2017年7月6日
【デザイン】初心者のためのアイキャッチ上の文字を目立たせ方



目次
はじめに
本日はアイキャッチ上の文字を目立たせる方法をいくつかご紹介します!また、その作成したアイキャッチをCSSで簡単に実現する方法や便利なサイトなどもご紹介します。
アイキャッチとは
アイキャッチとはWebサイトやブログなどに使われる大きな画像のことで、名前の通り、その人の注目を集めるためのものです。

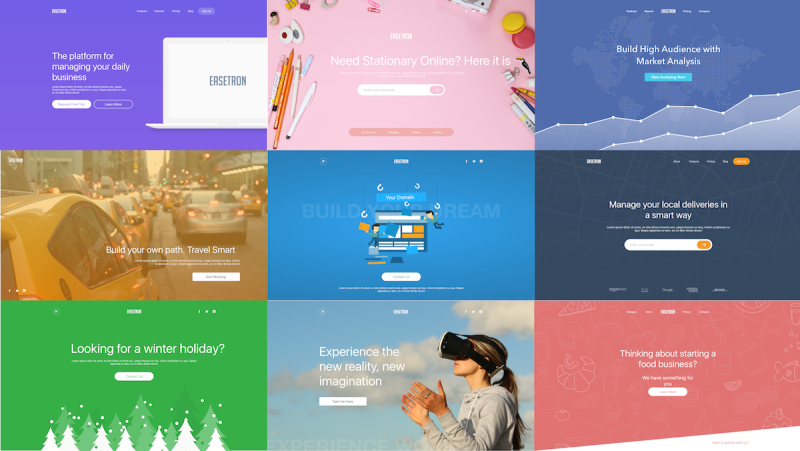
様々なアイキャッチがありますが、ほとんどのものは画像、もしくはイラストと文字を組み合わせたものです。
完璧な写真とキャッチフレーズがあれば、素晴らしいアイキャッチを作るのはそんなに難しくはないですが、写真が微妙なときや文字が埋もれてしまう時の対処法を今回はご紹介します。
アイキャッチの文字を目立たせる方法
今回はこちらのアイキャッチを基本として、様々な工夫をこらし、もう少しイケてる、文字が目立つアイキャッチを作っていきます。

背景の明度を下げる
どうしても、時間がなくてとにかく早く仕上げたいときに使う方法ですが、画像自体の明るさを下げると、全体的に落ち着いた印象になり、写真にまとまりが出ます。
また、白抜きや明るめの色の文字をのせると文字がすごく映えるので、時間がないときには応急処置としてやってみてください。

背景にぼかしをかける
写真の素材をそのまま活かしたい時によく使用する方法として、背景画像にぼかしを加える、というものがあります。
写真自体はすごくよく撮れているのに、明度を下げるとなんか暗い印象になってしまう、というときは写真の主体の周りにぼかしをかけ、写真の背景の存在感を薄くさせましょう。
POINT!!
アイキャッチの写真にぼかしをかける時のポイントとしては、全体を満遍なくぼかすのではなく、目立たせたい部分はそのままにし、そのほかの写真の背景部分にぼかしをかけ、文字を目立たせるようにすると良いでしょう。

下に色をひく
少しポップな感じをアイキャッチで出したいときには、文字の下に色をひくとよいでしょう。

今回の例のように左に寄せても良いですし、真ん中に寄せてももちろん問題ないです。
少し奥行きを出すために、色の四角を2つ重ねても良いかもしれません。
背景画像にオーバーレイで色をつける
ブランドカラーや特定の色を強調したい場合は、写真にオーバーレイで色をつけることをオススメします。この方法には様々なやり方がありますが、もっとも一般的な方法は写真をモノクロ(白黒)にし、その上から色をかぶせるという方法です。

