2018年5月10日
デザイン
【Figma】Figma Stylesのベータ版サインアップ開始!!



はじめに
今日、Figma Stylesのプライベートベータ版が発表されました。
Figma Styles beta: A new way to apply text and layer attributes
今日は新しく発表されたこのFigma Stylesとは一体どういったものなのか、どういったことができるのかご紹介します。
最後に、プライベートベータ版にサインアップする方法もご紹介しますので、ご興味のある方はぜひ試して見ください。
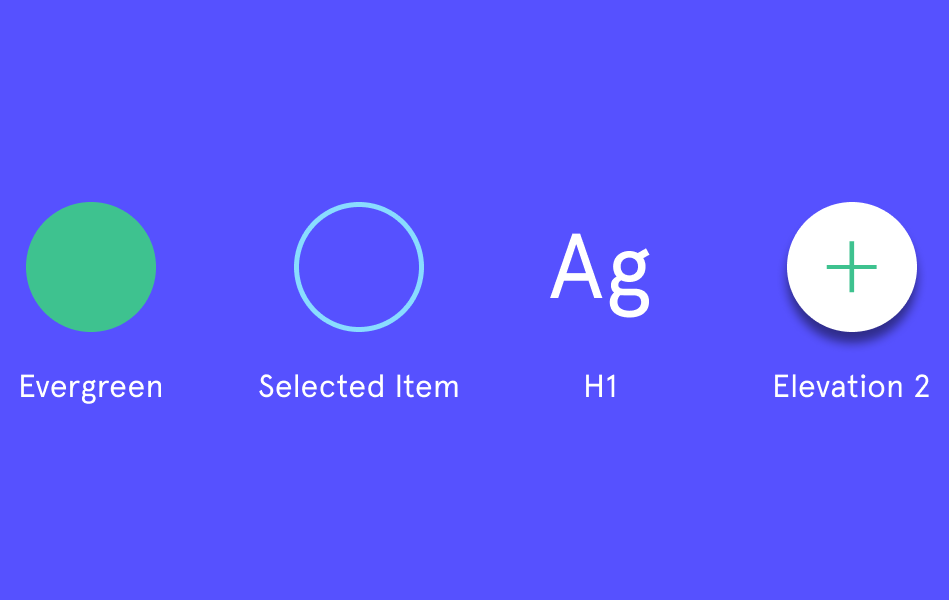
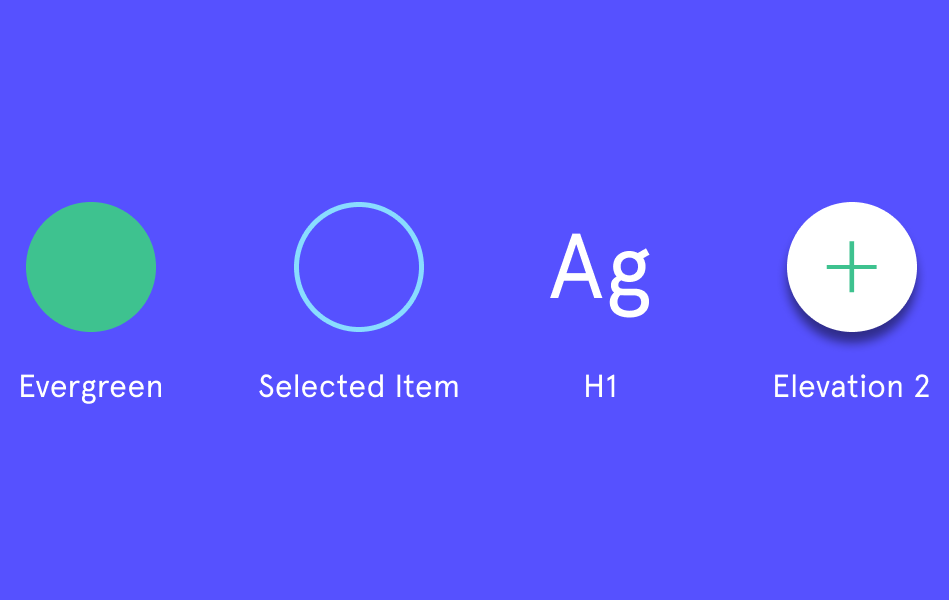
 Figma Styles beta: A new way to apply text and layer attributesより
Figma Styles beta: A new way to apply text and layer attributesより
ちなみに、ベーグリーでは初心者のための「これからはじめるFigma」記事もあります!
