2017年6月15日
デザイン
【Sketch】Craft prototypeでSketchを使ってできるようになったこと



はじめに
本記事では2017年の5月にSketchのプラグイン、Craftの新機能として追加されたプロトタイプ機能、Craft Prototypeをご紹介します。
Craft Prototypeによるメリットと現時点で見つかっている問題点などもみなさんにお伝えできればとおもいます。
最後には簡単なデモをします。Craft Prototypeを使用しようか迷ってらっしゃる方の一参考となればと思います!
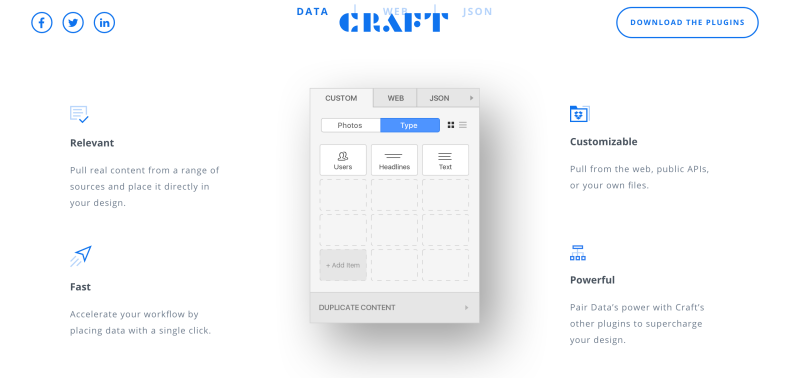
CRAFTとは
CraftとはSketchとPhotoshop用の無料プライグイン集です。

普段、ダミーで画像や文字などを入れることが多いデザイナーの方もいらっしゃるんではないでしょうか?
Craftの一機能として、写真や画像をリアルデータの形で出力してくれる、というものがあります。
例えば、画像は「Getty Images」や「iStock」などから取ってきてくれます。
画像を入れる際には、カテゴリを選ぶことができるので、人物が良いのか、風景が良いのか、動物や自然が良いかなどを選択することができます。
文字を入れる際にも同じように人物名、タイトル、テキストなど文字の種類を選んだ後で、テクノロジー、飲食関係などの業界を選ぶと、様々なところからリアルなコンテンツを入れてくれます。
そのほかにも色々な人とリアルタイムでデザインやコメントができる機能や、Sketchで作成したものをプロトタイプツール、Invisionにアップロードできる機能、作成したコンテンツを複製する機能などがあります。
POINT!!
Craftのバージョン管理はCraft Managerという専用のツールで管理されていますので、アップデートされる方はそちらからすると安心かと思います。CraftもCraft Managerもcraftの公式サイトよりダウンロードができるので、興味がある方はダウンロードして見てください無料です。

CRAFTの新機能, Craft prototype
今回ご紹介するのは、2017年5月に新しく追加されたCRAFTの追加機能、Craft prototypeです。

今まで、プロトタイプを作成するためにはSketchではなく、別のツールを使わなければいけなかったのですが、
Craft Prototypeにより、Sketch内でもプロトタイプが作成できるようになりました。
1年ほど前からCraftのベータ版としてサインアップしていたユーザーはもともとテストとしてこちらの機能を使うことができましたが、
今回のアップデートによって、全てのユーザーが使用できるようになりました。
Craft prototypeのメリット
Sketchの中でプロトタイプを作成
Craft prototypeの最大のメリットは他のツールにSketchのデザインを出力(エクスポート)しなくてもプロトタイプを作成することができるということです。アプリケーションを複数立ち上げる必要がないので、サクサクデザインとプロトタイプをすることができます。
早くて安定している
また、Craft prototypeはSketchのプラグインではありますが、Sketchにもともとこういう機能が備わっていなんじゃないか?というくらいSketchとの相性が良いです。
相性が良いため、非常に早く、安定した環境でプロトタイプを作成することができます。
プロトタイプのリンクがデザイン全体で見渡せる
作成したリンクはそのアートボード/レイヤーにいる時だけでなく、デザイン全体として見渡しても見ることができます。
一目でリンクの全体像が知りたい方には便利です。

