2018年4月6日
デザイン
私が手放せないSketchプラグイン11選



目次
はじめに
最近、便利だな〜と思うSketchのプラグインをいくつか発見しました。
Sketchのプラグインって便利だな〜と思っても、実際使ってみると、意外と使う機会が少なかったり、逆にこれ使えるの?って思ってたものがしっくり来たり…なかなか使ってみないと業務に活かせるのかわからないものって多いですよね。
今回の記事では、私が使ってみて、とにかく便利だった!使ってよかった、というかむしろなかったら困る!と思ったプラグインをご紹介します。

※今回ご紹介するSketchのブラグインの順番に意味はありません。
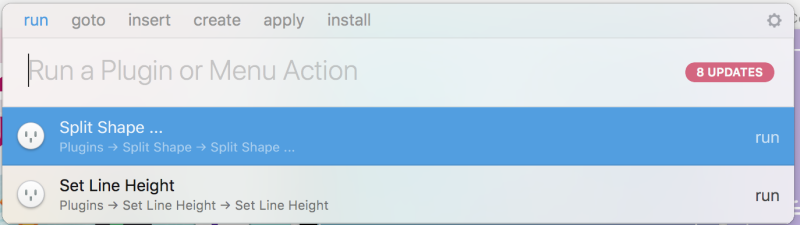
Runner
こちらはメジャーすぎて言わずもがなですが、今でも間違いなくぶっちぎりで私が一番使っているプラグインなのでリストに入れています。

Sketch Runnerに関しては、以前の記事でもご紹介しているので、基本的な使い方をから勉強したい方やそもそもどういうものなのか分からない!という方はこちらからどうぞ。
【Sketch】Sketch内でAlfredを使うようなSketch Runner とは?
簡単にいうと、Sketch RunnerとはSketch内で使うタスクランナーツールです。
「⌘」と「’」を打つと、タスクランナー(Sketch Runner)が起動します。

私は基本的にショートカットを覚えていないものに関しては、全てSketch Runnerで起動しています。
シンボルを作ったり、他のプラグインと併用して使ったり、プラグインをインストールしたり、とにかく万能なのですごく重宝しています。
Sketchの新しいアップデートは不安定なことがあったりするのですが、Sketchのアップデートをインストールするか否かを「Sketch Runner」が対応しているか否かで判断する人もいます。
つまり、「Sketch Runner」が対応していないくらいだったら、アップデートはしない!という人が結構います。私も「Sketch Runner」が使えないSketchなんて…と思っているので、使ってない方は、騙されたと思って一度使ってみることをオススメします。
ダウンロードはこちらからどうぞ
Chart
こちらはその名前の通り、様々なチャート/グラフを簡単に作れるプラグインです。

作れるグラフは、線グラフ、棒グラフ、エリアグラフ、スパークラインというものの4種類です。

データがすでにある場合は、そちらを入力することもできますし、ランダムなデータを使ってグラフを入力することもできます。
管理画面や、アプリ画面などには特にグラフを使うことが多いので、その時に活躍してくれています。
ダウンロードはこちらからどうぞ
FontBuddy by Anima
Animaといったら様々なSketchプラグインを作っているSketch界隈では有名なところですが、個人的に便利だな、と思うのはFontBuddyというものです。

Sketchのファイル内に自分が持っていないフォントが使われている場合、お知らせしてくれたり、それが無料でインストールできるフォントであれば、Sketch内からインストールできるようにしてくれます。
ダウンロードはこちらからどうぞ
Abstract
こちらも有名ですが、AbstractとはSketchのバージョンを管理してくれるプラグインです。

以前のバージョンが必要になった時も、工数がかからずに、すぐに取り出せるので便利です!
また、複数のデザイナーで1つのデザインを作っている時にもとても便利ですね。
Abstractは以前の記事でもご紹介しています。実際に使った感想などものせていますので、興味がある方はどうぞ。
【Sketch】デザインをgit管理する!Abstract
最近では、PlantやKactusなどいくつもバージョン管理のプラグインが出てきているので、お好きなのを使うと良いでしょう。
ダウンロードはこちらからどうぞ
Align
私は自分のアートボードやシンボルを綺麗に整列したいタイプなのですが、Sketchにはデフォルトでその機能がついてなくて悩むことがありました。
特にシンボルはたくさん作るとぐじゃぐじゃになり、なんとなく気持ち悪い…ということがよくありました。
そんな時の救世主になったのが、Alignです。

