2017年10月16日
デザイン
【Sketch】Sketch47アップデートの変更点まとめ



目次
はじめに
本記事ではSketch46から47にアップデートされた際の機能変更についてご紹介します。
今のところ大きなバグなどはなさそうですが、47.1が出るまではアップデートは待ったほうが良いでしょう。
ただし、今回のアップデートでは気になる機能が追加されているので、先にご紹介いたします!

2017年10月のSketch47へのアップデートで変更された機能:
– Sketch Librariesが導入された
– Smooth Cornersが導入された
– そのほか細かい機能追加、バグ修正など
Sketch Libraries
今回のアップデータが大きな話題を呼んでいる大きな理由として、このSketch Librariesが導入された、ということが挙げられます。
Sketch Librariesはすでに、先月Sketch betaでリリースされており、その頃から非常に話題を呼んでいました。
では、Sketch Librariesとは一体どういうもので、どのようなことができるのでしょうか。
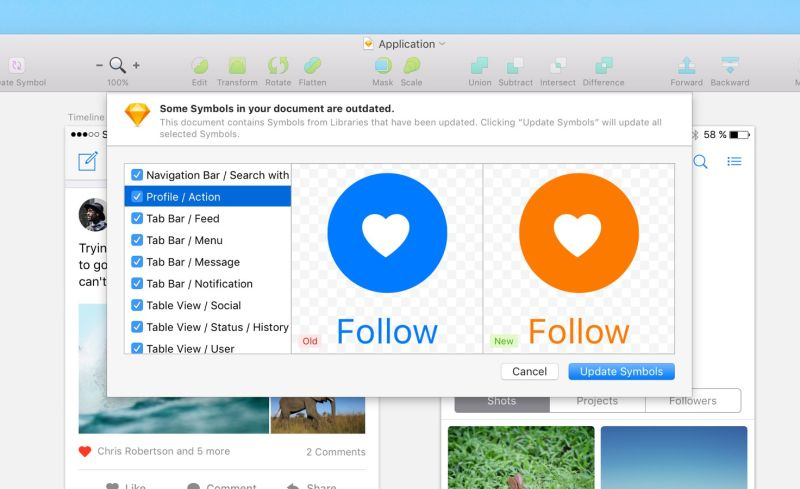
Sketch Librariesはドキュメント間でシンボルを同期、共有、アップデートすることができる機能です。Sketch Librariesが追加されたことにより、他のデザイナーとのシンボル共有がさらにしやすくなりました。
詳しく知りたい方は、下記動画をご覧ください。
また、Sketch Libraries の公式ドキュメントはこちらです。
気になる方はぜひご覧ください。
Sketch Libraries 公式ドキュメント
今回はデザインに役立ちそうな機能を主に取り上げてとりあげてご紹介します。
ライブラリは通常のSketchドキュメントに含まれるシンボルと同じように機能しますが、別のドキュメントからもアクセスできるということが特徴です。
またライブラリ上のシンボルをアップデートすると、すべてのドキュメントの中のコンポーネントがアップデートされます。
チームでデザインをしている場合、ライブラリのドキュメントをDropboxのフォルダやgithubのリポジトリなどにあげ、相手のデザイナーにもライブラリをドキュメントに読み込んでもらえればすぐにライブラリの中のシンボルとその機能を使用することができるようになります。
またライブラリのファイルをアップデートするとチームメンバー全員のファイルにその変更が反映されます。

