2018年3月2日
プログラミング
レイアウトを整える【これからはじめるReact Native】



はじめに
前回はExpoを使用し、簡単なAPI経由で値を取得しアプリ内に表示するアプリを作りました。
また、レイアウトについて、今まではデフォルトのExpoアプリで使われているものを表示していました。CSS in JSについても簡単に説明をしましたが、今回は実際にレイアウトを構築しながら、解説していきます。
キャメルケースによるスタイル
前回と同じように、ExpoでOpen Snackから新しくプロジェクトを作成してみます。
app.js を開くと、スタイルが以下のように指定されています。
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
color: '#34495e',
},
});
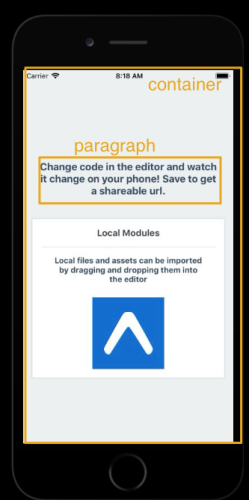
このApp.jsで指定されている container と paragraph は画面だとこちらを指しています。

では、containerの中身を見ていきましょう。
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
},
flex や alignItems、justifyContent については後ほど解説します。
ここでは paddingTop と backgroundColor に注目してください。
他のプロパティについてもそうですが、通常のCSSで使われるものとしては background-color といったkebab case(ケバブケース)の形を取ります。
ですが、React NativeにおけるCSS in JSの場合はCamel case(キャメルケース)の形になるので注意してください。
例えば font-sizeではなく fontSizeを使用し、border-right-color は borderRightColorとなります。
POINT!!
ケバブケースは(-区切り)はその名前の通り、ケバブのような串刺しに見える為、そう呼ばれます。他にもChain case(チェインケース)と呼ばれることがあります。 また、_区切りのSnake case(スネークケース)もRubyやPHPなどでよく使われます。
ちなみに paddingTop の Constants.statusBarHeight という値ですが、こちらはExpoのメソッドでステータスバーの高さを取得するものです。
Expoリファレンス Constants.statusBarHeight
高さや幅を指定する
次に高さや幅を指定していきます。
通常のCSSの場合、height: 50px のような形で指定しますが、React Nativeはpxのような単位はつけず height: 50 とします。もちろん%指定することも可能です。
ここで、高さや横幅指定の際に気をつけなければいけないポイントがあります。
それは、デバイスやOSによって大きくサイズが異なり、widthやheightがデバイスサイズを超えてしまった場合、正しく表示されないことになります。
例えばiPhoneXの場合は高さ 812 で横 375 となりますが、このサイズ用にスタイルを当ててしまうと他のサイズのiPhoneでは正しく表示されないことがあります。
そんなときには以下2つの方法などを試してみると良いと思います。
デバイスサイズを取得し計算し調整する
例えばABCというエリアが縦に繋がっており、AとCは50px分、Bは残りのエリア分の高さとしたいとします
AとCはそれぞれ height: 50 とすれば良いですが、Bはどう指定すれば良いでしょうか。
iPhoneX用のサイズとiPhone7用で必要なBの高さは異なります。
その1つが、デバイスの高さを取得し、そこからAとCの高さを差し引いたものをBの高さとする、というやり方です。
Dimensions.get('window'); を実施することで表示している画面の高さと横幅を取得することができます。
このような形で画面のheightやwidthを取得できます。
var {height, width} = Dimensions.get('window');
あとは、height: height -100 と指定すれば、Bで必要な高さを指定することができますね。
ScrollViewを使用する
もうひとつの方法としては、画面をはみ出すことを許容し、スクロール可能とするというやり方です。
View では画面をスクロールができない為、はみ出したエリアは表示することができません。
ScrollView に置き換えることで、スクロール可能となりユーザーにとって見えないエリアも問題なくスクロールして表示することが可能となります。
Flexboxで位置を調整する
React Nativeではfloatなどの位置調整の為のプロパティは使用できません。
その代わりに Flexbox を使用しレイアウトを調整する必要があります。
Flexboxの基礎
Flexboxの構成としては、親要素と子要素があります。
親要素はコンテナーと呼ばれ、その中に子要素であるアイテムが存在します。
コンテナーの宣言はこちらで行います。
display: 'flex'
(例)
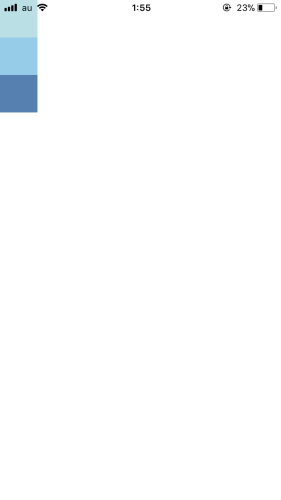
<View style={{flex: 1}}>
<View style={{flex: 1, backgroundColor: 'powderblue'}} />
<View style={{flex: 2, backgroundColor: 'skyblue'}} />
<View style={{flex: 3, backgroundColor: 'steelblue'}} />
</View>
インラインスタイルとなりますが、1行目のViewがFlexboxのコンテナーです。
2行から4行目はFlexboxのアイテムとなります。
このような形になります。

