2018年5月28日
デザイン
アプリのワイヤー作りを爆速にするSketchプラグイン!LIGHTWIRE



はじめに
今日はアプリのワイヤーフレーム作りを爆速にできるSketch のプラグイン、LIGHTWIREをご紹介します。

この記事ではLIGHTWIREのデモ、セットアップ、そして最後に試して見た感触などもご紹介します。
ベーグリーではSketchのプラグイン以外でも、最新のSketchのアップデートなどをまとめています。
【Sketch】Sketch50アップデートの変更点まとめ
LIGHTWIREとは
LIGHTWIREとはアプリのワイヤーフレーム作りを爆速にできるSketch のプラグインです。LIGHTWIREのパネル内にアプリのスクリーンが設定されており、そちらをすぐに取り出すことができます。

本プラグインを使用するには、Montserrat fontが必要になるので、お持ちでない方はダウンロードしておくと良いと思います。
また、LIGHTWIREのリポジトリはこちらです。
sketch-lightwire-plugin
デモ
このようにLIGHTWIREのプラグインを立ち上げると小さなパネルが出ます。そこから出したいワイヤーを選択するとそのアートボードが出てくるようになっています。
ワイヤーフレームのカテゴリ
LIGHTWIREのワイヤーフレームのは10個のカテゴリが用意されています。
- E-commerce
- Photo
- Login & sign up
- Walkthrough
- Blog
- Social
- Settings
- Menus
- Popups
- Charts
そのほかにも本プラグインの製作者がどのようにこのプラグインを作成したのか、制作秘話のムービーがあるので興味ある方はどうぞ。
WEEKEND SPRINTS – Creating sketch plugin
こんな感じでサイドプロジェクトとしてプラグインが作れるんですね。
セットアップ
次に、セットアップの仕方をご紹介します。
とはいえ、プラグインなのでセットアップは非常に簡単です。
LIGHWIREのダウンロードリンクからSketchのプラグインをダウンロードします。
あとは、ファイルを解凍し、ダブルクリックするだけでSketchにインストールされ、使用できるようになります。
試してみた感触
では、実際にLIGHTWIREを試してみます。
今回はテストとして簡単な掲示板サイトのワイヤーを作りました。
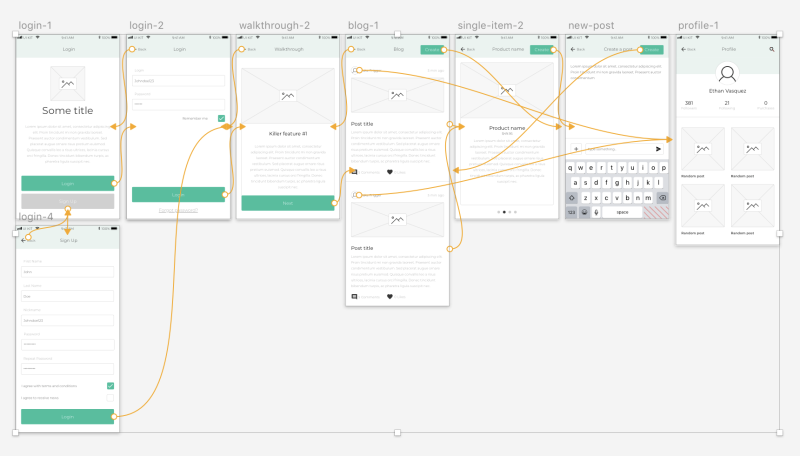
できたもの

とてもざっくりではありますが、ログイン/サインアップからチュートリアル、掲示板一覧、投稿、投稿者プロフィールなどを作ってみました。
よかった点
今回、導線を見やすくするためSketchのプロトタイプ機能と合わせて作ってみたのですが、これがなかなかよかったです。
Sketchのプロトタイプ機能、そのままで使うには他のinVisionなどに劣っている感じは否めないですが、このようにドキュメント目的で使う分には十分価値があると思いました。
LIGHTWIRE × Sketch Prototype のコンビは早くてめちゃくちゃ良いです!
これ程度のものだったら5分弱でできます。
また、LIGHTWIREもスパスパとワイヤーが作れるのでとにかく気持ちよくワイヤーが作れました!
改善できそうな点
基本的には大満足でUIもよく設計されていると感じたLIGHTWIREですが、いくつか改善できそうな点がありました。
-
- sketch runnerに対応していない
基本パネルからアートボードを入れることができるようになっているこちらのプラグインですが、Sketch runnerと組み合わせるとさらに早くなりそうな気がしました。 - アートボードの種類が少ない
こちらは時間とともに解消されそうですが、現時点ではアートボードの種類が少し足りないように感じました。
今回に関しても文字のみの掲示板を探したかったのですが、どうしても画像が入っているワイヤーしか見つかりませんでした。 - 日本語対応していない
ワイヤーが全て英語なので日本人にとっては少し不便かな?と思いました。書き換えれば問題ないですが…。
- sketch runnerに対応していない
まとめ
以上、今日はアプリのワイヤーフレーム作りを爆速にできるSketch のプラグイン、LIGHTWIREをご紹介しました!
改善点はいくつかあると感じましたが、とにかく早くワイヤーがポンポンできるのが気持ち良くて、個人的にはここ最近のプラグインの中では結構上位に食い込むものが出てきた〜と感じました。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















