2017年11月30日
マーケティング
プロジェクト管理ツールAsanaの基本的な機能とおすすめポイント




プロジェクト管理ツールは世界中にたくさんあり、どれがいいのか迷ってしまいます。
今回は、GoogleやAirbnb、UBERなど海外の有名企業で導入されており、また日本ではまだ情報の少ないAsanaを取り上げて、機能やおすすめポイントをお伝えします。
目次
Asanaとは
Facebook社で社内の効率化に取り組んでいた二人によりローンチされたプロジェクト・タスク管理ツールです。
複数のプロジェクトを一元管理したり、チームのタスクを整理・把握して漏れなく生産性高くプロジェクトを進めるニーズに応えてくれます。
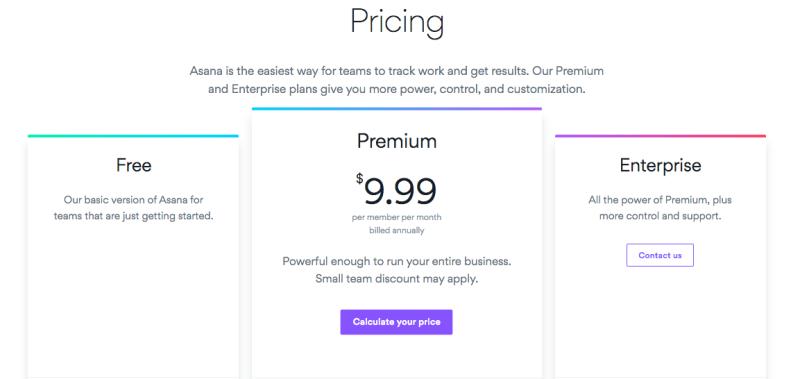
Asanaの機能と料金

無料(Free)プランと有料(Premium)プランがあります。
無料プランでは大きくタスク管理、スケジュール管理、チャットの3つの機能が利用できます。
有料プランでは、それに加えてレポート機能があったりフィールドをカスタマイズすることが可能です。
有料プランのそのほかの機能はこちら(Asanaサイト)
無料プランは1つのプロジェクトにつき15名までしかアサインできないため、
プロジェクトメンバーが多い場合は有料プランになります。
(途中からプラン変更が可能なので途中から人数が増えそうな場合でも無料プランから始めることができます)
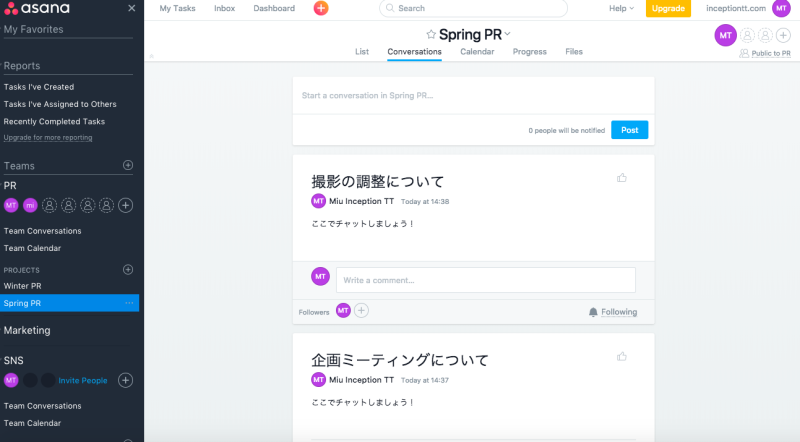
Asanaの基本画面UI
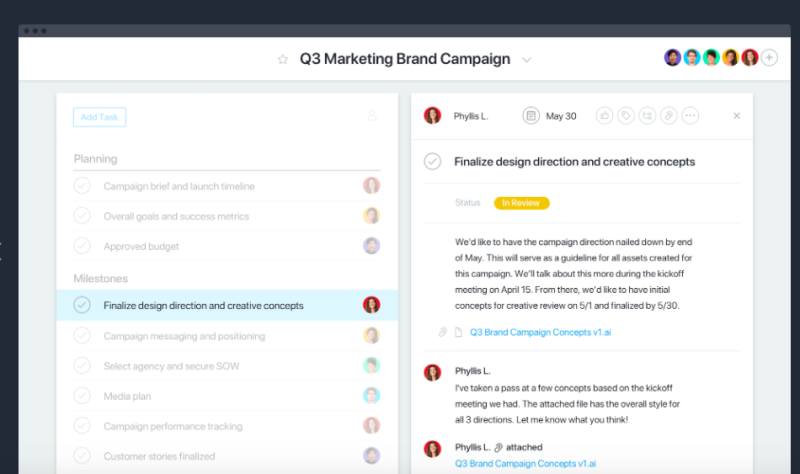
タスク管理画面