インターネットがなくてもプロトタイピングができる
figmaやinvisionでデザインされている方はインターネットがないとプロトタイピングができませんが、Sketch上でのプロトタイピングにはインターネットアクセスが必要ないので、非常に便利です。
Craft prototypeの問題点
問題点といえるものかはわかりませんが、個人的に少し不便だな、と思ったことをご紹介します。
InVisionアカウントがないとプロトタイプを確認することができない
私が初めてcraft prototypeを使用した時にはinvisionのアカウントがなかったので、せっかく作ったプロトタイプを確認することができず、少し不便に感じました。
アカウント自体は無料で作れるので、大きな問題ではないのですが、Sketchをいつも使っていてSketch Mirrorで簡単に作成したデザインを確認する、というフローに慣れているものとしては、確認するときだけinvisionに飛ばされることに少し違和感を覚えました。
ベータ版では使えた機能がない
公式で発表された今回のcraft prototypeではベータ版で使えた機能が大幅にカットされています。
例えば、テキストボックスを作り、実際にタイピングをする様子などをプロトタイプに入れ込むことができる機能、固定ヘッダーフッターを作成する機能、Google Map, YouTube, Vimeoなどの外部コンテンツを埋め込む機能など。
簡単に実機でプロトタイプを確認できない
ベータ版ではiPhoneやiPadなどにプロトタイプを表示させ、実際に実機で確認することもできましたが、公式のcraft prototypeではこちらは無くなってしまったようです。
実際に触って見た
すごく簡単にではありますが、プロトタイプを作り、確認する様子をご紹介いたします。
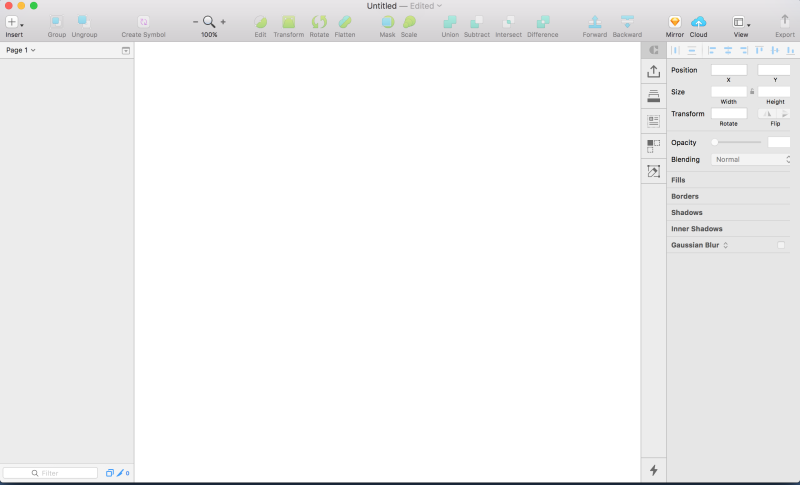
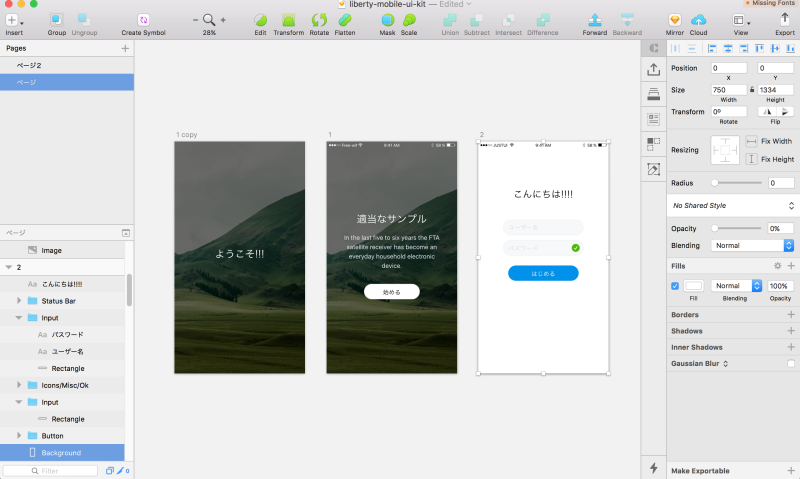
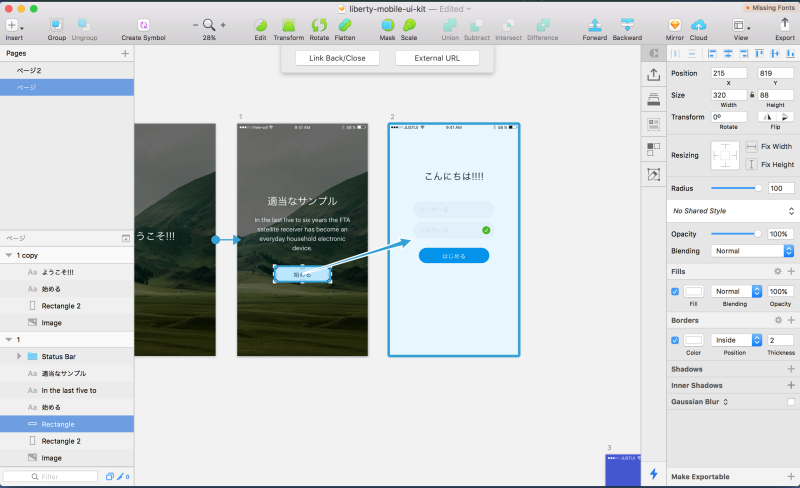
まずは、sketchを開きます。

