2018年7月9日
デザイン
WCAGカラーアクセシビリティを測る! Contrast



はじめに
今日ご紹介するのは、WCAGのガイドラインに沿ったカラーコントラストを教えてくれるMacのアプリ、Contrastです。

Web上のアクセシビリティ、ついついめんどくさい、と思い対応しなかったり、忘れがちですが、
最近ではある程度のアクセシビリティ対応は必須になっています。
また、全てをチェックしなくても、重要な文字や読んで欲しいところはチェックしたりする癖をつけると良いでしょう!
特に、外で見られる可能性があるスマホなどは静的なデザインの時には綺麗に見えても、実際に使った時に見にくかったり、読みにくかったりといった問題が発生しやすいです。
今回、アクセシビリティにしっかり対応したい!という方のためにオススメのツールをご紹介します!
概要
WCAGとはWeb Content and Accessibility Guideline の略で、インタフェースをどんな人、特に視覚障害者の方でもしっかりと使いやすいようにするためのガイドラインです。
こういったアクセシビリティ対応は時間がかかる、と思われがちですが、しっかりとデザイン、ワークフローにアクセシビリティ対応を組み込めば、そんなに時間がかかるものではありません。
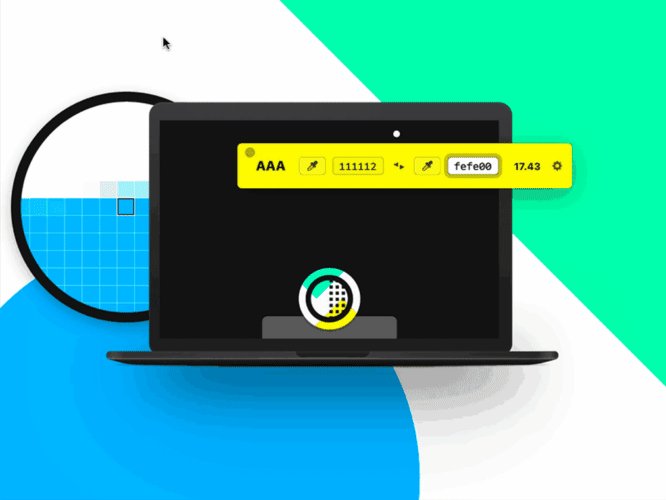
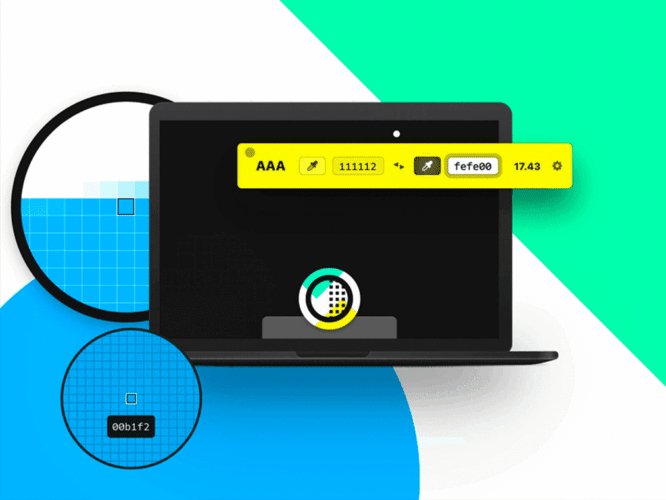
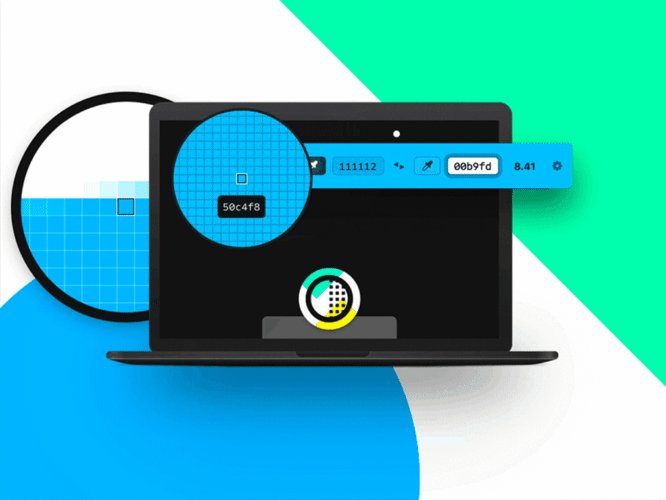
Contrastは瞬時に2つのカラーのコントラスト比を出してくれて、
そのコントラストがWCAGでどの程度のスタンダードなのかを出してくれます。
WCAGカラーアクセシビリティ
「WCAG」を聞いたことはあるし、アクセシビリティに関するものだとは分かっているけど、
実際に内容をしっかり勉強したことはない、という方のために簡単に「WCAG」の概要をcontrast公式サイトのガイドを元にまとめています。
