2020年12月21日
デザイン制作・コーディングツール「Hadron」を使ってみた



はじめに
この記事は 新しい技術にチャレンジし続けるpalanのアドベントカレンダー 21日目の記事です。 昨日は 『屋内でのxRを活用したイベントの事例』 という記事でxR系イベント事例のご紹介に加え、新江ノ島水族館様に導入いただいたWebARイベント事例が導入に至った経緯や見えてきたこと等をご紹介しました。屋内でのxRを活用したイベントの事例今回はコーディングをしながらデザインも同時並行で進められるという「Hadron」というツールを使ってみた感想と最近のアップデート内容についてご紹介します。
Hadronについて
Hadronは2018年にプレビュー版がリリースされたツールです。2020年現在ですが、すぐにダウンロードができるというわけではなく、リクエストを送り承認してもらってから利用できるという流れで、MacでもWindowsでも利用可能です。
ちなみに筆者自身コーティングはまだまだ初心者なのでその目線で感想を書いていこうと思います!
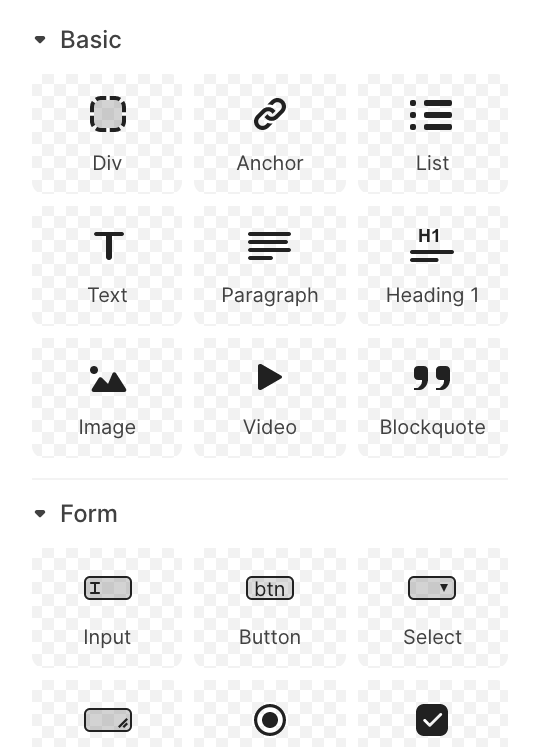
ボタンで要素を作成できる
headerやdivもこのようにボタンでぽちぽちっと作成できるようになっています。今までは、デザインを作成してからコードを作成していく、という進め方をしていたので、一気にコードを作成してくれるのは時間短縮にもなりつつ、ここはこういう風に書いたらいいんだなというwebの仕組みを理解しやすくなるので有り難いです。


レスポンシブも可能
また、レスポンシブデザインにも対応しており作成しながらすぐに確認できるようになっています。変更したら作業画面ですぐにプレビューできるのでとても楽です。
FlexboxやGridレイアウトがつくれる
また、ボタンでリストを横並びにしたり要素をブロック状に並べることが簡単にできます。cssを確認してみるとちゃんとdisplay:flexになっていました。

初心者でもわかりやすい
基本、操作がシンプルだったのでわかりやすかったです。また、paddingとmarginの部分が常に色分けされていたり、初心者には優しい機能もついていていました。
作ったサイトを実際にWEB上で公開することもできるので、慣れたらできることはたくさんありそうなツールです。

2020年のアップデート
また、Hadron2020年のアップデートで気になったものをいくつかご紹介します。backgroundimageが可能に
アセットパネルからバックグラウンドを指定したデザインの作成が可能になりました。 デザインの幅が広がりそうです!Ulの改善
セレクターのリストをマウスを合わせることですぐプレビューできる機能が追加されました。いろんなデザインを素早く試せて、すぐコードに反映されるのは嬉しいです。
デザインシステムのインストール
またElementsパネルの右上にあるノートのアイコンから、様々なデザインシステムのインストールが可能です。 Web制作のためのフレームワークBootstrapなど、参考になるデザインがすぐに利用できるのは勉強にもなります。まとめ
今回の記事ではデザイン制作・コーディングツール「Hadron」を使ってみた感想と最近のアップデート内容についてご紹介しました!また、今回使用した動画の一部は「Hadron」のサイトから引用しています。
アップデートも今回紹介したもの以外にもたくさん載っているのでご興味ある方は是非webサイトをご覧ください。
デザインもしながらコーディングも進めれるのでこれからコーディング勉強したい!という方にはおすすめのツールです!
のお仕事に関するご相談
Bageleeの運営会社、palanではに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
0
関連記事

2022年6月14日
Figmotionの使い方

2022年5月13日
Reactでオセロゲームを作る

2022年3月25日
【Spoke】アプリ不要!WebだけでVR空間を作ろう!

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月25日
vanilla-extractで型安全なCSSを書こう!

2021年12月24日
Miroを使ったプロジェクトの振り返り
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















