2017年10月9日
【Sketch】これからSketchを始める人のためのおすすめ初期設定



はじめに
今回はSketchをこれから使い始める方やSketch初心者の方のために効率的にデザインをするために役立つSketchの初期設定をご紹介します。

オススメのツールバーやショートカットの設定、そしてプラグインなどもご紹介するのでぜひみなさんのデザイン制作の参考にしてください。
本記事はSketchをすでにダウンロードした方向けの記事です。
Sketchの導入については触れませんが、下記リンクよりダウンロードすることが可能です。
ここからSketchをダウンロード(公式サイト)
ツールバーの設定
まずはSketchを開きましょう。
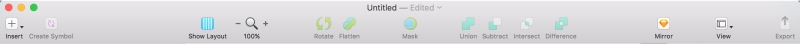
一番上にあるバーがツールバーです。
デフォルトのツールバー:

私の現状のツールバー:

私は基本あまりツールバーを使うことがないです。
ほとんどの機能はショートカットを使えば一瞬で持ち替えられるので、わざわざマウスを持ってクリックすることがない、と感じます。
強いていくのであれば、回転ツールとSketch mirrorを使用するために使うくらいなので、あまり必要ないと思った機能は削ぎ落としています。
ただし、長方形ツールや円形ツール、ペンツールなどいろんな機能を入れたい方もいらっしゃるので、お好みに合わせてカスタマイズしてください。
キーボードのショートカットの設定
PhotoshopやIllustratorに慣れている方や、キーボードのショートカットを多用したい方は、最初にSketchを設定する時点でショートカットを登録しておきましょう。
以下、手順に沿ってショートカットを設定します。
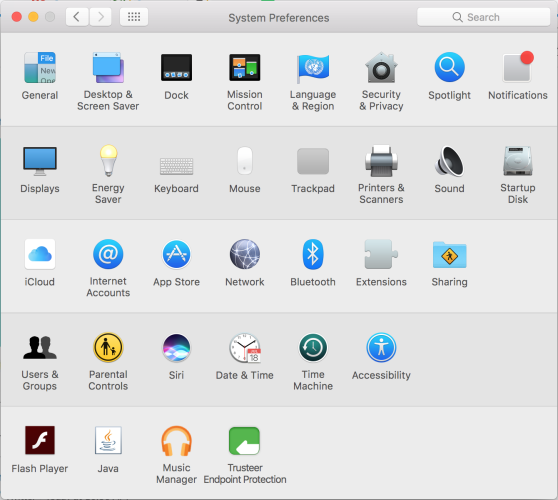
- システム環境設定を開く

-
キーボードを開く
-
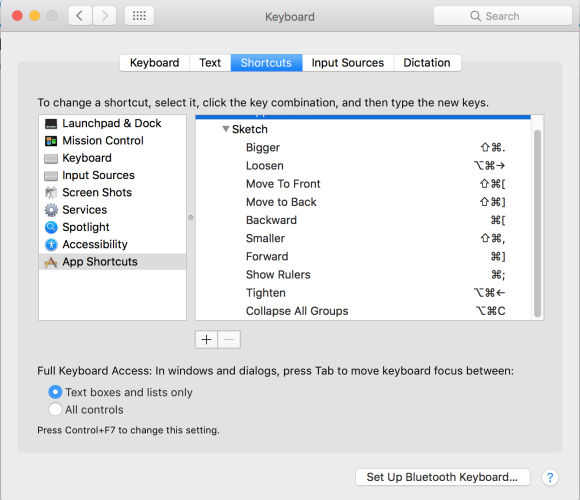
ショートカットを開く
-
左メニューにあるアプリケーションを選択する
-
大きい枠の下にある「+」ボタンを押す
-
ドロップダウンメニューから、アプリケーションをSketchにする。メニュータイトルはSketchのメニューバーなどに乗っている名前を正確に入力する。最後にキーボードショートカットを設定する。
-
追加するをクリック。
個人的に登録しているショートカットはこちらです。

Tighten, Loosenはカーニング/トラッキングのためのショートカット。
Move To Front, Move To Back, Backward, Forward はそのままですが、レイヤーを前後に持ってくるためのショートカットです。
個人的に重宝しているのは、「Collapse All Groups」というショートカットで、アートボートを一瞬で全て閉じた状態にしてくれます。
かなり大掛かりなプロジェクトになると、グループはもちろん、アートボードもどんどん増えていくので、こちらのショートカットでめちゃくちゃなレイヤーパネルを整理することができ、とてもおすすめです。
プラグイン
Sketchにはプラグインが豊富にあり、どのプラグインを使うかは個人の好みなのですが、私が使っていて非常に便利だと思ったものをご紹介します。
Sketchpacks / Sketch toolbox
まずは、プラグインマネージャーのプラグインを入れておくと良いでしょう。
いくつかあるのですが、Sketchpacks, Sketch toolboxあたりが良いと思います。


どちらもあまり変わらないので、好きな方を選んでください。もし、いろんなデバイス間でプラグインを管理したい場合は、Sketchpacksの方が良いかもしれないです。
Sketch Runner

