2018年5月15日
マーケティング
Google Calendar + Trelloが実現? タスク管理サービス、Sunsama



はじめに
SunsamaはGoogle CalendarとTrelloを合わせたようなタスク管理ツールです。

カレンダーベースではありながらも、Trelloのようにカンバン型としても使える柔軟性が非常に話題になっており、使ってみた感触もよかったので、今日はSunsamaでどのようなことができるのか、試して見た感想をご紹介します。
bageleeでは以前ora.pmというアジャイルカンバンサービスもご紹介しています。興味がある方はこちらからどうぞ。
アジャイルカンバンサービス、Ora.pmを試してみた。
Sunsamaとは
Google CalendarとTrelloを組み合わせたイメージのタスク管理ツールです。
紹介ビデオ
Sunsamaの紹介ビデオはこちらです。
特徴
ご覧のように、カレンダーをベースとしてタスク管理を行います。
また、チームメンバーがイベントのさまざま情報を管理することができます。
主にできること
– 現状のGoogleカレンダーと同期する
– カンバン型でタスクを見る
– ミーティングのアジェンダを事前に入力
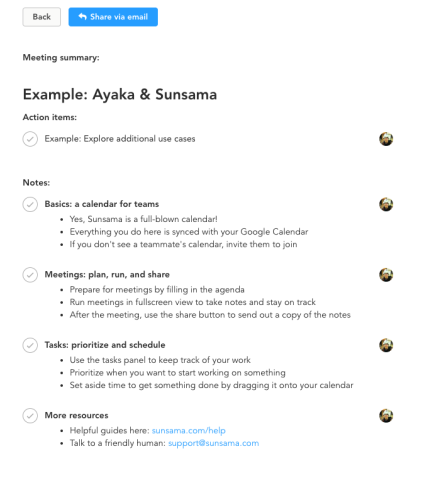
– ミーティングの議事録を作る
– 議事録をチームメイトに送る
– ミーティング内で出たタスクをメモする
– タスクをカレンダーにドロップしてイベントにする
– プロジェクトをクライアントや部署、リリースなどによってフィルターできる
– チームメイトのカレンダーを見ることができる
– チームメイトのイベントにコメントをすることができる
– スマホでも見ることができる
Sunsamaのカンバン機能
Sunsamaのカンバン機能に関するビデオはこちらです。
少しUIを確認するのには良いかもしれません。
Sunsamaのセットアップ
実際にSunsamaを試してみます。
初期セットアップ
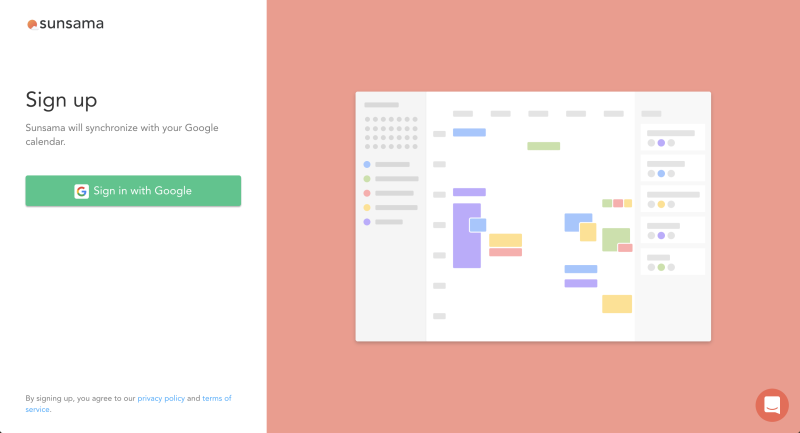
まずは、sunsamaのサイトにログインします。

サインアップする場合は、Googleアカウントでサインアップします。サインアップしたGoogleアカウントのGoogle Calendarと同期されます。

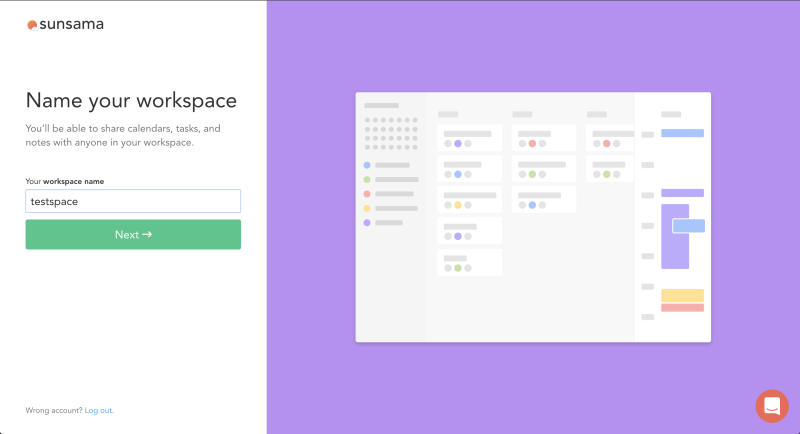
最初の設定時にワークスペースの名前をつけます。すでに使われているワークスペースの名前は使えません。