Alignはシンボルやアートボードを綺麗に整列してくれるプラグインです。
特に、このあと紹介する「Rename It」と併用するとシンボルやアートボードが綺麗に整列され、スッキリできます!
ダウンロードはこちらからどうぞ
Clipboard Fill
こちらも有名ではありますが、知らない方もいらっしゃるのではないでしょうか?
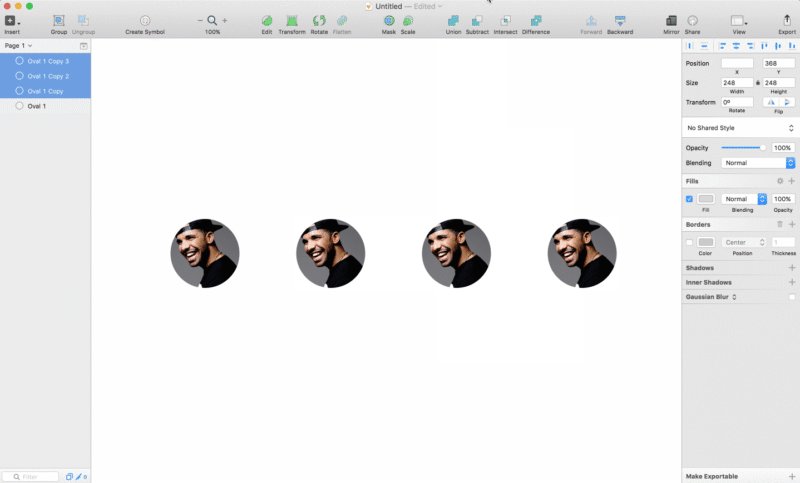
Sketchは画像を特定の大きさに切り取る時にマスクをすることができますが、Clipboard Fillを使うとCSSで「background-image: cover;」を使うようなイメージで画像を入れることができます。

クリップボードにコピーした画像を(ctrl + alt + v)でclipboard fillとしてSketchに入れることができます。
1点注意点としては、マスクと違い、clipboard fillした画像は色味などの加工ができないので、ご注意ください。
ダウンロードはこちらからどうぞ
Icon Font
こちらのプラグインはアイコンフォントを使い、アイコンを簡単にSketchに入れられるようにするプラグインです。
FontAwesome, Ion or Material Design Iconsなどアイコンフォントを多用する方にはとてもオススメのプラグインです。
Sketchから出ずに、とにかく早く、簡単にフォントを入れることができるのでとても便利です。
ダウンロードはこちらからどうぞ
ImageOptim
こちらはSketchからエクスポートした画像を自動的に最適化してくれるプラグインです。
とにかく最適化をすることを忘れてても、あれ?いつの間にか最適化できてる?という状態で、とても楽です。