では、具体的にどのようにレイアウトが作られているか解説していきます。
<View style={{flex: 1}}> こちらではコンテナーのflexというプロパティに1を設定しています。
これは、親コンテナーのflexを1にすることで親コンテナー全体をFlexboxにするという宣言のようなものです。
そしてFlexboxのアイテムでは、以下のように指定しています。
<View style={{flex: 1, backgroundColor: 'powderblue'}} />
<View style={{flex: 2, backgroundColor: 'skyblue'}} />
<View style={{flex: 3, backgroundColor: 'steelblue'}} />
このアイテム内のflexの値は、重さのようなものです。
今回の場合は高さにおいて、1〜3番目のアイテムについて1:2:3の割合(重さの比率)で表示してねということを表しています。
flexDirection
次にflexDirectionプロパティについて解説していきます。
Direction、つまり方向という言葉の通り、どの方向にアイテムを並べるか指定するものです。
(例)
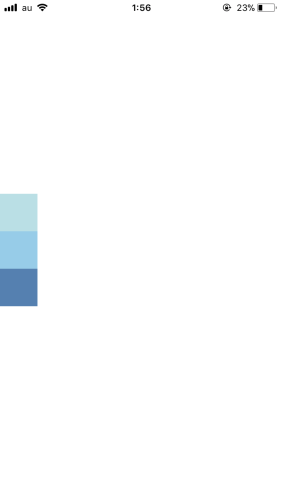
<View style={{flex: 1, flexDirection: 'row'}}>
<View style={{flex: 1, backgroundColor: 'powderblue'}} />
<View style={{flex: 2, backgroundColor: 'skyblue'}} />
<View style={{flex: 3, backgroundColor: 'steelblue'}} />
</View>
前回のコードと異なり、親であるコンテナーについて flexDirection: 'row' が加わっているだけですね。
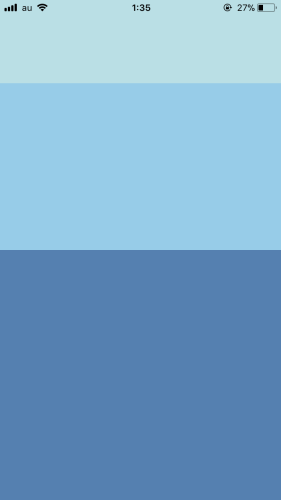
画面はこのようになります。

