2017年12月13日
今週のデザイン情報ピックアップ



目次
はじめに
本記事では今週話題になっていたデザインピックアップ情報をお届けします!
今週新しく発表されたWebサイトから、話題になったツール、デザインインスピレーション、ライブラリなど幅広くご紹介します!

Google Flightsのリデザイン
今週は英語版Googleフライトのリデザインのベータ版が発表されました。
Googleフライトは何百社もの航空会社の運賃を比較して料金の変動をチェックし、最安値を見つけることができるGoogleのサービスですね。
日本語ではまだ新しいインターフェースは見れないようなので、新しいインターフェースがきになる方は下記リンクより英語版のGoogleフライトをご覧ください。
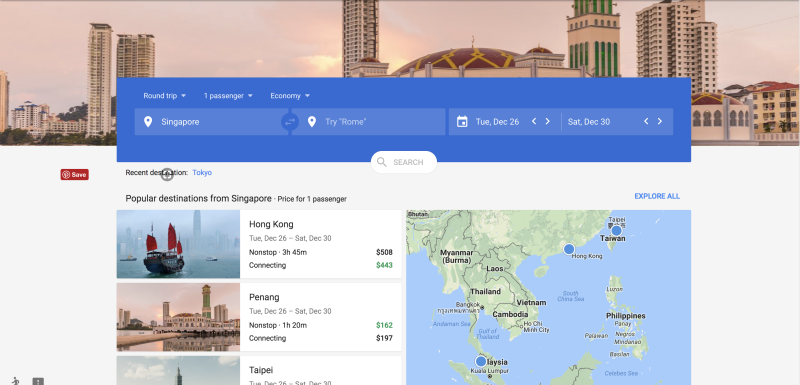
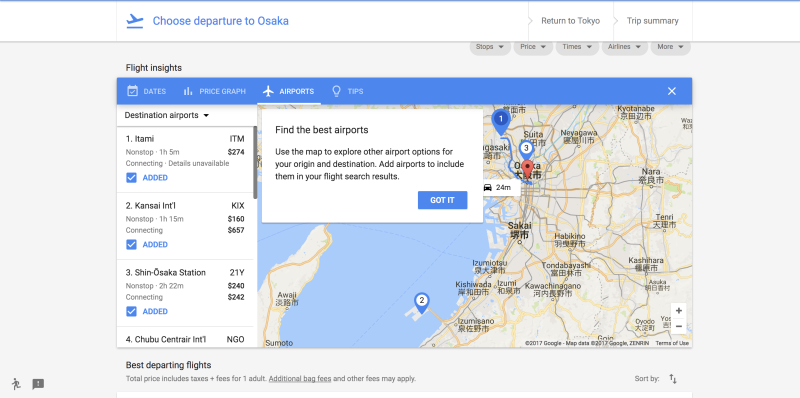
こちらが新しいGoogleフライトのインターフェースです。

