2018年2月15日
プログラミング
Expoでアプリを作る 【これからはじめるReact Native】



はじめに
前回、基本的なReact Nativeの概要についてご紹介しました。
今回は簡単なアプリケーションを作成しながら、その仕組をご紹介していきます。
またその際に簡単にアプリ開発や検証が可能なExpoを使っていきます。
このExpoを使用するだけで、面倒なビルドや検証作業から解放され、また便利なモジュールも多く使うことができるので、大幅なショートカットに繋がるはずです。
PC上で修正した箇所が瞬時にスマホ上に反映される体験にはきっと驚かれるでしょう。
今回はExpoの使用方法や実際に作られたReact Nativeコードを解説していきます。
Expoを使ってみる
Expoとは
ExpoはReact Nativeのビルドや開発を支援してくれるサービスです。

オンライン、またはLinux、Mac、Windowsアプリとして使用することができます。
公式でも No need to use Xcode or Android Studio. と書いてあるように、開発はもちろん面倒なビルド作業を全てしかも高速に対応してくれます。
IDE(統合開発環境)のようなものですが、彼らはXDEと呼んでいます
また、例えばカメラやプッシュ通知などネイティブモジュール(iOSならSwiftやObjective-C、AndroidであればJavaやKotlinなどを書く必要のある部分)について、Expoでは予め内包してくれており、簡単に使用することができます。
もちろんネイティブモジュールを直接は書かなくても、外部ライブラリを使用することで解決することが多いですが、バージョン依存などの問題が発生しない分Expoは便利な点も多いです。
POINT!!
完璧に見えるExpoですが、デメリットも多くあります。それはネイティブモジュールが書けない、また外部ライブラリが使えないという点です。(書きたい場合にはdetach というExpo管理から外れXcodeやAndroid Studioなどでビルド管理する必要が出てきます。)
どうしても仕様が複雑になると独自の実装や外部ライブラリを使いたくなることがあり、Expoのルールから外れることも考えられます。もちろん、決まった要件のアプリや開発スピード重視で行きたいときにはExpoはおすすめです。
ブラウザ版とダウンロード版のXDEとありますが、今回はブラウザ版で進めていきます。
登録とクライアントの連携
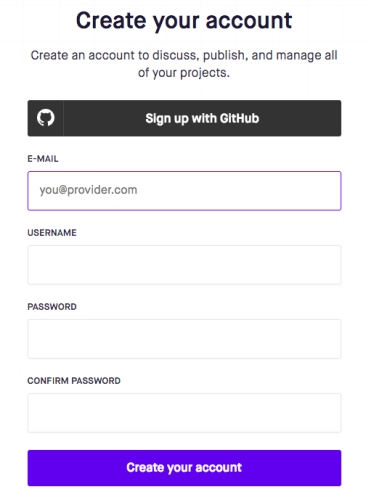
まず右上のCreate Accountから、ユーザー登録を行いましょう。

そして、トップページ真ん中あたりから左側のTry Expo in the browserを選択します。
もちろん右側のXDEをダウンロードいただいても構いません。

iOS、AndroidでExpoアプリをインストールし、そこからQRコードを読み込むことでスマホ上に、これから作成するアプリの編集結果がリアルタイムに反映されるようになります
では、こちらからiOSかAndroidのアプリをインストールしてみましょう。
iOS版
Android版
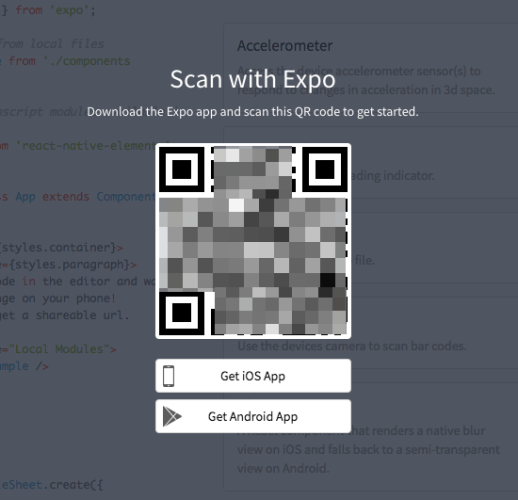
そしてアプリを立ち上げScan QR Code から先程のQRコードをスキャンしてみてください。
リアルタイム反映を体験してみる
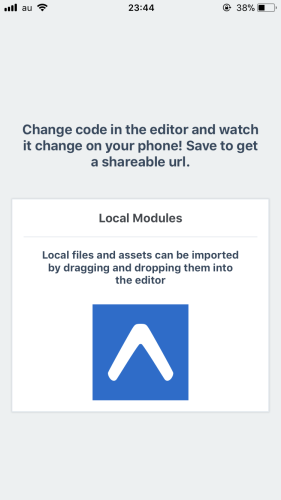
QRコードをスキャンするとこのような画面が出て来るはずです。