ひとりでデザインをしているデザイナーも、様々なドキュメント間でコンポーネントを共有することができるので非常に便利です。
公式のSketchチームが“iOS UI Design”のテンプレートを用意しているのでそこからカスタマイズしていくのがオススメです。
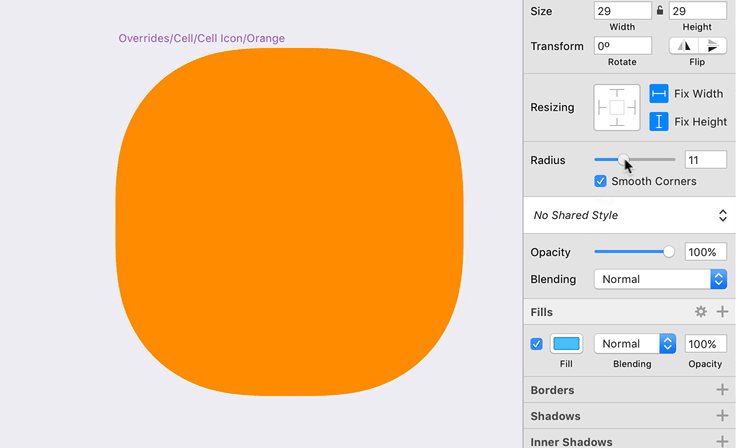
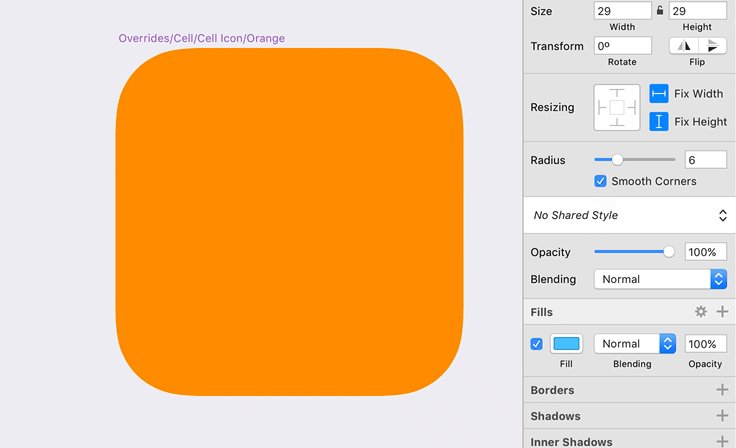
Smooth Corners
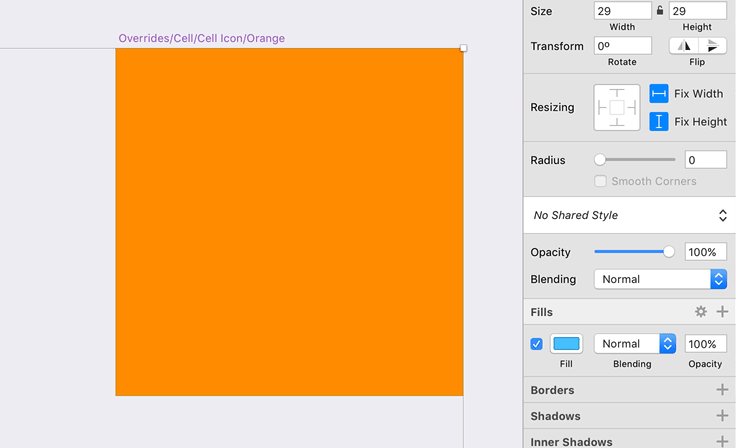
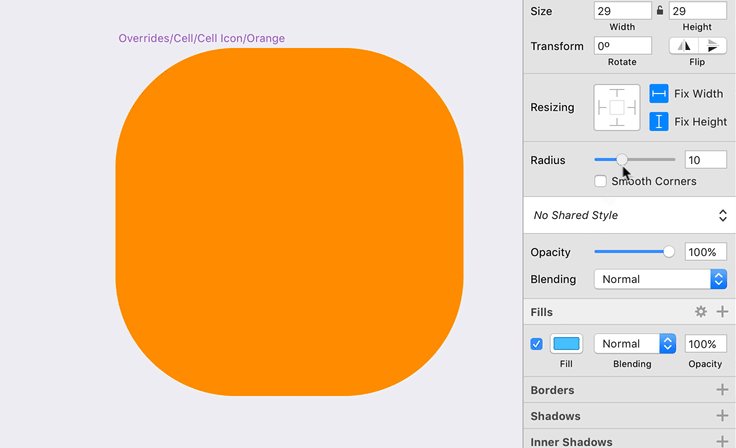
今回のアップデートからAppleの特徴である、Smooth Cornersを使用できる機能が追加されました。
具体的にどのようなものなのかは、下記動画をご覧ください。

長方形などのシェイプの角丸を編集する画面の下に、Smooth Cornersのチェックボックスが下に追加されているので、そこにチェックをつけるとSmooth Cornersの機能が反映されます。
Appleに関連するデザインマニュアルに沿ったデザインを作成する際などに非常に役立ちます。
その他の機能追加、バグ修正
- 複雑なドキュメント内でのシャドウのかかり方の修正
- 埋め込みシンボルのパフォーマンス向上
- ベクターエディタのショートカットの変更
- 埋め込みシンボルテキストスタイル共有スタイルのアピアランスの変更
- その他のバグ修正
まとめ
今回はSketch Librariesが導入され非常に注目を集めています。
Sketchのバージョン管理をしてくれるAbstract何度も今回のアップデートにはすでに対応しているようですので、この2つの機能を使うことでさらにデザインの効率が上がるでしょう。
また、Smooth Cornersもアプリののアイコンやロゴのデザインを作るときに役立ちそうですね。
さらに詳しく本アップデートについて知りたい方はSketchの公式ブログをご覧ください。
Introducing Libraries and Smooth Corners in Sketch 47
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