こちらが今でも使われていますが、前のインターフェースです。

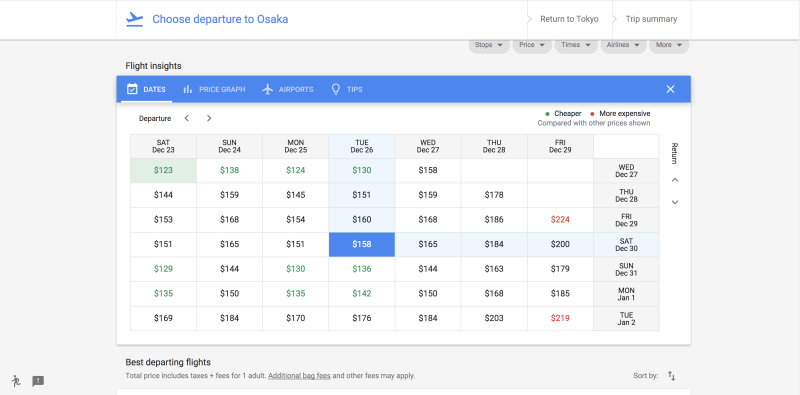
新しいインターフェースの特徴としては、このように日付で料金を比較したり、

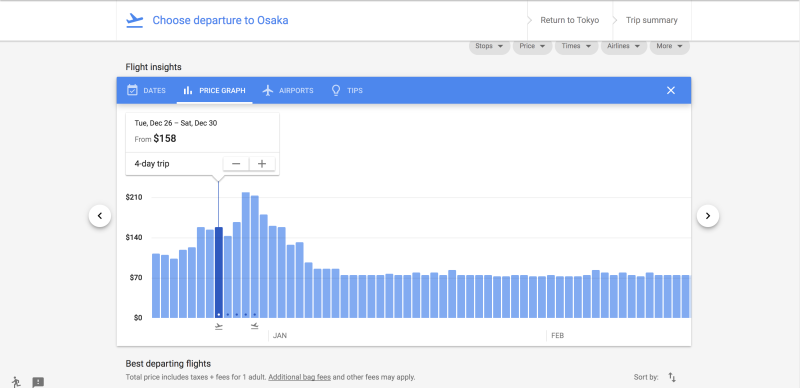
料金グラフが追加されたり、

また、空港ごとに値段が出たりすることみたいです。

2017年ロゴ週
creativebloqで2017年に行われた大々的なロゴのデザイン変更の記事が話題を読んでいます。
ロゴに関する記事はこちらから
Dropbox, YouTube, Mozillaなど話題になったロゴのデザイン変更をまとめてくれているので、非常に興味深い内容ですね。

ほとんどのロゴがさらにフラットにシンプルになっている中、ファンタのロゴの変更などはちょっとテイストが違ったりしているのもまた面白いです。
ファンタのロゴ

sonarwhal
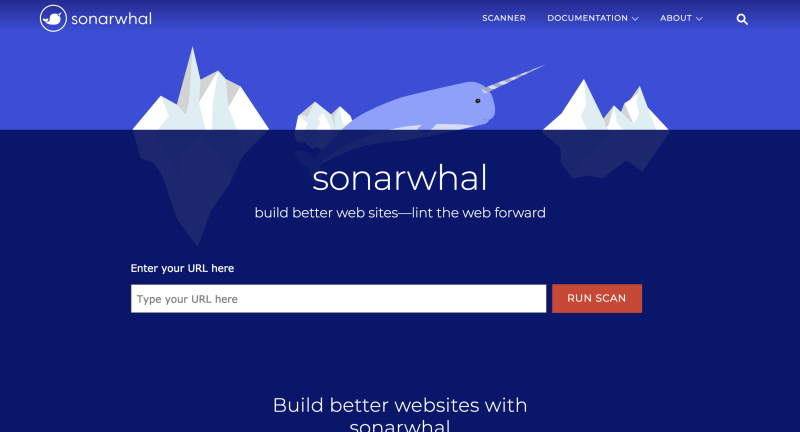
サイト全体のリントツール、sonarwhalも今週話題に上がりました。

Webサイトのイラストも非常に可愛いです。
簡単にWeb上でもスキャンができるので、試してみてはいかがでしょうか?
declining complexity in css
Reset.cssでおなじみのEric Meyerさんが新しく本を出版しました!
本の名前が「declining complexity in css (複雑ではなくなってきたCSS)」なので、彼の前回の著書よりも2倍以上のページ数があることでも話題になりましたね。

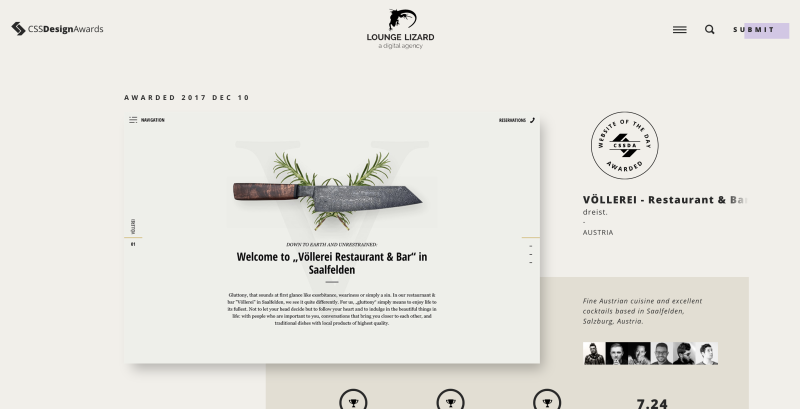
cssdesignawards
綺麗なサイトを集めたCSS Design Awardsですが、今週もたくさんの美しいサイトが公開されています。
CSS design awards