こちらで読むことができるので、見逃した方はこちらからどうぞ。
Figma Stylesとは
では、今回話題を読んでいるFigma Stylesとは一体どんなものなのか。
簡単にいうと、Figma Stylesとはテキスト、塗り、レイアウトグリッド、エフェクト、ボーダーのスタイルを別々に設定できるものです。
また、これらのスタイルはチームライブラリなどでもアクセスできるようになっており、スタイルに変更があった場合はチーム間で変更が共有できるようになっています。また、変更があった場合は通知も来ます。
どんな問題を解決するの?
なかなか良さそうなFigma Stylesですが、実際にどのような問題を解決してくれるのか、Figmaがブログで具体的に出している例をご紹介します。
問題1: テキストスタイルの設定
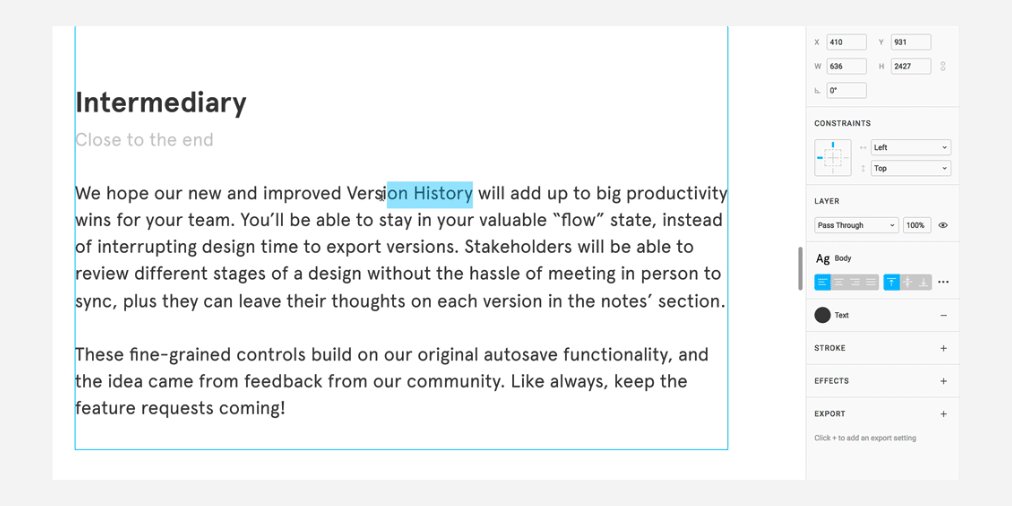
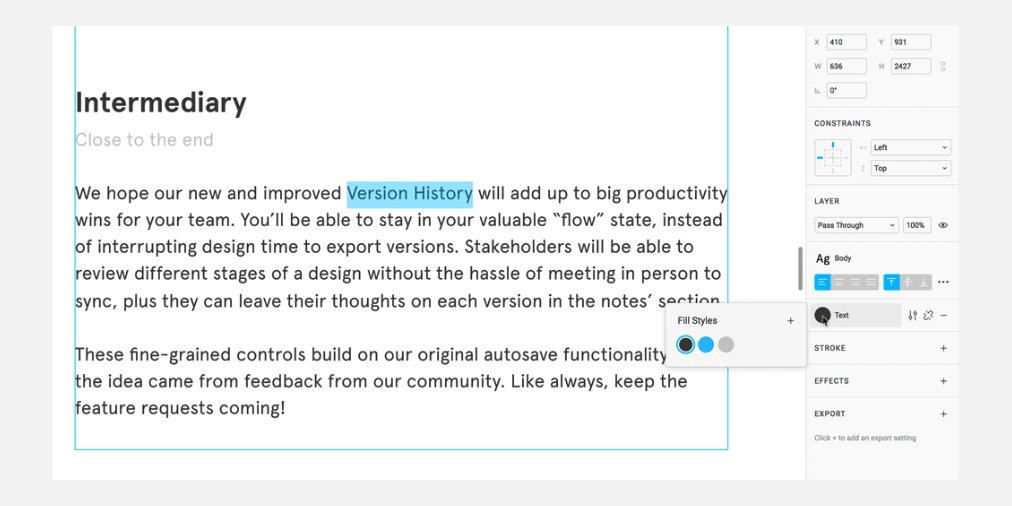
現状のテキストスタイルは、テキストの大きさや書式、色、そして水平方向の文字位置 (左寄せ/右寄せなど)を組み合わせたもので構成されています。
そのため、いくつかの色とテキストの大きさを組み合わせただけでも、非常に多くのテキストスタイルを作る必要があります。
例えば、3つの色と3つのテキストフォーマットを使用したい場合は9つのスタイルが必要になります。その状況で、もしブランドカラーに変更があった場合は、それぞれのスタイルの色をマニュアルで変更しないといけません。