ぜひ、この機会にカラーアクセシビリティに関して知見を深めてください。
また、すでにご存知でContrastの使い方と紹介をご覧になりたい方は、こちらからどうぞ。
WCAG概要
WHOが2017年10月に発表したファクトシートによると、現在世界中で2.53億人がなんらかの視覚障害を持っているそうです。
今回は、Contrastが使用している、WCAG2.0のガイドの概要をご説明します。
カラーコントラストのアクセシビリティは基本的に、テキストに関して、バックグランドカラーとテキストのカラーで判断されます。
WCAGスタンダード
- Fail (スコアが3.0以下) テキストと背景色の色のコントラストが足りない状態。
- AA Large (3.0~4.4) 18px以上のテキストで認識できるコントラスト比。
- AA (4.5-6.9) 18px以下のサイズのテキストでも認識できるコントラスト比。
- AAA (スコアが7.0以上) 記事など長文の際に使いたいコントラスト比。
装飾用の要素やロゴ、ブランド名のテキストにはコントラスト比の最低値はありません。
スコアとコントラスト比
WCAG(Web Content and Accessibility Guideline)にはスコアとコントラスト比という2つの値があります。
コントラスト比はある方程式によって定められています。
この方程式は0-21の数字を吐き出すようにできていて、一番高いコントラスト比が21になります。つまり、白背景に黒文字で21になります。
逆に一番低い、というかコントラスト比がない状態が0となります。白背景に白文字で0が出ます。
その0-21までにコントラスト比を元にスコアが計算されます。
スコアは大きく5つあります。
- AAA
- AAA Large
- AA
- AA Large
- Fail
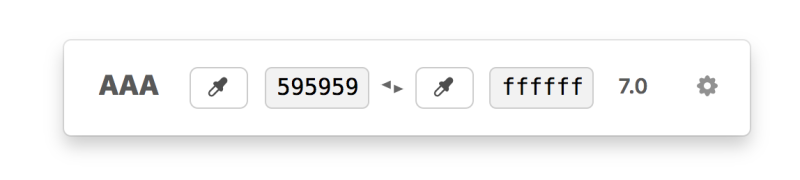
AAA
コントラスト比が7.0以上のカラーの組み合わせに与えられるスコアです。
このように、#595959と#ffffffの組み合わせでちょうど7.0です。