画面左側:タスクの追加・確認ができます。
画面右側:各タスクの詳細(期限や担当者、タスクに紐づくサブタスクなど)の編集、該当タスクに関するコメントが可能です。
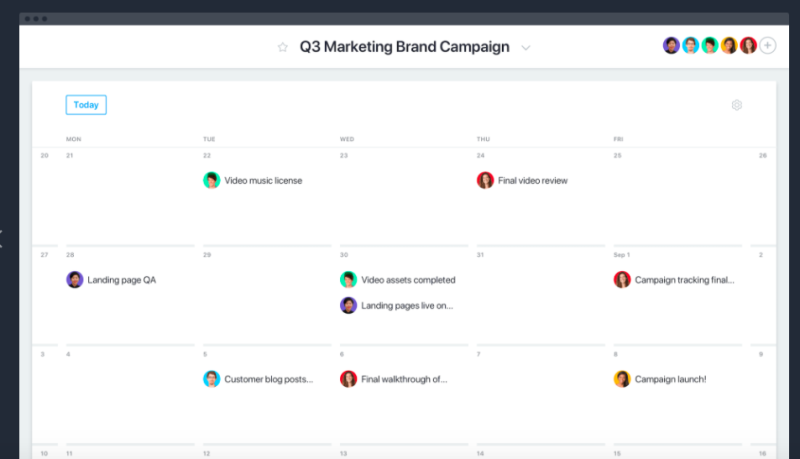
スケジュール管理画面

タスクのステータスとアサインされた担当者が表示されます。
チャット画面

トピックスごとにチャットスペースを作成でき、ファイル添付なども可能です。
Asanaのおすすめポイント
UIを見ていただくとわかると思いますが、非常にシンプルでとにかく使いやすいです。
使い方の説明をするまでもないくらい直感的に操作できます。
具体的なおすすめポイントは、例えば
プロジェクトやタスクの新規作成が簡単
チーム、プロジェクト、タスクなど、何か新規作成したい際にそれぞれの画面に入る必要はなく、
TOP画面のプラス(+)ボタンですぐに作成できます。

登録作業はもっとも面倒な作業の一つですが、Asanaでは「新規登録したい」とユーザーが思ったそのときに、迷わず時間をかけずすぐに登録できるようなUI/UXになっています。
また少し逸れますが新規作成のハードルが下がることは、ユーザーにとってだけではなく、Asanaにとってもユーザーのアクティブ化に繋がっていることが予想されます。
(たとえばTwitterの新規投稿ボタンやメルカリの出品ボタンも同じように、ユーザーをアクティブにするために何がドライバーになっているか、をUI/UXに反映させているはずです)
また、どこの画面でも検索窓があることも使いやすいところの一つです。

情報が増えてくると、探している情報にたどり着くまでに時間がかかります。
Asanaの場合は基本的にどの画面にでも固定で検索窓があるため、すぐに情報にたどり着くことができます。
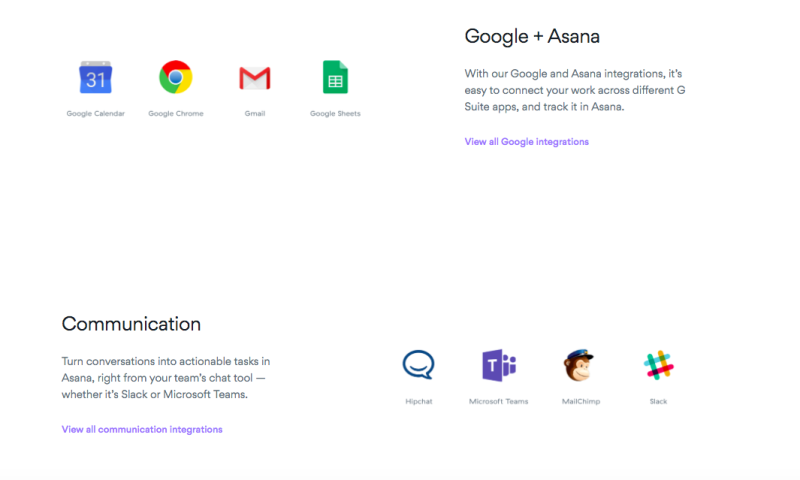
また、もちろんGoogle カレンダーやGoogle Drive、Slack、Mailchimpなど色々なアプリと連携ができるので
情報がばらばらしたり更新の手間が増えるなど避けることができます。
連携できるアプリ一覧はこちら(Asanaサイト)

このように、Asanaは操作に迷いが出たり、操作が多かったりで感じるストレスは他のツールに比べて圧倒的に少ないような気がします。
まとめ
今回はAsanaの基本的な機能とオススメするポイントをご紹介しました。
ツールの導入は自社でどのような機能・性質にプライオリティを置いているのか、予算はどのくらいか、によって何を選択するべきか変わってくるため、そこを明らかにしたうえで調査をはじめるのがいいと思います。
また多くのサービスが導入前の問い合わせにしっかりと対応してくれるので(プロジェクト管理ツールにおいても海外のいくつかのサービスではチャットサービスで即時にかつ非常に親切丁寧に対応してくれます。ユーザー体験が素晴らしいです!)、軽く調べてわからないことは聞いてしまうのが早いです。
Asanaの他にも、いくつか日本語での紹介が少ない海外サービスがあるので
それぞれの特徴を今後またご紹介していきたいと思います!
マーケティングのお仕事に関するご相談
Bageleeの運営会社、palanではマーケティングに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















