2018年6月22日
デザイン
【Figma】Figma3.0アップデートの変更点まとめ



はじめに
6月22日にFigma3.0のアップデートが発表されました。
本アップデートに関して、Figmaが公式のブログで変更内容をまとめてくれています。
Figma 3.0 (!) | Styles, prototyping++ and design at scale
今回はこちらのブログより、本アップデートの主な機能変更についてまとめてご紹介します。
Figma3.0の変更内容
今回のアップデートでは主に3つ大きな機能変更がされました。
2018年6月のFigma3.0アップデートで変更された機能:
- プロトタイピング – デバイスフレームや、固定ヘッダー/フッター、スクロールエリアなどが追加/改善された
- Styles – Stylesとチームライブラリを使用することでデザインシステムなどが作れるようになった
- Organizationプランが導入された – デザインシステムの管理がしやすかったり、セキュリティがさらに厳重なOrganizationプランが導入された
それぞれの詳細についてご紹介します。
プロトタイピング
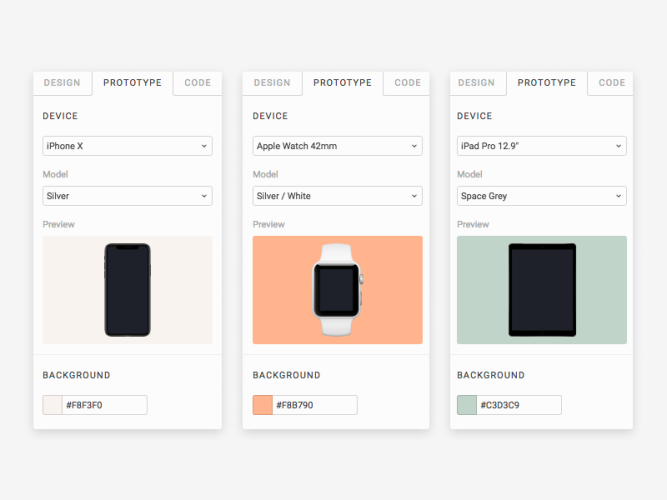
1. デバイスフレーム
iPhone, AndroidやApple Watchなどのデバイスフレームを追加。
それぞれのモデルの色や背景の色も変更可能。
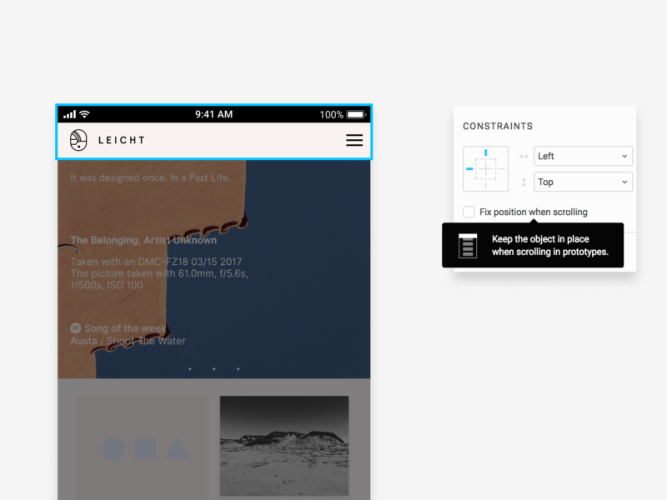
2. 固定オブジェクト
今まで、Figmaではヘッダーやフッターなどのオブジェクトを固定することができなかったのですが、今回のアップデートでステータスバーやボタンなどオブジェクトを「constraints」を使って固定することが可能になりました。
3. スクロールエリア
Figmaプロトタイプのスクロールエリアが改善されました。
すでにスクロールできるコンテナーの中にさらにスクロールできるコンテナーを入れることができます。
これにより、横のスライドショーなどができるようになりました。
また、全方向スクロールも可能なので地図上をスクロールすることも可能です。
4. Transitions
スライド、プッシュ、ディゾルブ(フェードアウト)のエフェクトが追加されました。
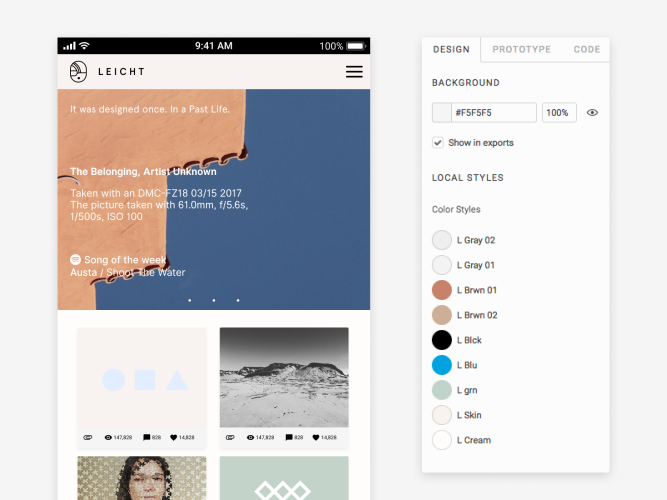
Figma Styles
以前の記事でもご紹介したFigma Stylesが正式に発表されました。
また、簡単にStylesに慣れるためのMaterial design UI kitがあるので、どこから始めらたらわからない方はそちらを使うと良いでしょう。
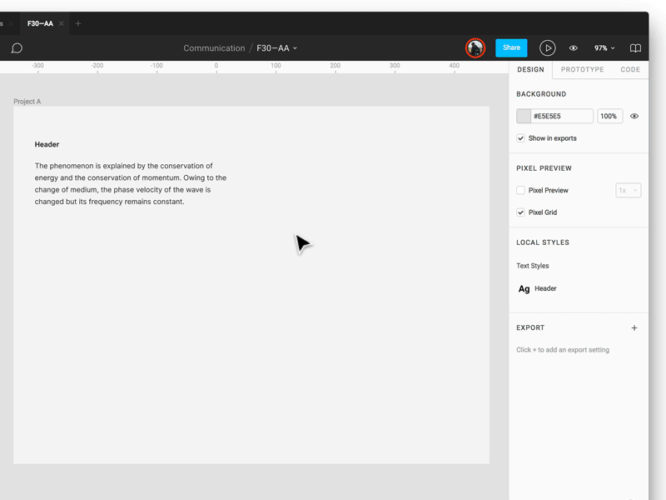