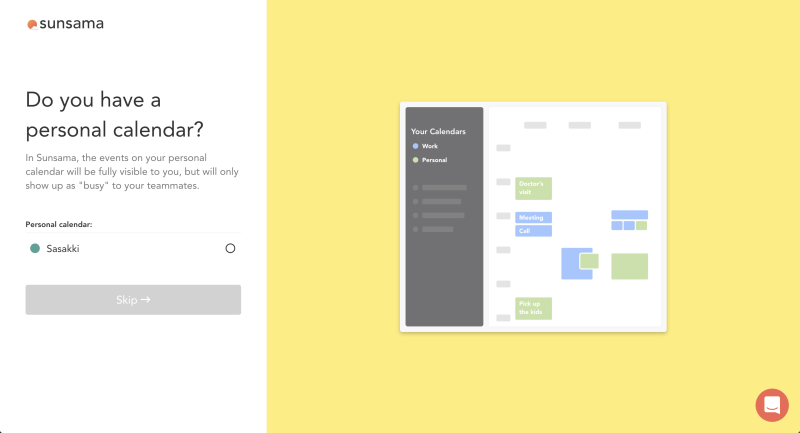
個人カレンダーがあればそちらとの連携もできます。個人カレンダーに乗っているイベントは自分自身にはそのまま、チームメイトに「busy」と表示されるようになっています。

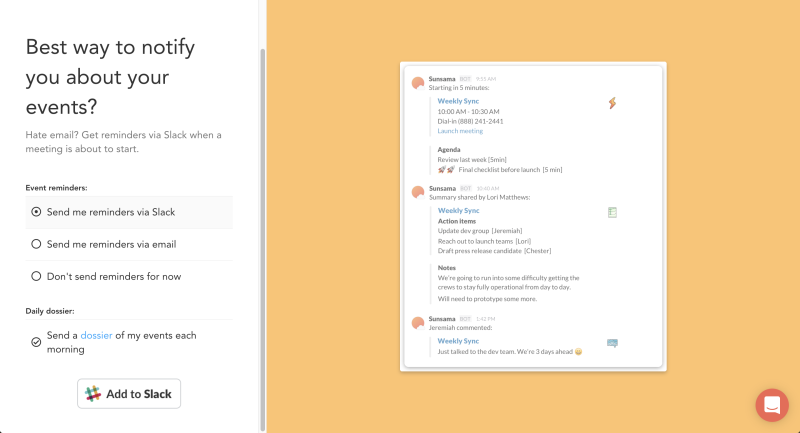
通知方法を設定します。
通知方法には、Slackとemailの2つがあります。
また、daily reminderという朝にその日のスケジュールを全て送ってくれる、という機能もあります。

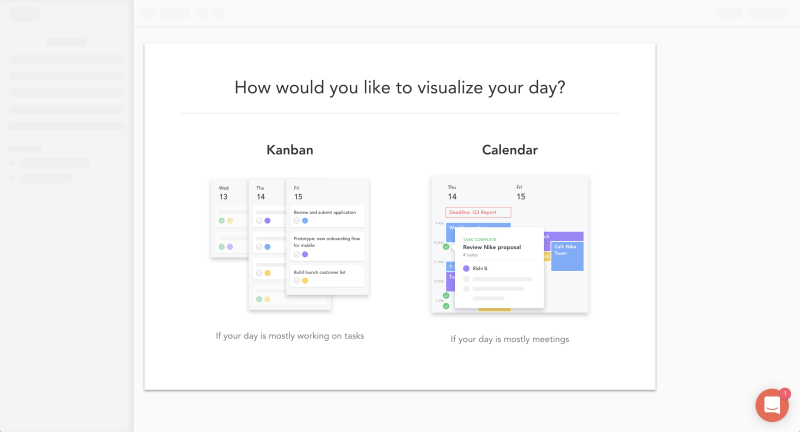
カンバンとして表示したいか、カレンダーとして表示したいか選択します。(こちらの設定は後ほど変更することができるので、気軽に選んでください)

