2017年9月25日
デザイン
【CSS】CSSだけでタブ切り替えを作る方法



目次
はじめに
今回はCSSだけでタブ切り替えを作る方法をご紹介します。
最近はCSSの使い方次第でできることが非常に多くなっているので、タブ切り替えなどちょっと動きがあるものでもJavaScriptを使わず作ることが可能です。

今回作成していくもの
まずは、今回作成していくデモをご紹介します。
今回作成していくデモはこちらです。
See the Pen CSS tabs by Ayaka Sasaki (@ayausaspirit) on CodePen.
HTML解説
では、中身のソースコードを見て行きましょう。
まず、今回の全体のHTMLはこのようになっています。
<div class="tabs">
<input id="all" type="radio" name="tab_item" checked>
<label class="tab_item" for="all">総合</label>
<input id="programming" type="radio" name="tab_item">
<label class="tab_item" for="programming">プログラミング</label>
<input id="design" type="radio" name="tab_item">
<label class="tab_item" for="design">デザイン</label>
<div class="tab_content" id="all_content">
<div class="tab_content_description">
<p class="c-txtsp">総合の内容がここに入ります</p>
</div>
</div>
<div class="tab_content" id="programming_content">
<div class="tab_content_description">
<p class="c-txtsp">プログラミングの内容がここに入ります</p>
</div>
</div>
<div class="tab_content" id="design_content">
<div class="tab_content_description">
<p class="c-txtsp">デザインの内容がここに入ります</p>
</div>
</div>
</div>
パーツごとに区切ってご紹介します。
タブ切り替えのタブの部分のHTML:
<input id="all" type="radio" name="tab_item" checked>
<label class="tab_item" for="all">総合</label>
<input id="programming" type="radio" name="tab_item">
<label class="tab_item" for="programming">プログラミング</label>
<input id="design" type="radio" name="tab_item">
<label class="tab_item" for="design">デザイン</label>
タブ1つのコードはこちらです。
<input id="all" type="radio" name="tab_item" checked>
<label class="tab_item" for="all">総合</label>
<input>(ラジオボタン)と <label>タグがセットで1つのタブができあがります。
<input>(ラジオボタン)に、タブの「オン/オフ」機能(そのタブが選択されているかいないか)を拾ってもらい、<label>の方でタブの見た目を整えます。
重要なところとしては、<input>のid属性と<label>のfor属性が同じだということです。for属性の中身が<input>のid属性と同じであることにより、<label>が<input>と紐づけられます。
あとは、それぞれにスタイルを当てられるようにクラスをつけておきましょう。
次に、タブ切り替えの中身の部分を見ていきます。
<div class="tab_content" id="all_content">
総合の内容がここに入ります
</div>
<div class="tab_content" id="programming_content">
プログラミングの内容がここに入ります
</div>
<div class="tab_content" id="design_content">
デザインの内容がここに入ります
</div>
それぞれ<div>タグの中に入れたい内容を加えてください。
この際のポイントとしては、それぞれにスタイルが当てられるようにクラスをつけることと、それぞれユニークのid(またはクラスでもok)を振っておくことです。
このユニークのidまたはクラスは、AのラジオボタンがチェックされているときはAの内容を表示せよ、という仕組みを作成するので、ここでユニークのidを振っていないと、タブが作れなくなってしまいます。
HTMLの解説は以上です。
CSS解説
次にCSSを見ていきます。
CSSの全体像:
/*タブ切り替え全体のスタイル*/
.tabs {
margin-top: 50px;
padding-bottom: 40px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
width: 700px;
margin: 0 auto;}
/*タブのスタイル*/
.tab_item {
width: calc(100%/3);
height: 50px;
border-bottom: 3px solid #5ab4bd;
background-color: #d9d9d9;
line-height: 50px;
font-size: 16px;
text-align: center;
color: #565656;
display: block;
float: left;
text-align: center;
font-weight: bold;
transition: all 0.2s ease;
}
.tab_item:hover {
opacity: 0.75;
}
/*ラジオボタンを全て消す*/
input[name="tab_item"] {
display: none;
}
/*タブ切り替えの中身のスタイル*/
.tab_content {
display: none;
padding: 40px 40px 0;
clear: both;
overflow: hidden;
}
/*選択されているタブのコンテンツのみを表示*/
#all:checked ~ #all_content,
#programming:checked ~ #programming_content,
#design:checked ~ #design_content {
display: block;
}
/*選択されているタブのスタイルを変える*/
.tabs input:checked + .tab_item {
background-color: #5ab4bd;
color: #fff;
}
大事なところは下記コメントをしている部分です。
– ラジオボタンを全て消す
– 選択されているタブのコンテンツのみを表示
– 選択されているタブのスタイルを変える
それでは、上から順番に解説します。
最初の.tabsの部分はタブ切り替え全体の幅を設定したり、box-shadowでシャドウを設定したりと、見た目を変えているだけなので割愛します。
次の.tab_item部分も見た目を変えているだけです。
widthでタブの幅を変更しています。今回は、「総合」、「プログラミング」、「デザイン」と3つのタブですが、4つにしたい場合はwidth: 25%;、5つにしたい場合はwidth: 20%;と必要に応じて変更してください。
CHECK!!
現在、タブにホバーした際、透明度が増すように設定していますが、違うホバーアクションをつけたい場合は、「.tab_item:hover」 の中に書いてください。
次に見ていくコードはこちらです:
input[name="tab_item"] {
display: none;
}
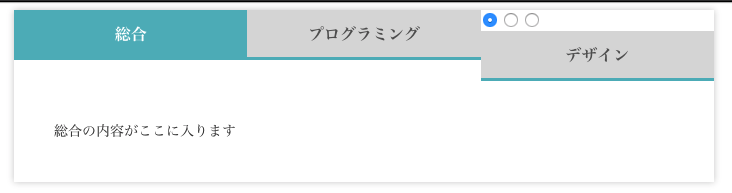
こちらで、タブの部分のラジオボタンを消しています、これを記述しないと、このようにラジオボタンが見えてしまい、格好悪いので消すのを忘れないようにしましょう。

