2017年12月25日
デザイン
【Sketch】Sketch48アップデートの変更点まとめ



はじめに
本記事ではSketch47から48にアップデートされた際の機能変更についてご紹介します。
現在、48.1のバグ修正がされたものがすでにインストールできますので、ぜひ新しい機能を試してみてはいかがでしょうか?

2017年10月のSketch47へのアップデートで変更された機能:
– SketchドキュメントがsRGBとDisplay P3の2つの色空間で表示、書き出しを行うことができるようになった
– 色の検索置き換えが追加された
– Sketch Cloudからドキュメントをダウンロードできるようになった
– シンボルインスタンスの大きさをマスターシンボルに影響を及ぼすことなく変更することができるようになった
– そのほか細かいバグ修正
色空間
デザイナーは今までsRGBという色空間でデザインをすることが多かったですが、多彩な色を表現できる広色域ディスプレイの普及により、様々なデバイるやディスプレイに対応するデザインが求められるようになってきました。
そこで、Sketchはバージョン48でDisplay P3という色空間もサポートしました。
そこまで色にこだわる必要がない方は、そのままSketchのデフォルトの色空間で作業すればokです。
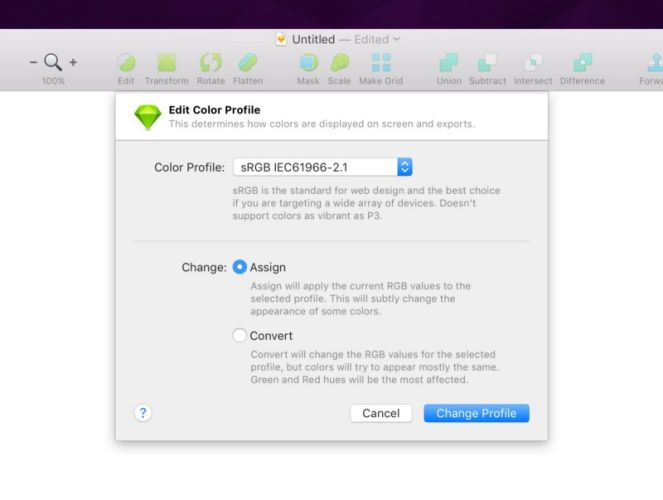
ただし、色空間をもっとカスタマイズしたい方は、Preferences > General > Color Profile からsRGB, Display P3へと色空間の変更ができます。
また、すでに作業中の方は File > Change Color Profile からも同じことができます。

色空間とその管理に関する詳しい情報は、Sketchの公式ドキュメントをご覧ください。
色の検索置き換え
色の検索置き換えの機能はたくさんのユーザーから要望として挙げられていた機能のようですが、Sketch 48でついにできるようになりました!
私自身、全ての画面をデザインし終わった後に、クライアントから色の変更を要求され、全ての色を変更するという地味な作業に頭を悩ませた時もありました。
こちらの色の検索置き換えの嬉しい機能の1つとして、透明度なども考慮されるということがあります!
詳しくはこちらの動画をご覧ください。

1点問題としては、置き換え先の色を選ぶ時にHEXコードで選べないので、似たようなグレーや黒の色をいくつも使っていると、どの色が置き換えられるのかがわかりにくいという難点があります。
とはいえ、最初に選んだレイヤーの色が自動的に入るようになっているので、似たような色がいくつもある場合は、レイヤーを選択してから色の検索置き換えをすると間違いないと思います。
ちなみに、色の検索置き換えのショートカットは Alt + Cmd + F です。もしくは、 Edit > Find and Replace Color でも使用することができます。
Sketch Cloudからドキュメントのダウンロード
本アップデートでSketch Cloudにシェアしたドキュメントはプレビューではなく、実際にクラウドにアップロードされるようになりました。
これにより、デザインをシェアした人全員がSketchのドキュメントをダウンロードし、開くことができるようになりました。
この機能はドキュメントをSketch Cloudにアップロード後、「Allow this document to be downloaded」というチェックボックスにチェックを入れていただければ使えるようになります。