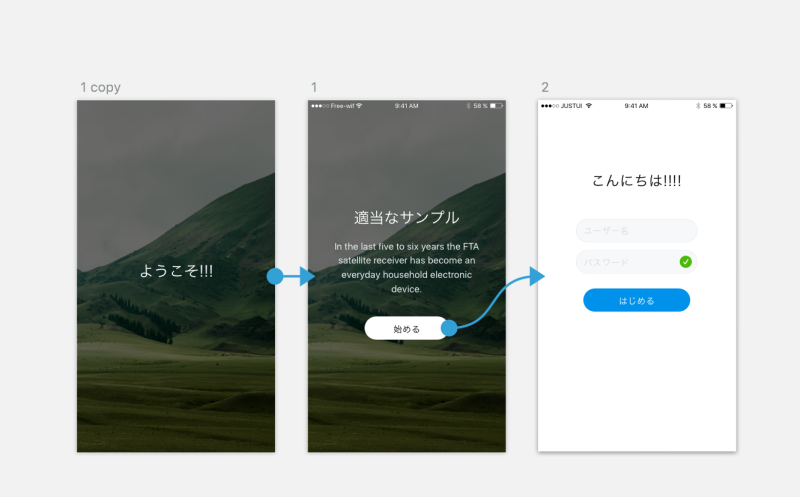
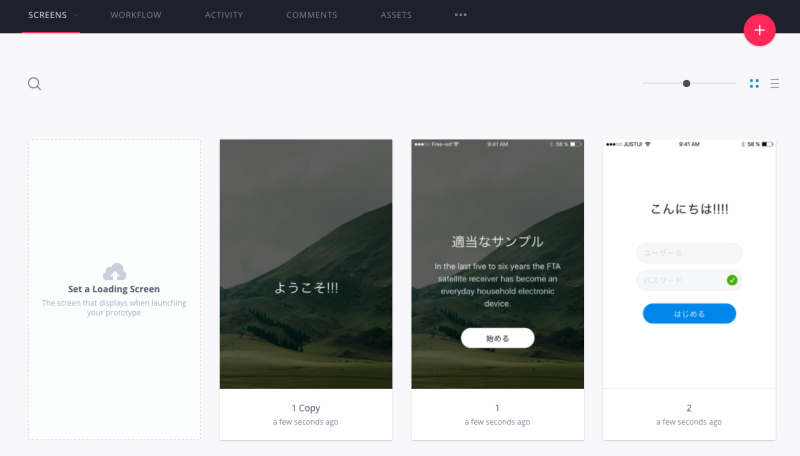
今回サンプルとして使用するデザインを開きます。
今回は3ページ分用意しました。