今まではタブの部分の解説でしたが、これからは中身の部分を見ていきます。
.tab_contentの部分はタブ切り替えの中身のスタイルを整えているだけですので、必要に応じて書き換えてください。ただし、下記ポイントはチェックしておいてください!
POINT!!!
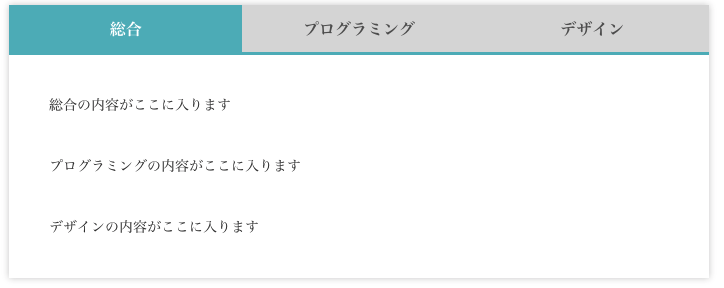
「.tab_ocontent」に、「display: none;」を入れるのをお忘れなく!これを外してしまうと、全ての中身が見える状態になってしまい、タブ切り替えを作っている意味が全くなくなってしまいます!(下記図参考)
display:none; を忘れた場合:

それでは、display:none;で消したしまったすべてのコンテンツの中で選択されているタブのものだけを表示する、という設定をしていきます。
#all:checked ~ #all_content,
#programming:checked ~ #programming_content,
#design:checked ~ #design_content {
display: block;
}
こちらのコード、何かをdisplay:block;で表示しています。
ここで、少し困惑するのが、「~」です。
これは、間接セレクタ(もしくは兄弟セレクタ)といい、親要素が同じになる兄弟関係の弟に適用されるセレクタです。
例えば、
HTML:
<p>aaaa</p>
<h4>bbbb</h4>
<p>cccc</p>
<p>dddd</p>
CSS:
h4 ~ p{
color: red;
}
この場合、全ての<p>と<h4>は兄弟ですが、<h4>のあとに存在する兄弟の<p>を拾ってくることができます。
See the Pen QqbMPe by Ayaka Sasaki (@ayausaspirit) on CodePen.
つまり、下記コードで選択されたラジオボタンの兄弟にあたり、かつidが該当するものだけを表示しています。
#all:checked ~ #all_content,
#programming:checked ~ #programming_content,
#design:checked ~ #design_content {
display: block;
}
最後に、選択されたタブのスタイルを変更するために、
/*選択されているタブのスタイルを変える*/
.tabs input:checked + .tab_item {
background-color: #5ab4bd;
color: #fff;
}
上記のように設定すればokです!
POINT!!
こちらで使われている「+」は、隣接セレクタ、といい、間接セレクトと同じように兄弟を取得するセレクタですが、隣接セレクタは最初の兄弟のみを拾います。
まとめ
以上、今回はCSSだけでタブ切り替えを作る方法をご紹介しました。
いくつか気をつけるべきポイントはありますが、セレクタで該当するところをうまくとって来れればそこまで難しくないですし、CSSで作っているぶん、非常に軽いです。
興味がある方は試してみてください。
CSSのお仕事に関するご相談
Bageleeの運営会社、palanではCSSに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
71
21
関連記事

2021年12月5日
【CSS】CSSだけでアコーディオンを作る方法

2021年11月29日
Tailwind CSSの概要と導入のメリット

2021年6月7日
FLOCSSとBEMを理解する

2020年12月24日
【CSS】:not否定擬似クラスの使い方とできること

2020年12月21日
デザイン制作・コーディングツール「Hadron」を使ってみた

2018年12月9日
【CSS】3D transformsでコロッとなるエフェクトを作る
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