また、ブラウザ上には左側のOPEN FILESでは App.js が選択され、真ん中にはこのようなコードがデフォルトで書かれているはずです。
import React, { Component } from 'react';
import { Text, View, StyleSheet } from 'react-native';
import { Constants } from 'expo';
// You can import from local files
import AssetExample from './components/AssetExample';
// or any pure javascript modules available in npm
import { Card } from 'react-native-elements'; // 0.18.5
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.paragraph}>
Change code in the editor and watch it change on your phone!
Save to get a shareable url.
</Text>
<Card title="Local Modules">
<AssetExample />
</Card>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
color: '#34495e',
},
});
これをTextの部分をこのように変えてみましょう。
<View style={styles.container}>
<Text style={styles.paragraph}>
Hello World!
</Text>
<Card title="Local Modules">
<AssetExample />
</Card>
</View>
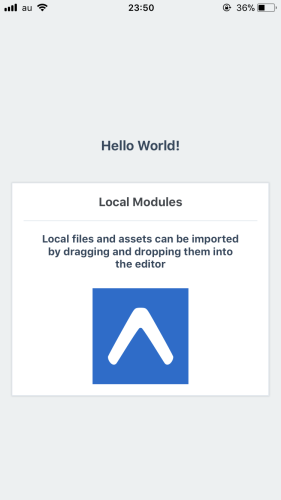
すると、保存処理を行うことなくてもアプリ側にこのように反映されます。