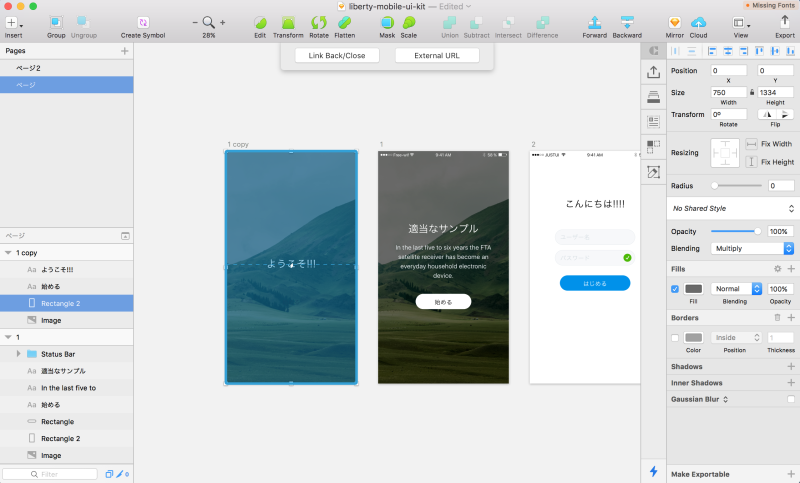
キーボード上で”c”(おそらく”craft”の”c)を押すと、プロトタイピングモードに入ります。

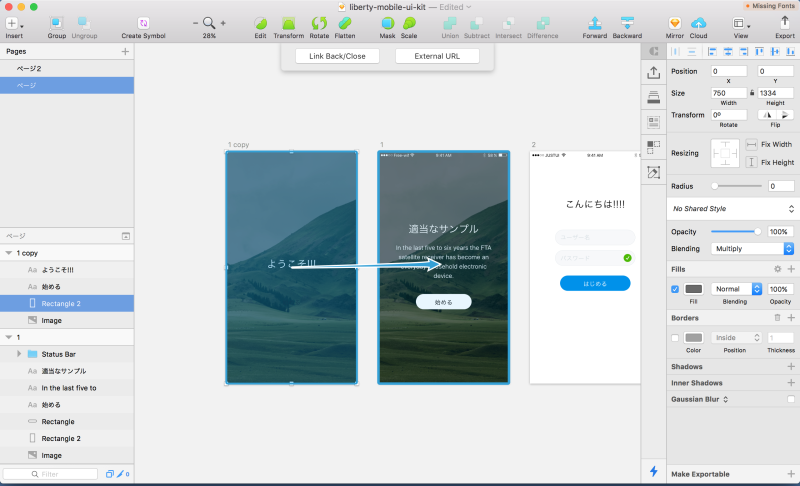
遷移前の画面から遷移先の画面にクリックアンドドラッグします。

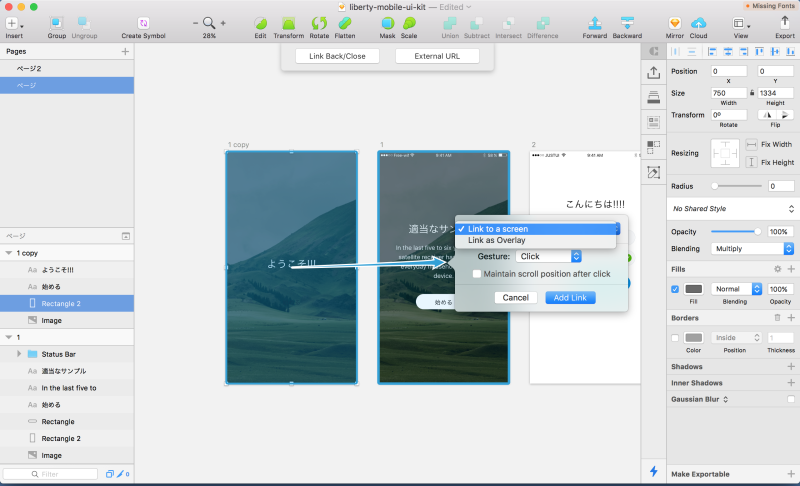
スクリーンとして遷移するかモーダルとして遷移するかを選び、その次に遷移するイベント(クリック、ホバーなど)を選びます。
そうするとリンクができました。

