2017年8月23日
デザイン
【Sketch】Sketch内でAlfredを使うようなSketch Runner とは?



はじめに
本記事では、コマンドライン感覚でSketchを動かすことができるSketchのプラグイン、Sketch Runnerをご紹介します。
Sketchの数あるプラグインの中でも非常に人気のプラグインで、今年の4月に新しいバージョンがリリースされました。
本記事では、Sketch Runnerのインストール方法から新しいバージョンで追加された機能まで幅広くご紹介します。
Sketch Runner とは?

Sketch Runnerとは、よくSketch版「Alfred」と言われています。
キーボードでコマンドをいくつか打つことで、指定したアートボードに飛んだり、シンボルを追加したりなど様々なことができるようになります。
メニューからいちいちコマンドを探すよりもはるかに効率的に作業が進む、ということが特徴です。
Sketch Runner の機能
Run
Sketch Runnerの run コマンドを使用すると、現在選択しているものを操作することができます。
例えば、色を変更したり、アウトラインを作成したり、小文字を大文字に変換したり、大きさを変えたりすることができます。
メニュー上のすべてのコマンドがSketch Runnerでも操作可能です。
また、SketchにインストールされているプラグインもSketch Runnerで操作可能です。
Jump anywhere
Sketch Runnerの goto コマンドを使用すると、指定したページ、アートボード、グループ、レイヤー、どんなところへもジャンプすることができます。
指定した場所が拡大された状態でジャンプするので、その後の処理も簡単にすることができます。
Insert Symbols
Sketch Runnerの insert コマンドを使用すると、シンボルを挿入したり、すでに挿入されているシンボルと選択したシンボルを入れ替えたりすることができます。
シンボルも数が増えると、項目分けしたりしますが、そのぶん探す手間がかかるので、Sketch Runnerを使って作業効率を上げることができます。
Create Styles & Symbols
Sketch Runnerの create コマンドでは、現在選択している範囲からシンボルやテキストスタイルを作成することができるようになります。
Apply Styles
apply コマンドを使用すると、選択しているレイヤーに対してテキストスタイルなどの共有スタイルをあてることができます。
Sketch Runnerが選択しているレイヤーを判断してくれるので、適用したいテキストスタイル名をタイプするだけでスタイルが当たります。
Sketch Runner のインストール方法
Sketch Runnerはこちらから最新のv.0.9.2をダウンロードすることができます。

こちらのバージョンは最新のSketch46にも対応しているので、バグの心配はありません。
ダウンロードしたファイルをダブルクリックすると、Sketch Runner がインストールされ、使用できる状態になります。
Sketch Runnerを起動するには ⌘ + ' を押します。
それぞれの run、 jump、 insertなどのコマンドはタブキーで行き来できますし、そのままタイプしてもokです。
検索結果は上下の矢印キーで操作することができます。
コマンドを発動させたいときはエンターキーでokです。
Sketch Runnerが5分ほどのチュートリアルをyoutubeに載せているので、
心配な方はそちらを見ても良いかもしれません。
v0.9で追加された機能
最後に最新のv0.9で追加された機能をご紹介します。
Install
Sketch Runner v0.9では新しいコマンド、 install が追加されました。
install コマンドを使用すると、プラグインの検索、インストール、アップデート、アンインストールがすべて Sketch Runner内部でできるようになります。
プラグイン名、もしくは開発者の Githubユーザー名でプラグインは検索することができます。
プラグインをインストールする: return
プラグインの公式ページを開く: option/alt + return
プラグインをアンインストールする: ⌘ + return
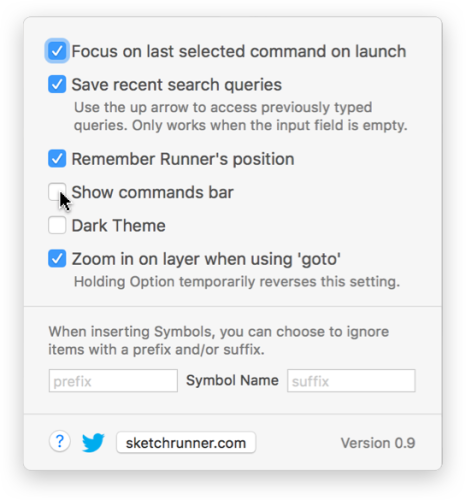
コマンドバーを隠す
run、 jump、 insertなどのコマンドを隠すことができるようになります。
コマンドバーの表示・非表示はSketch Runnerの設定から変更することができます。

insertコマンドに機能追加
option/alt + returnで選択したレイヤーをシンボルと入れ替える- シンボルが選択された状態で
insertコマンドを起動させるとそのシンボルが表示された状態でメニューが出てくるので、同じような名前のシンボルを選択しやすい
まとめ
以上、本記事では、コマンドライン感覚でSketchを動かすことができるSketchのプラグイン、Sketch Runnerをご紹介しました。
人気のプラグインなので、アップデートがきちんとしているので安心して使うことができますし、学習コストが低く、今までメニューから操作していたものをコマンドラインから操作するだけで作業の効率化ができるのでぜひ試して見てください。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