ぜひご覧ください!
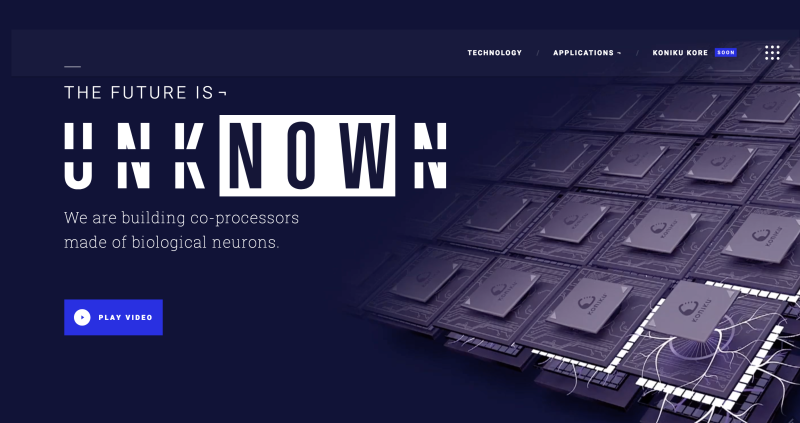
koniku
今週はこちらのサイトの見た目が非常に話題になりました。
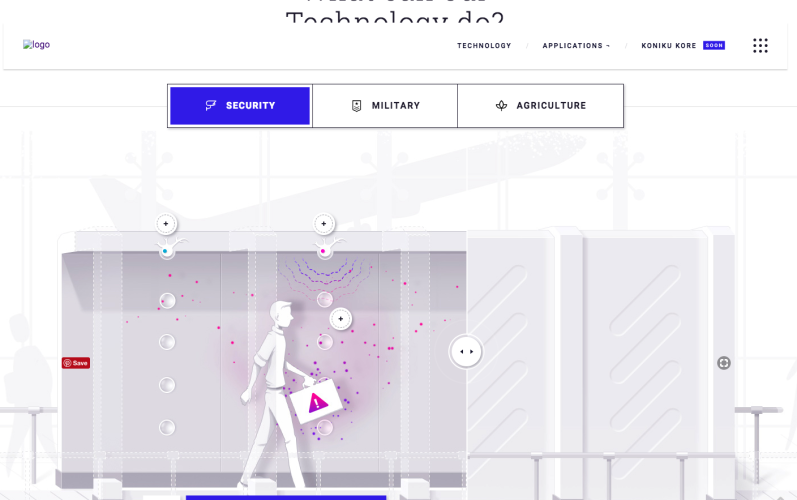
サイトの独特なデザインももちろんですが、インタラクションやちょっとしたアニメーションなどデザインする際に参考にできるところが多いサイトですね!
konikuのファーストビュー

konikuのインタラクション部分

Lona
Airbnbがデザインシステムを作るツール、Lonaを発表しました。
もう少し細かくいうと、Lonaとはデザインファイルからクロスプラットフォームで使えるコンポーネントを生成するためのツール集です。

現状Lonaは2つのツールで構成されています。
1. Lona Studio
Lona Studioの主な機能
– コンポーネントを作成する
– 現存のコンポーネントをしようし、モックアップなどを作成する
– JSONファイルやAPIからリアルなデータをデザインに反映する
– 複数のスクリーンサイズでデザインを試す
– デザインタスクの自動化 (画像の書き出し、多言語対応)
– Lottieなどでアニメーションを作成し、そこからビデオをレンダーする
- Lona Compiler
Lona CompilerはLona Studioで作成したコンポーネントをUIコードに変換してくれます。
サポートされているコード(予定)
– Web (React)
– iOS (Swift)
– Android (Kotlin)
– React Native
現状はReact Nativeのみ対応しており、まだかなり初期段階なので、本当に試す程度しか使えませんが、実際に使えたら便利そうですね!
jsrobot
ゲーム感覚でJSが勉強できるサイトです。
JavaScriptに興味がある方、習得したい方は試して見てください。


まとめ
以上、今週話題になっていたデザインピックアップ情報をお届けしました!
のお仕事に関するご相談
Bageleeの運営会社、palanではに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2022年6月14日
Figmotionの使い方

2022年5月13日
Reactでオセロゲームを作る

2022年3月25日
【Spoke】アプリ不要!WebだけでVR空間を作ろう!

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月25日
vanilla-extractで型安全なCSSを書こう!

2021年12月24日
Miroを使ったプロジェクトの振り返り
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