続いて、「始める」というボタンを押すと、次の「こんにちは!!!」という画面に遷移するようにします。

次に作成したプロトタイプを確認します。
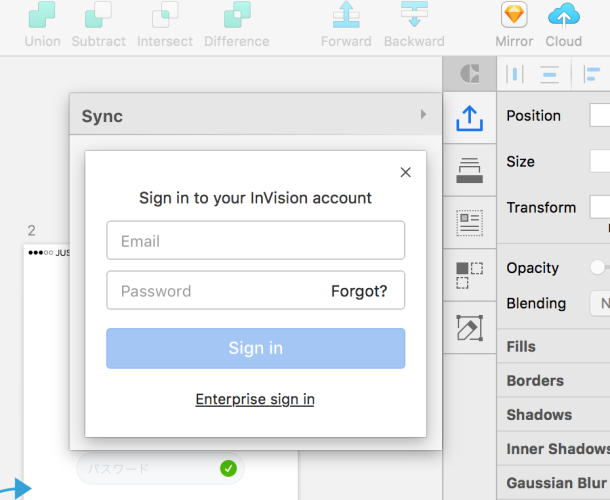
craft上の”sync”ボタンを押すと、サインインしてくださいと言われます。

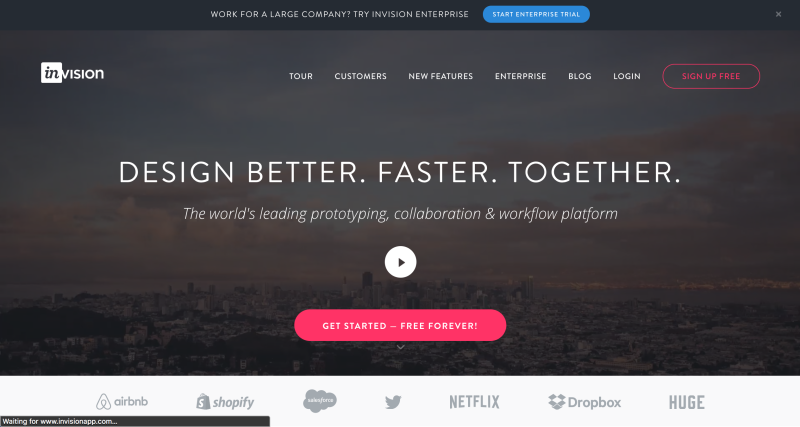
私みたいに、invisionアカウントをお持ちでない方はこちらからアカウントを作成されると良いと思います。
無料です。

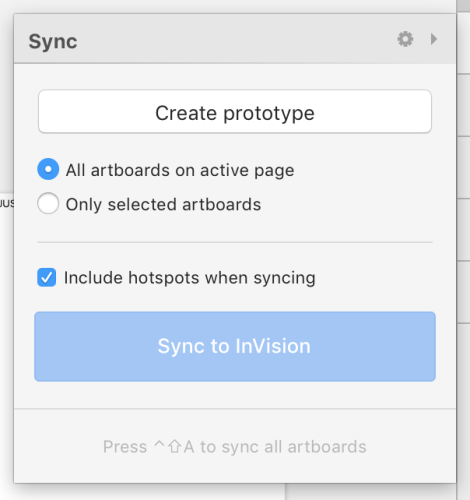
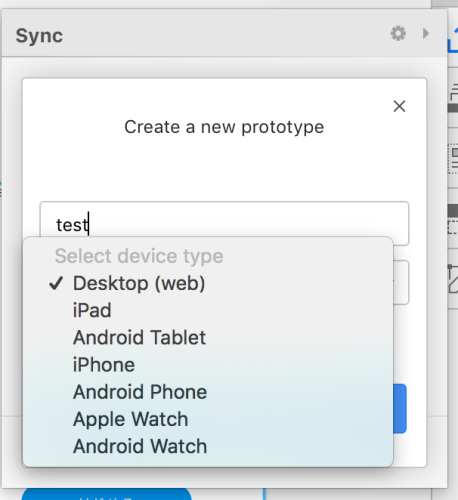
アカウントを作成し、サイインインするとこのような画面が出てくるので、
“create prototype”というボタンと”sync to invision”というボタンも押します。


次に、invisionでログインをし、作成したプロジェクトの中に移動すると
先ほど作ったデザインが入っています。

まとめ
本記事をとしてCraftとその新機能、Craft Prototypeをご紹介しました。
先行で出ていたベータ版に比べると使える機能は減ってしまいましたが、「簡単なプロトタイプを作りたい!」という方であれば、
使えるものだと思うので、お時間ある際に試してみてはいかがでしょうか?
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!