今回のFigma Stylesが正式に発表されれば、テキストの大きさや書式、色、そして水平方向の文字位置を別々のスタイルとして保存することができるので、もし色に変更があった場合は元の塗りの色に変更を加えるだけで、全てのテキストにその色が反映されるようになります。
問題2: テキストフィールド内でスタイルを使う
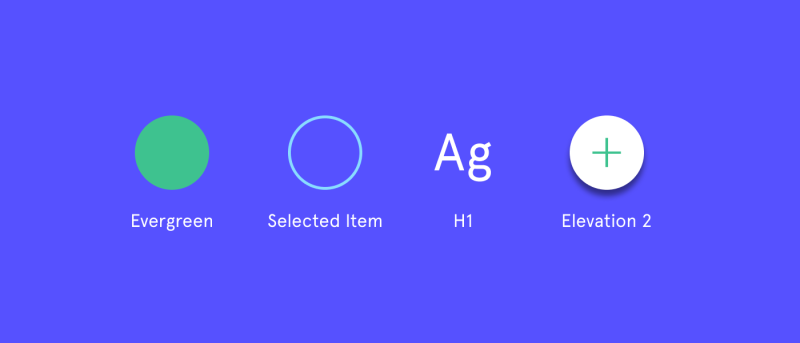
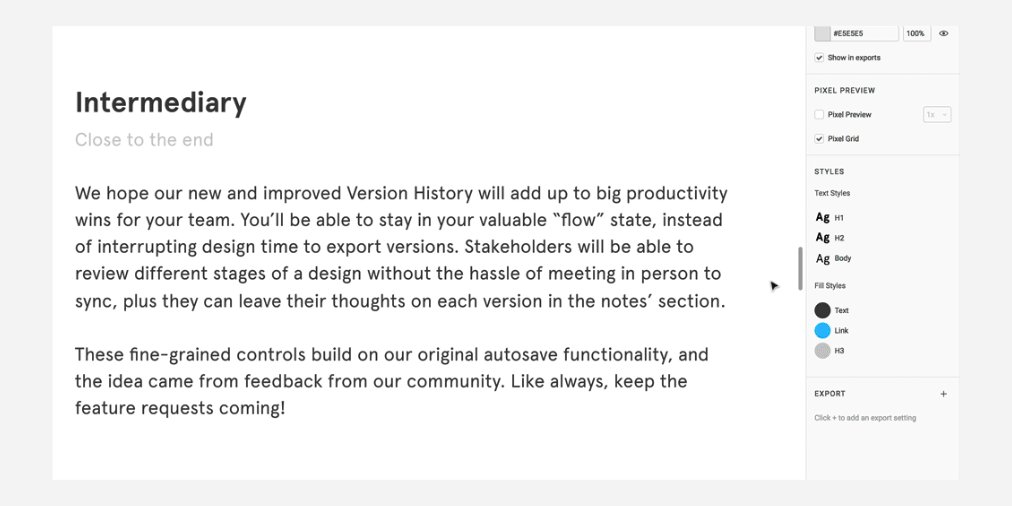
 Figma Styles beta: A new way to apply text and layer attributesより
Figma Styles beta: A new way to apply text and layer attributesより
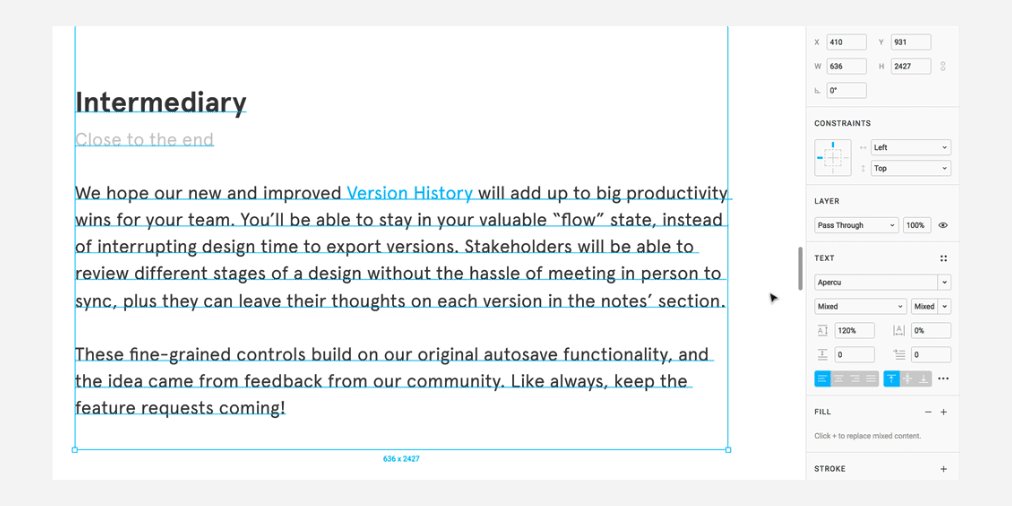
ほとんどのデザインツールでは、1つのテキストフィールドにつき1つのスタイルしか持つことができません。
例えば、テキストフィールドの中の一部をリンクとして設定しようとすると、その元のテキストフィールドにかかっていたテキストスタイルと新しくリンクとして設定したスタイルの間で齟齬が出ます。
Figmaでは、テキストフィールドの中の一部のテキストに別のスタイルを当てることが出来ます。つまり、サブの見出しやリンクなどを設定しやすいのです。また、サブの見出しやリンクのスタイルに変更があった際も、きちんとその変更が反映されます。
サインアップ方法
以上、Figma Stylesでできることのご紹介でした。
デザインをする上でかなり悩まされていたポイントが解消されるようで、個人的にも触ってみるのが非常に楽しみです。
実際にこちらの機能を試したい方は、現在プライベートベータのサインアップ期間中なのでサインアップすると良いでしょう。
こちらのフォームから申し込みができるので、気になる方はどうぞ。

まとめ
以上、今日はFigma Stylesのプライベートベータがどういったものなのか、どういったことができるのかご紹介しました。
かなりテキストスタイルが使いやすくなりそうで、とても楽しみな機能なのでぜひみなさんもプライベートベータ版にサインアップして使ってみてください!
Figmaのお仕事に関するご相談
Bageleeの運営会社、palanではFigmaに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2022年6月14日
Figmotionの使い方

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月21日
FigmaでGIFを作成する!

2021年12月15日
デザイナー目線のChakra UI

2021年12月12日
Figmaのライブラリの使い方

2021年12月8日
社内のFigma勉強会について紹介します!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!


