こうすると写真全体を同じ色で再現することができるので、色を強調したいときにオススメです。
その他にも写真の色を少し残したまま、合成をする方法もあります。
この方法だとどんな写真でも綺麗に仕上がるという訳ではないので、
注意は必要ですが、写真自体のいろどりがよければ、色を重ねることで非常に美しく楽しいアイキャッチができます。
今回は写真自体のいろどりがそこまで華やかではなかったので、少しビンテージ感がでたような仕上がりになっています。

また、写真にかぶせる色を単色ではなくグラデーションにする方法もあります。
グラデーションを使用すると、単色のものよりも深みや立体感がでるので、単色とはまた違った複雑な印象を与えることができます。

特にグラデーションは最近の流行りでもあるので、少し取り入れてみても良いかもしれません。
色のバランスが難しいですが、場合によってば複数のグラデーションを重ねるサイトなどもあるようです。
画像をモノクロにする
写真の中で強調したいものが決まっている場合、もしくは写真を文字の補足として使用したい場合は画像自体をモノクロにし、その上におく文字やボタンのみに色をつけることもあります。
下のサンプル画像では、文字とボタンのみに色をつけていますが、写真の一部に色をつけて、写真の一部を強調することもできます。うまくメリハリをつけると、非常に印象に残るアイキャッチを作成することができます。

文字に影をつける
全体のバランスを崩さずに文字をもう少しはっきりさせたい場合は、文字に影をつけることができます。
特に最近は大胆な影を使うサイトが多いですので、少し大げさなくらいにかけてしまったも、あまり不自然な感じにはならないかもしれません。

また、影と一口に言ってもふんわりとかけるシャドウもあれば、くっきりとかけるシャドウもあります。

最近はロングシャドウなども流行っていますね。
少しポップにする場合は、ロングシャドウなどを活用しても良いかも知れません。
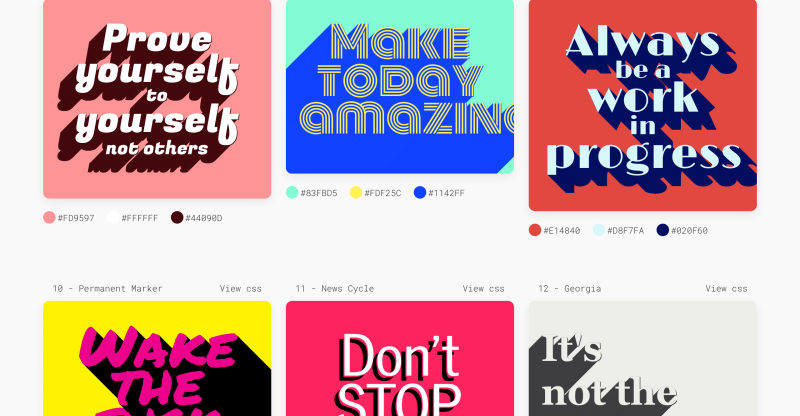
ロングシャドウを活用される場合は、フォントジェネレーターのmixfontが作っているトレンディなCSSのテキストシャドウのサイトがあるので、ぜひそちらを参考にしながら作ってみると後々のコーディングもしやすいと思います。
こちらのサイトはテキストシャドウのギャラリーみたいになっています。
自分のイメージに合うものを選び、「view css」というボタンを押すと、CSS自体をコピーし、自分のサイトに簡単に入れ込むことができるので、もし機会があれば使ってみてください。
まとめ
メインビジュアルを作る際に写真がすごく素敵なのに背景が目立ちすぎてキャッチコピーが埋もれてしまう、ということはたまにあります。
そんな時の参考になれば幸いです。
のお仕事に関するご相談
Bageleeの運営会社、palanではに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
0
関連記事

2022年6月14日
Figmotionの使い方

2022年5月13日
Reactでオセロゲームを作る

2022年3月25日
【Spoke】アプリ不要!WebだけでVR空間を作ろう!

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月25日
vanilla-extractで型安全なCSSを書こう!

2021年12月24日
Miroを使ったプロジェクトの振り返り
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!