この反映の早さにはきっと皆さん驚かれると思います。
Live ReloadingによるReact Nativeのシミュレータの速さも相当早い(XCode経由を考えれば)ですが、このExpoの反映スピードは少し不気味なくらい早いですよね。
サンプルコードの解説
import部分
import React, { Component } from 'react';
import { Text, View, StyleSheet } from 'react-native';
import { Constants } from 'expo';
// You can import from local files
import AssetExample from './components/AssetExample';
// or any pure javascript modules available in npm
import { Card } from 'react-native-elements'; // 0.18.5
React(React Native)では必要なパーツをコンポーネント(component)化し、呼び出すことで画面を作っていきます。
例えば、
import { Text, View, StyleSheet } from 'react-native';
これは react-native ライブラリから Text、View、StyleSheet というコンポーネントを呼び出しているということです。
他にも様々なコンポーネントがあり、ここでimportすることで使用することができます。
今後の記事でも多く紹介していきますが、詳しくは 公式リファレンス をご覧ください。
POINT!!
今回はReact Native自体が持っているコンポーネントのimportを解説しましたが、自分で開発している中でも再利用可能なものはどんどんコンポーネント化し、必要に応じてimportしていくことで整理されたコードにすることができます。
それこそがReactの Component-Based という価値観なので、コンポーネントを上手く使えるようにしていきましょう。
export部分
次にこちらの部分を解説していきます。
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.paragraph}>
Change code in the editor and watch it change on your phone!
Save to get a shareable url.
</Text>
<Card title="Local Modules">
<AssetExample />
</Card>
</View>
);
}
}
export default class App extends Component ですが、このファイルでexportする、つまりこのファイルで何を返すものかが定義されています。具体的には以下のrender()以下のものです。
その次の render() は描画するものを指定するメソッドです。componentを1つだけ指定することができるので、次の return() で複数のcomponentをまとめて1つとして返しています。
View コンポーネントは、UIを組み立てる為のコンポーネントです。
HTMLでいうところの <div> のような役割に近いかもしれません。
今回のコードのように、styleを指定することもできます。
公式リファレンス
次の行の Text コンポーネントですが、名前の通りテキスト(文字)部分を表示するコンポーネントです。
先程、 View コンポーネントがUIを司り、 <div> のような役割とお伝えしましたが、HTMLのように View コンポーネントの中に直接テキストを書くことはできません。
テキストを入れる場合はこの Text コンポーネントが必要となります。
公式リファレンス
その次にある <Card title="Local Modules"> ですが、これはReact Native自体が持っているコンポーネントではありません。
import { Card } from 'react-native-elements';
とあるように、 react-native-elements というライブラリのコンポーネントです。
react-native-elements はよくアプリのUIで有りがちな、使えるUIをまとめたライブラリです。
react-native-elements GitHub
Cardコンポーネント
その中にある AssetExample ですが、これは内部で定義したコンポーネントでこちらでimportをしています。
import AssetExample from './components/AssetExample';
componentsディレクトリのAssetExample.jsを呼び出しており、中身としてはカード部分を作る為の View コンポーネント、Text コンポーネントや 画像を表示する Image コンポーネントなどで構成されています。
公式リファレンス Image
style部分
先述の TextコンポーネントやViewコンポーネントにはスタイルが指定されていました。
そちらの具体的な内容がこちらです。
const styles = StyleSheet.create({
container: {
alignItems: 'center',
justifyContent: 'center',
},
paragraph: {
margin: 24,
marginTop: 0,
fontSize: 14,
fontWeight: 'bold',
textAlign: 'center',
color: '#34495e',
},
logo: {
backgroundColor: "#056ecf",
height: 128,
width: 128,
}
});
ここではstylesという変数内にいくつかスタイルを格納しています。
StyleSheet.create というのはReact Nativeで使用できるAPIの1つで、HTMLにおけるCSSのような役割をすることが可能です。
公式リファレンス StyleSheet
これで、 <View style={styles.container}> とあった部分は、View コンポーネントにスタイルとして styles という変数の container というプロパティに格納されているスタイルを適用する、ということだとわかると思います。
POINT!!
このCSSの書き方はCSS in JSと呼ばれるものです。
CSSを書く際によく問題になることが、クラス名の付け方や、そのスコープ(適用範囲)などがあります。BEMを使ったり様々な工夫がされていますが、CSS in JSを使うことでスコープをコンポーネント内に限ったものにできたり、またJavaScriptとCSSで値を共有することも容易となります。
慣れるまでわかりづらいことや、マークアップ担当の人がわかりづらい(JSの中にCSSがある為)などのデメリットもあります。
これでこの App.js の解説は以上となります。
まとめ
Expoを使うことで、面倒な環境構築を必要とせず、また簡単に実機確認ができました。
また、App.jsの解説をしたことで、何となく、React Nativeのソースコードがどういった形で書かれているかお分かりになったと思います。
次回以降は実際にコードを描きながらアプリを作っていきます。
React Nativeのお仕事に関するご相談
Bageleeの運営会社、palanではReact Nativeに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
12
3
関連記事

2021年8月30日
React Navigation 6.0のStack Navigatorの大きく変わった箇所の変更点をまとめてみた

2021年1月4日
react-native-svgを使ってReact NativeでSVGを扱う

2019年12月23日
Expo Bare Workflow で Firebase Analytics を設定する

2018年12月6日
【React Native】キーボードで画面が隠れる場合の対処法

2018年7月13日
TypeScriptでReact Native開発をする方法2018年最新版

2018年6月29日
React Navigationのタブナビゲーションをカスタマイズしてみよう!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!