以上が初期セットアップです。
カレンダー/カンバン表示
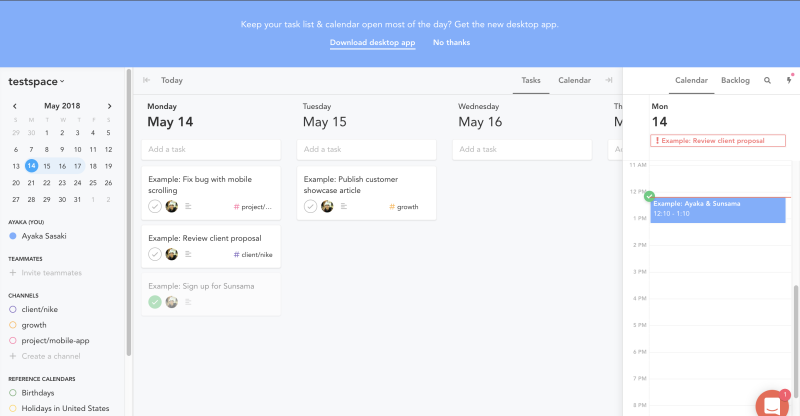
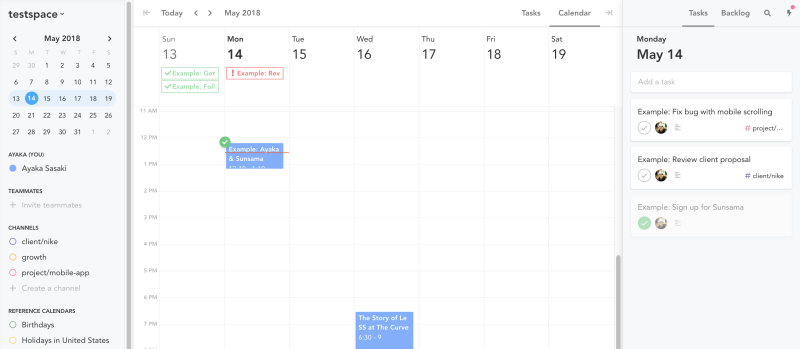
デスクトップのアプリもあるようで、その通知が一番最初に出てきますが、UIとしてはこのようになっています。右側に当日分のカレンダーが出てきます。

カレンダー表示の場合はこのような感じです。
今日のタスクが右側に出ていて、こちらをカレンダーにドラッグ&ドロップするとイベントとして作成されます。

ボタン1つでカード型とカレンダー型を変えられるのはとても便利です。ミーティングが多い日はカレンダー型に、タスクが多い日はカンバン型、という風に使い分けをすることができますし、2つの型の間で同期が取れているので、使いやすいです。
ミーティングモード
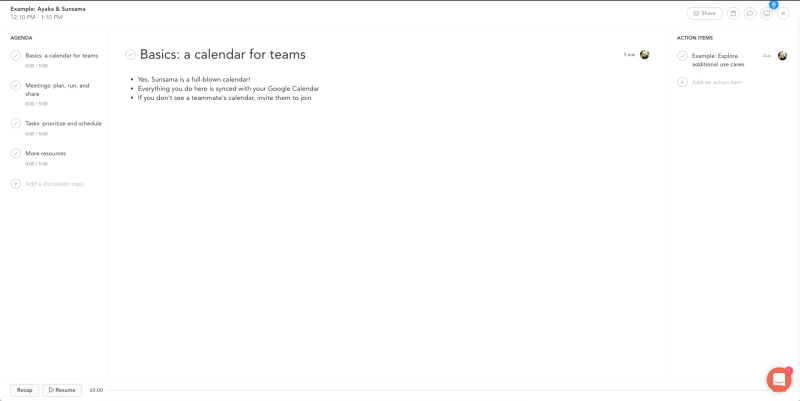
それぞれのイベントにはカレンダーモードとミーティングモードがあり、ミーティングモードにすると、ミーティングのアジェンダやメモなどが全画面で出てきます。

ミーティングモードの際は、下にミーティングの時間を測ってくれるタイマーなども出てきたり、時間が終わったら、メモやタスクをまとめてくれたものが出てきたり、ただのタスク管理ツールではなく、チームとしてどのようにすれば時間を効率的に使うことができるのか、考えられています。

まとめ
以上、今回はGoogle CalendarとTrelloを合わせたタスク管理ツール、Sunsamaをご紹介しました。
UIはシンプルで見やすく、必要に合わせてカンバン型とカレンダー型を使い分けて使えるだけでなく、チームで作業するのに便利そうな機能がたくさんついていて、非常に使いやすそうでした。
マーケティングのお仕事に関するご相談
Bageleeの運営会社、palanではマーケティングに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