Figma Stylesはテキスト、塗り、レイアウトグリッド、エフェクト、ボーダーのスタイルを別々に設定できるものです。
おおもとのスタイルを修正するだけで、そのスタイルを使った場所すべてに反映が修正されます。
同じスタイルを使っているチームメートはその変更を自分のデザインにも反映するか選ぶことができます。
また、Figmaではテキストボックスの中にスタイルを反映されたいテキストを選ぶと同じテキストに複数のスタイルを追加することができます。
Stylesには使い道が色々とあり、例えばレイアウトのグリッドなどをスタイルとして保存することもできます。
Organization プラン
最後にFigmaの新しいOrganizationプランでは、大規模なデザインをする際に便利な機能が追加されました。
- 企業規模のデザインシステム – Organization プランではデザイン単位ではなく、企業規模のデザインシステムを作ることができます。その中の個々のグループではチームライブラリを使うこともできるので、使い分けることが可能です。
-
セキュリティ – ログイン時にSAML, Google SSO や2段階認証などをつけ、セキュリティ強化ができるほか、Figmaにメンバーシップを持っていない「guest」を呼ぶことができます。
-
管理者権限 – 管理者のユーザーは上記2つのセキュリティを管理することができます。また、Figmaが使用された際のログやデータを書き出すこともできます。5
まとめ
以上、今回はFigma3.0アップデートの変更点をご紹介しました。
今回のアップデートでは主に3つの機能追加/改善がされていて特にFigma Stylesやプロトタイプなどは便利そうですね。
さらに詳しく本アップデートについて知りたい方はFigmaの公式ブログ、もしくはSpectrumをご覧ください。
Figma公式ブログ:
Figma 3.0 (!) | Styles, prototyping++ and design at scale
Figma Spectrum:
Figma 3.0 announced!!!
Figmaのお仕事に関するご相談
Bageleeの運営会社、palanではFigmaに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2022年6月14日
Figmotionの使い方

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月21日
FigmaでGIFを作成する!

2021年12月15日
デザイナー目線のChakra UI

2021年12月12日
Figmaのライブラリの使い方

2021年12月8日
社内のFigma勉強会について紹介します!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!