2017年8月3日
デザイン
【デザイン】1人でデザインしている人のための「Better Design」



はじめに
本記事では、1人でデザインしているフリーランスの方やスタートアップなどでデザインをされている方のために役立つサイト、「Better Design」をご紹介します!
一言でいうと、「Better Design」とは自分が投稿したデザインに対して様々な方からフィードバックがもらえるサイトです。
普段なかなか自分のデザインに対してフィードバックがもらえない方が「Better Design」のサイトを使いこなし、デザインのスキルをさらに伸ばしていくきっかけになれば嬉しいです。
1人でデザインしている時の問題
1人でデザインをしているデザイナーは非常に多いです。
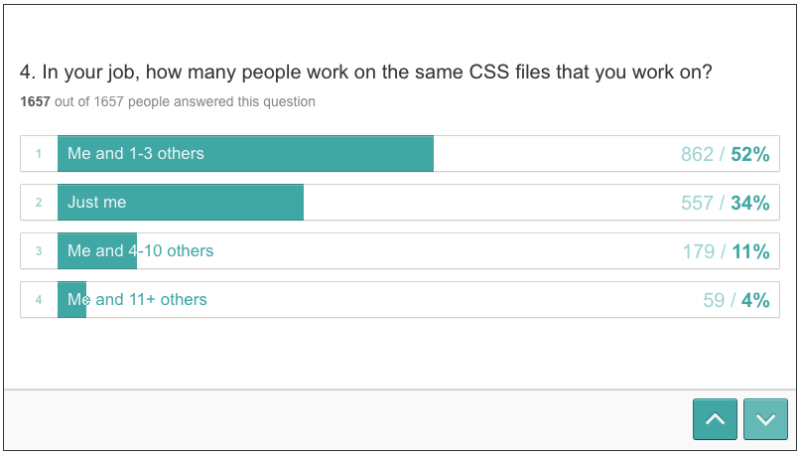
ある調査によると実に34%のデザイナーが今作業しているCSSファイルを1人で管理していると答えています。
デザインに関しても同じような数字だと思われますが、そうだった場合、実に3人に1人が普段1人でデザインしていることになります。
私も以前1人でデザインをしていた時があったのですが、そんな時に困るのが、フィードバックをもらうことです。
私が1人でデザインをしていたころは、muuuuu.org、straight lineやAwwwardsなどを見ながら、良いサイトの共通点や真似できるところなどを自分のサイトと比べて見つけ出し、修正したりしました。
また、エンジニアからフィードバックをもらったり、知り合いのデザイナーに聞いたりしたこともありますが、「いつでも気軽にデザインを聞ける」という状況ではなかったため、自分の中で「何か違うんだよな〜」と思いながらデザインすることが多かったです。
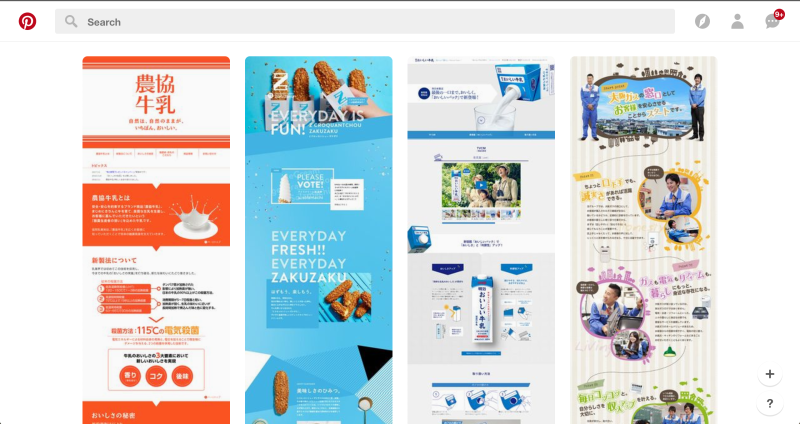
pinterestやdribbbleに作品を載せ、フィードバックを求めるデザイナーもいますが、最近だとpinterestやdribbbleも発展途上の作品を載せるサイト、というよりも完成されたデザインを載せるサイト、というイメージが強いです。
このようにファーストビューを見ても完成されたデザインばかりでなかなか中途半端なものは出せない雰囲気ですね。
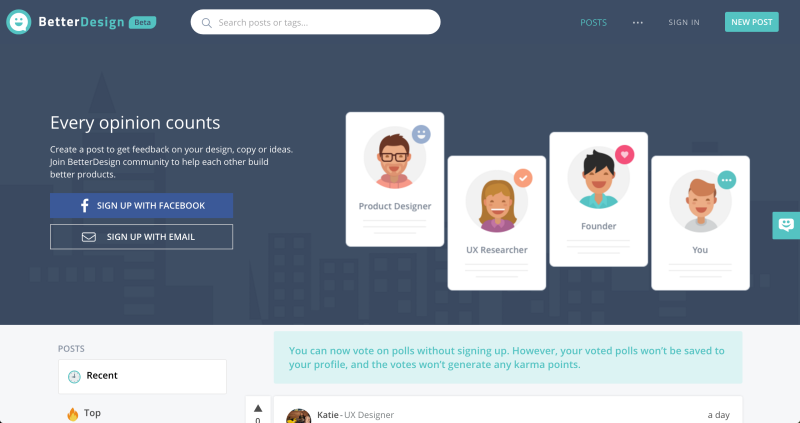
「Better Design」とは
今回、そんなフィードバックの場所を求めているデザイナーさんにご紹介したいのが「Better Design」です。
こちらのサイトはデザイナーが自分のデザインに対してフィードバックを求めることができる場所です!
逆に、フィードバックが必要なデザイナーが投稿したデザインにフィードバック(投票)することもできます。その後、自分が投票したデザインがどれくらい他のデザイナーに支持されているのかなども見ることができます!
「Better Design」の機能
では、「Better Design」の機能をもう少し詳しく見ていきましょう。
まずは、デザイナーが投稿した内容はどのようにサイトに掲載されるのかをみていきます。
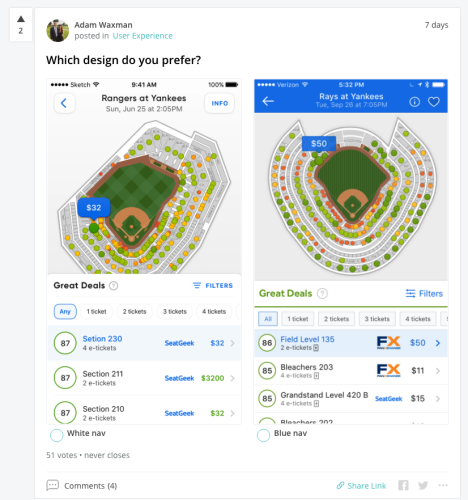
例として、こちらのデザイナーさんの投稿を見てみましょう。