Sketch Runnerはキーボードでコマンドをいくつか打つことで、指定したアートボードに飛んだり、シンボルを追加したりなど様々なことができるようになる、ワークフローの効率を上げるプラグインです。
Sketch Runnerに関しては、こちらの記事で詳しく説明していますので、ぜひご覧ください。
【Sketch】Sketch内でAlfredを使うようなSketch Runner とは?
Launchpad

こちらは、いくつかのプラグインが入っているものなのですが、特によく使うのは、auto layoutというレスポンシブレイアウトを作る際に、コンポーネントを定位置にピンしたりできるプラグインです。
レスポンシブのデザインを作るわけではなくても、コンポーネントをリサイズすることはよくあるので、とてもおすすめです。
また、Launchpadには、Sketchで作ったデザインをそのままWebサイトにする機能があります。
私はモックを作成することなどもあるので、その際にはこちらの機能も重宝しています。
Launchpadが吐き出すコード自体は綺麗ではないので、そのままWebサイトとして使用することはオススメしませんが、簡易的なサイトやモックアップとしては使えると思います。ブレイクポイントなどは設定することができるので、一応レスポンシブなサイトも作れます。
気になる方はこちらからどうぞ。
Launchpad
また、プロトタイピング/モックアップツールを比較してくれているサイトも前回の記事でご紹介しているので、気になる方はどうぞ。
【ツール】もうデザインツール比較には困らない!Uxtools.co
CRAFT
CraftとはSketchとPhotoshop用の無料プライグイン集です。
とにかく機能が豊富で、写真や画像をリアルデータの形で出力してくれたり、繰り返しのデザインを一瞬で作ってくれたりします。
また、プロトタイプ機能なども付いています。
CRAFTについてはこちらの記事で詳しくご紹介しているので、興味がある方はどうぞ。
【Sketch】Craft prototypeでSketchを使ってできるようになったこと
Abstract
Abstractとはデザインをバージョン管理するツールです(プラグインとはちょっと違います)。
他の人とコラボレーションするときもそうですが、自分でデザインを作っているときもバージョンを管理しておけると非常に安心です。
Abstractの使い方や詳しい機能に付いてはこちらの記事で取り上げています。
Icon Font
IconfontはSketch上にアイコンを簡単に書き出すことができるプラグインです。
FontAwesome, Material Design Icons, Ion Icons, Simple Line Icons, Ant Design Iconsなど豊富なアイコンバンドルから自分が使いたいアイコンを検索し、挿入することができます。
特にIcon FontをSketch Runnerと組み合わせになるとアイコンをすぐに入れることができるようになり、非常に便利です。
Zeplin
エンジニアへデザインをハンドオフするときに大活躍するツールです。
スタイルガイドを自動的にかき出してくれたり、CSSコードを吐き出してくれたり、コンポーネントとコンポーネント間の距離を出してくれたり、とても便利なツールです。
自分でコーディングなどを行う方も、他のエンジニアさんにデザインを渡される方も重宝すると思います。
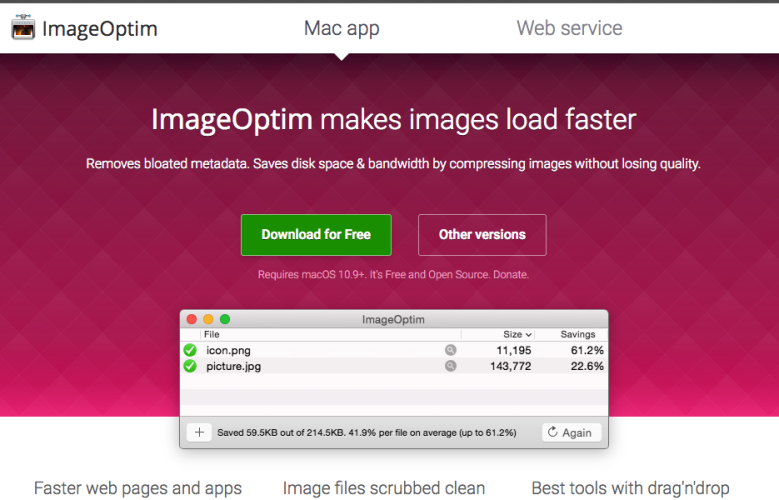
ImageOptim
Sketch からエクスポート(書き出し)した画像を最適化してくれるプラグインです。
一回書き出した後にもう一度最適化する必要がなくなるので、とても便利です。
まとめ
以上、今回はこれからSketchを始める人のためのおすすめ初期設定をご紹介しました。
これで設定は完璧!とまではならないと思いますが、ある程度の基本はカバーできていると思うので、あとはお好み応じてカスタマイズしてください。
のお仕事に関するご相談
Bageleeの運営会社、palanではに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
0
関連記事

2022年6月14日
Figmotionの使い方

2022年5月13日
Reactでオセロゲームを作る

2022年3月25日
【Spoke】アプリ不要!WebだけでVR空間を作ろう!

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月25日
vanilla-extractで型安全なCSSを書こう!

2021年12月24日
Miroを使ったプロジェクトの振り返り
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!