先ほどと異なり、縦に配置されていることがわかると思います。
このようにflexDirectionはアイテムを配置する方向性を定義するものであることがわかると思います。
ちなみにflexDirectionの設定をしなかった例ですが、デフォルトである`flexDirection: ‘column’ が省略されています。
他にも、アイテムの配置順を逆にする-reverseというプロパティ値もあります。
例えば flexDirection: 'row' を逆から表示させる flexDirection', 'row'-reverseやflexDirection: 'column' を逆から表示させる flexDirection: 'column-reverse もあります。
justifyContent
アイテムの揃え方を指定するのがこのjustifyContentプロパティです。
わかりやすくする為、Flexboxアイテムのflexプロパティを削除し、widthとheightを直接指定することにします。
<View style={{
flex: 1,
flexDirection: 'column',
}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>
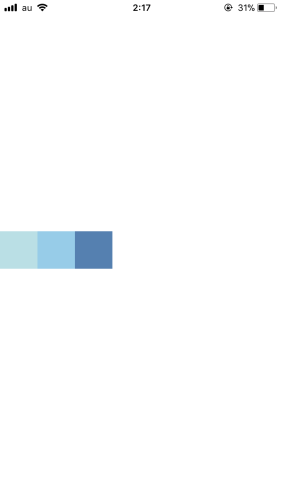
この状態に、justifyContent プロパティにcenterを設定し、中央寄せとしてみましょう。
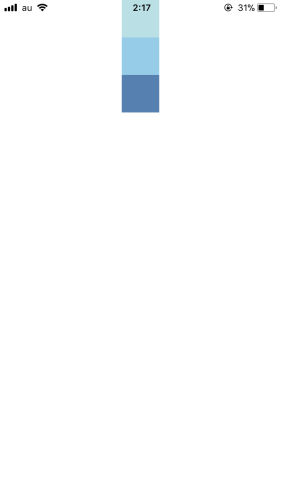
<View style={{
flex: 1,
flexDirection: 'column',
justifyContent: 'center'
}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>
ちなみにflexDirectionをrowにしてみるとどうなるでしょうか。
<View style={{
flex: 1,
flexDirection: 'row',
justifyContent: 'center'
}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>
);
alignItems
alignItemsはjustifyContent とは逆の方向でアイテムを配置することができます。
<View style={{
flex: 1,
flexDirection: 'column',
alignItems: 'center',
}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>
次に水平側に並べてみます。
<View style={{
flex: 1,
flexDirection: 'row',
alignItems: 'center'
}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>

このように、justifyContentとは逆に動きをしていることがわかります。
他にも、justifyContentやalignItemsにはcenter以外のプロパティ値を設定することができます。
flex-start
flex-start を指定すると、アイテムの開始位置に揃えます。
つまり、flexDirection : 'row' を指定して justifyContent に flex-start を指定すると左上にアイテムが寄せられます。
center
center を指定すると、アイテムの開始位置から見て中央に揃えます。
flex-end
flex-end を指定すると、アイテムの終了位置に揃えます。
ちょっと一言
Flexboxのスタイルは少し慣れも必要です。 こちらのbageleeの記事にあるような、面白いサイトで学べるサービスもあるのでぜひ試してみてください。
まとめ
今回はReact Nativeにおけるレイアウトの整え方をご紹介しました。
ケバブケースの書き方、またデバイスサイズの取得やFlexboxの使い方は、レイアウト構築においてとても重要になります。
他にも、色々とReact Nativeでレイアウトを整える際のテクニックや、隠しプロパティ(バージョンによっては使えなくなる)などの「ハマりどころ」もあるので、そちらはまた別の記事でご紹介します。
React Nativeのお仕事に関するご相談
Bageleeの運営会社、palanではReact Nativeに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
5
1
関連記事

2021年8月30日
React Navigation 6.0のStack Navigatorの大きく変わった箇所の変更点をまとめてみた

2021年1月4日
react-native-svgを使ってReact NativeでSVGを扱う

2019年12月23日
Expo Bare Workflow で Firebase Analytics を設定する

2018年12月6日
【React Native】キーボードで画面が隠れる場合の対処法

2018年7月13日
TypeScriptでReact Native開発をする方法2018年最新版

2018年6月29日
React Navigationのタブナビゲーションをカスタマイズしてみよう!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!