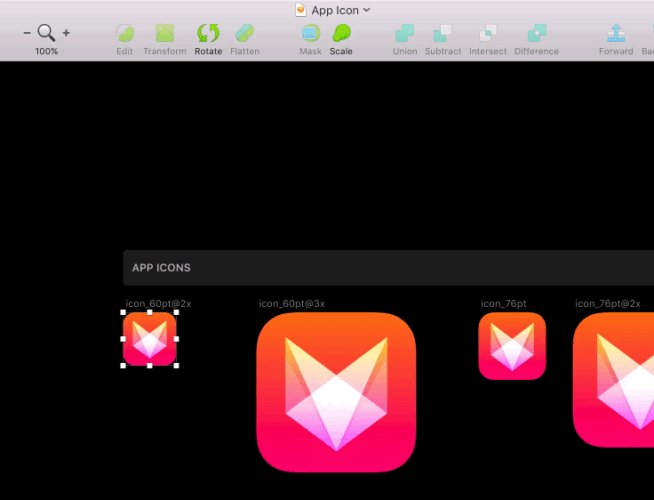
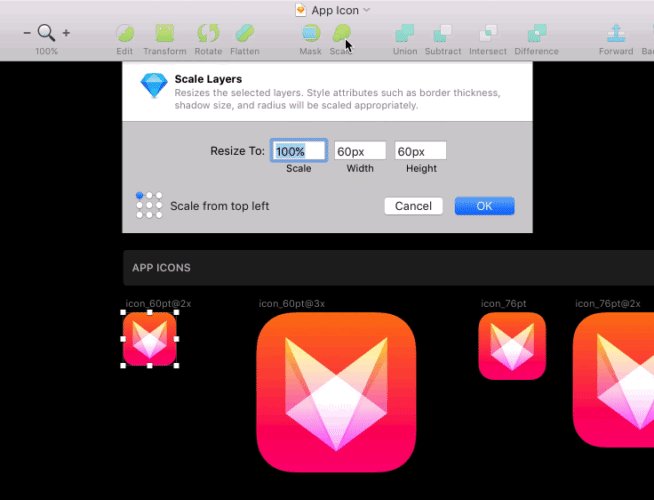
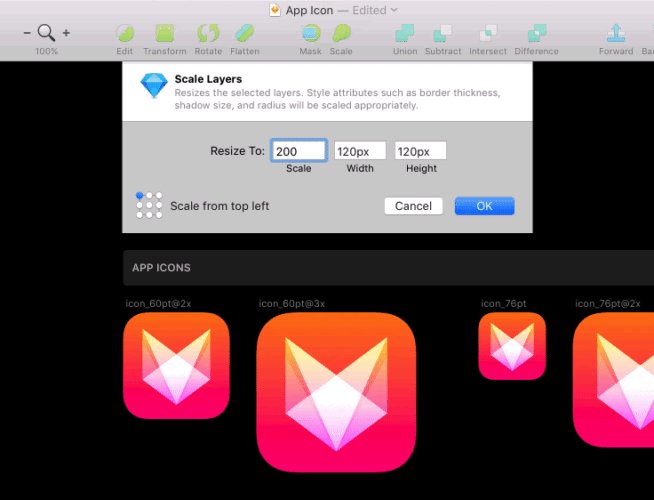
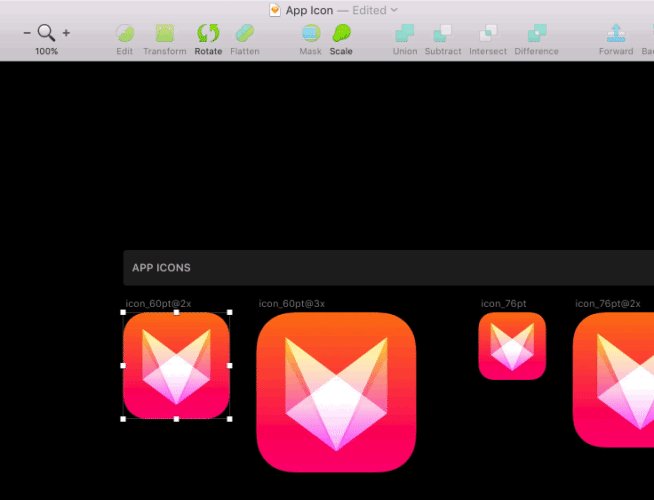
シンボルの大きさ変更
本アップデートにより、シンボルインスタンスの大きさをマスターシンボルに影響を及ぼすことなく変更することができるようになりました。
シンボルインスタンスの大きさを変えるには、Scaleコマンドでリサイズする大きさを記入すれば、okです!
特に、Sketchライブラリでコンポーネント管理をしている方は、元のシンボル自体は変えずに、インスタンスの大きさを変更することができるので便利です!

その他、ライブラリのシンボルをドキュメント間でコピーアンドペーストしても、元のライブラリにリンクされるようになったり、細かいバグ修正がいくつか行われたみたいです。
まとめ
以上、今回はSketch48アップデートの変更点をご紹介しました。
色などで気になるアップデートがいくつかされたのと、前回のアップデートで追加されたSketch Librariesを使う際に役立ちそうなシンボルインスタンスのリサイズなども追加されたので、ぜひ使ってみてください!
前回のSketchアップデートの詳しい内容は、ベーグリー内のこちらの記事をご覧ください。
さらに詳しく本アップデートについて知りたい方はSketchの公式ブログをご覧ください。
Color Management, Sketch Cloud updates and Symbol Scaling in Sketch 48
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