しかし、実際にきちんとした定義のAAA判定には、「ユーザーが自分でテキストと背景色を選べるようにする」という項目が入っており、スマホやWebアプリでの対応を考えると、基本的にはAAスコアが取れて入れば問題ないと考えます。
AAA Large
コントラスト比が4.5以上のカラーの組み合わせに与えられるスコアです。
こちらは、AAと同じコントラスト比なので、AAA Largeという項目が使われることはほとんどありません。
WCAGは 14pt bold もしくは 18pt 以上のものを「Large」と判定しています。
こちらはWeb上だとだいたい 18.5px bold もしくは 24px です。
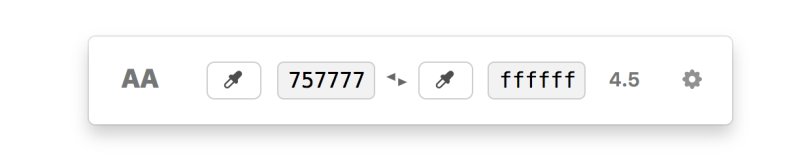
AA
コントラスト比が4.5以上のカラーの組み合わせに与えられるスコアです。
このように、#757777と#ffffffの組み合わせでちょうど4.5です。

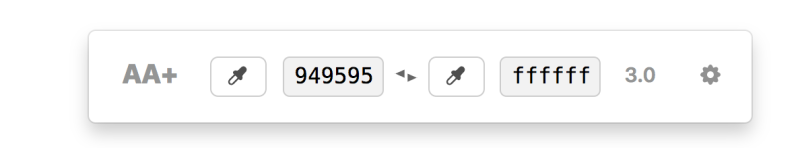
AA large (AA+)
コントラスト比が3.0以上のカラーの組み合わせに与えられるスコアです。
このように、#949595と#ffffffの組み合わせでちょうど3.0です。

こちらは、以前 ISO-924103, ANSI-HFES-100-1988ガイドラインにて通常の視覚を持つ人が通常のテキストを読むのに必要な最低のコントラストと言われています。
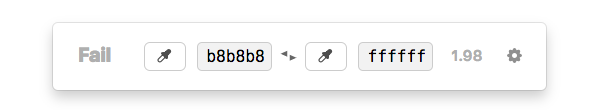
FAIL
コントラスト比が2.9以下のカラーの組み合わせに与えられるスコアです。

たまに、こちらのFAILスコアの色の組み合わせでも静的なサイトのデザインの時に、とても綺麗に見えることがあります。
しかし、実際に使った時にスマホに光があった時に見にくかったり、読めなかったり問題が出てくるので、気をつけましょう。
セットアップ / 使い方
では、WCAGのコントラスト比とスコアを瞬時に出してくれるContrastを見ていきます。
Contrastは有料のアプリです。

買い切りのツールで、840円で購入することができます。
ダウンロードはこちらからどうぞ。
Contrast
有料のツールではないものを使いたい方はこちらのツールがオススメです。
colorable
使い方
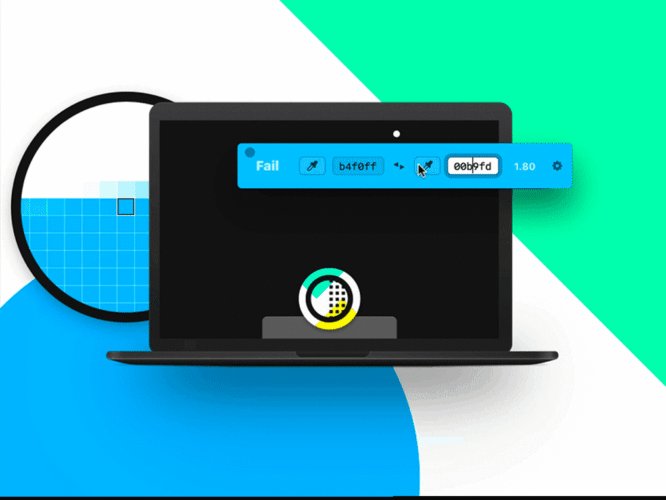
Contrastの使い方は非常にシンプルです。
Contrastをダウンロードし、アプリを立ち上げるとContastのポップアップが立ち上がります。
あとは、それぞれのカラーツールを選択しコントラスト比を図りたい2色を選択するだけです。
product hunt内での評価も高く、去年の7月に#3 Product of the Dayに選ばれています。
まとめ
以上、今日はWCAGのガイドラインに沿ったカラーコントラストを教えてくれるMacのアプリ、Contrastをご紹介しました!
また、なかなかしっかり勉強する機会のない、「WCAG」の概要をまとめました。
静的なデザインでは問題なく見えても、実際に使った時に見えにくい…というのはどうしても発生します。
そういったデザインを防止するためにも、ぜひ「アクセシビリティ」を考えたデザインを取り入れてみてください。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!