気になる方は、ここから再度tinypngなどで最適化しても良いと思いますが、ImageOptimだけでも結構圧縮されるので、よっぽど大きい画像でない限りはこれだけで済ませちゃっています。
ダウンロードはこちらからどうぞ
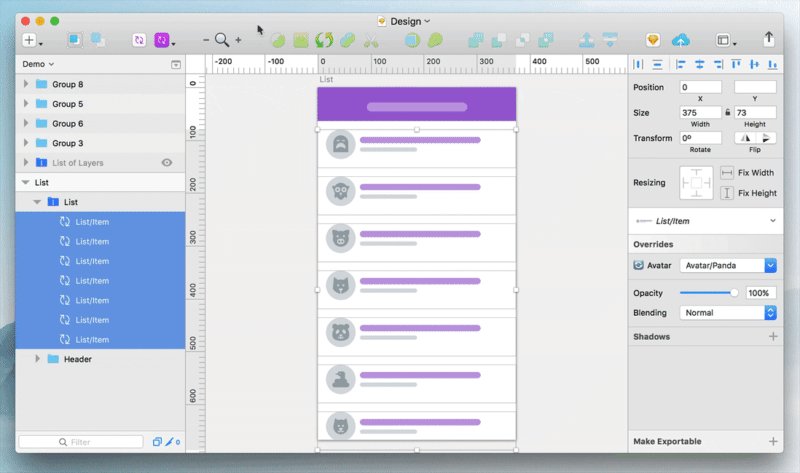
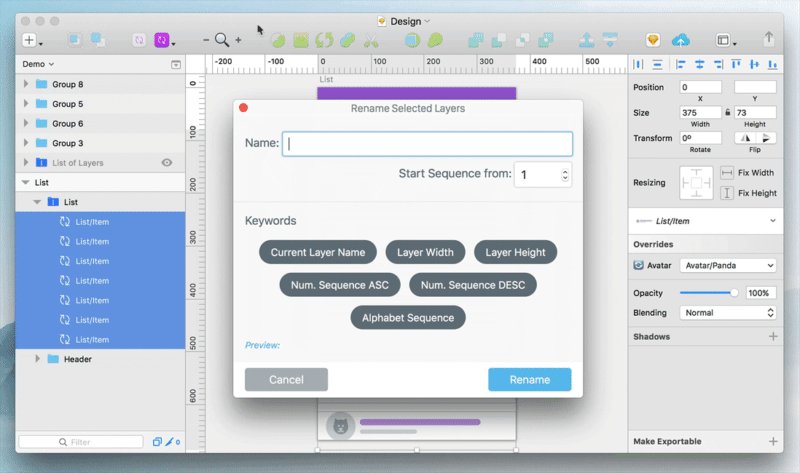
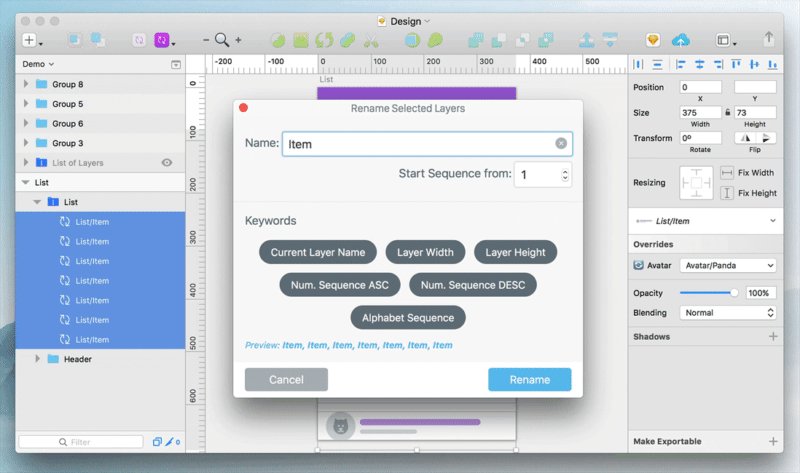
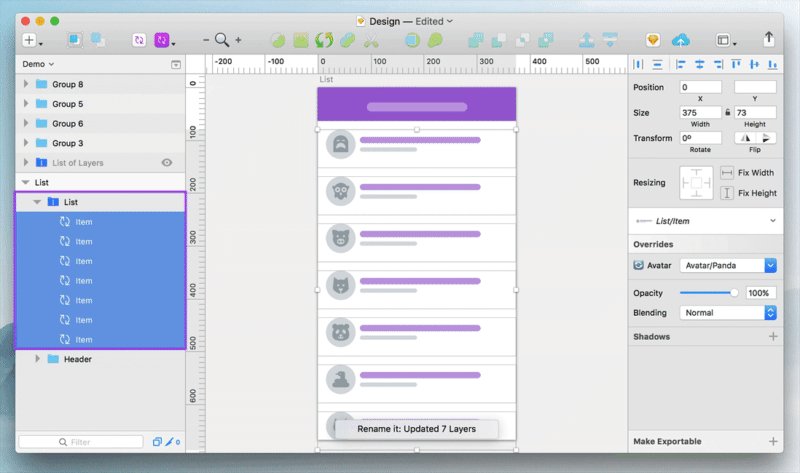
Rename It
こちらも割と有名なプラグインですが、Sketchで作業をしているといつの間にか「Artboard」、「Artboard copy」、「Artboard copy2」、「Artboard copy3」と増えてたりします。
そういったアートボードを一括でrenameできるプラグインです。

