS、Androidのどちらでも動くコードを書くことができます。
ホットリロードなど開発スピードを上げることが可能であり、コンポーネント指向によるUI構築が容易な点から、慣れてくるとかなりのスピードでiOS、Androidのアプリケーションを開発することができます。
次回以降は実際に動くコードを書いていきます。
React Nativeのお仕事に関するご相談
Bageleeの運営会社、palanではReact Nativeに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
7
0
関連記事

2021年8月30日
React Navigation 6.0のStack Navigatorの大きく変わった箇所の変更点をまとめてみた

2021年1月4日
react-native-svgを使ってReact NativeでSVGを扱う

2019年12月23日
Expo Bare Workflow で Firebase Analytics を設定する

2018年12月6日
【React Native】キーボードで画面が隠れる場合の対処法

2018年7月13日
TypeScriptでReact Native開発をする方法2018年最新版

2018年6月29日
React Navigationのタブナビゲーションをカスタマイズしてみよう!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!