アートボードだけでなく、レイヤー、グループ、シンボルも一括でリネームできるので、万能です!
ダウンロードはこちらからどうぞ
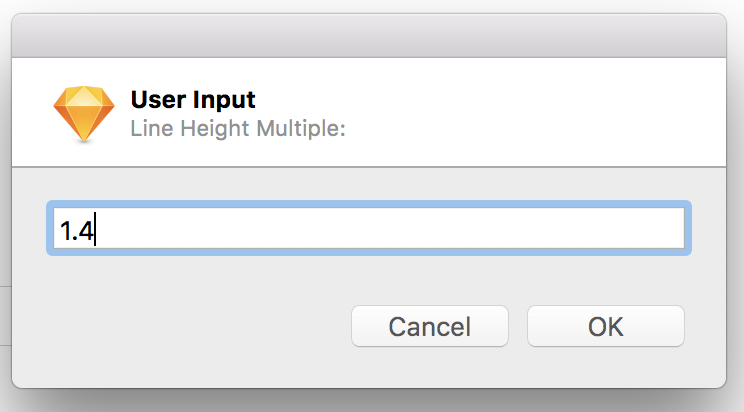
Set Line Height
こちらはあまり知られてはいませんが、個人的にはすごく便利だと思うプラグインです。
Sketchを使用していると、ラインハイトをAdobe製品みたいに簡単に変更できないことにイライラすることがあったのですが、「⌘」+「L」(もしくはSketch Runner)などで起動させて、「1.4」などCSSで指定するイメージで数字を入力し、エンターを押すだけで、そのラインハイトが反映されます。

デフォルトのSketchだと絶対値でしかラインハイトを設定できないので、愛用しています。
ダウンロードはこちらからどうぞ
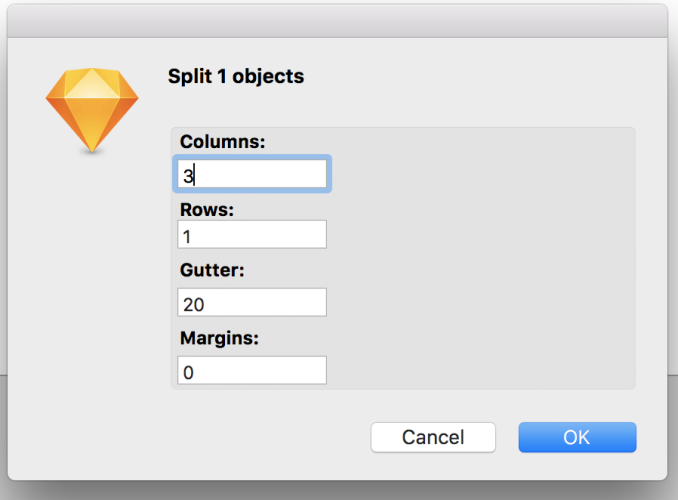
Split Shape
Gナビなどを作るときに、この画面の横幅いっぱいの長方形を5等分したいな〜とか、6等分したいな〜とか思うとき、ありますよね?
Split Shapeはまさにそのためのプラグインです!

Sketchにはwidthやheightに数式を入れるとそれを自動で計算してくれる機能がついているので、それを使っても良いのですが、Split Shapeで「column」を「5」と設定し、エンターを押した時に5つの長方形ができている時の爽快感は半端ないです!
また、「カラム」や「ロー」の間にmarginがかかっている場合も計算してくれるので、助かります。
ダウンロードはこちらからどうぞ
まとめ
以上、今日の記事では、私が使ってみて、とにかく便利だった!使ってよかった、というかむしろなかったら困る!と思ったプラグインをご紹介します。
日頃とてもお世話になっているプラグインたちなので、少しでもみなさまの参考になれば幸いです。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
3
2
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