この方は野球の座席表のデザインをされているようなのですが、A案とB案で迷っているようです。
どちらのデザインが人気があるのか気になるところですが、最初は投票結果が隠れています。
では、個人的に白いナビがあるA案の方がスッキリしている印象なので、そちらに投票してみます。
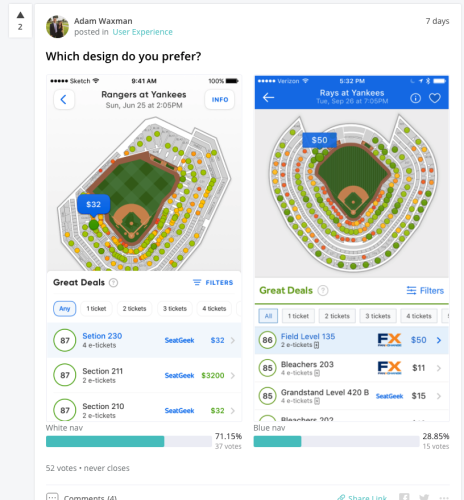
そうすると…

投票結果が表示されます。
今回はA案が71%、B案が28%という結果みたいですね。
(自分が投票した案の方に票数が多いと安心しますね)
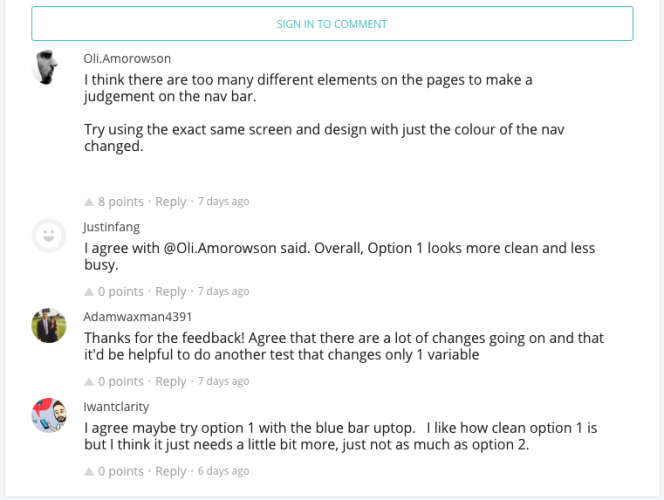
また、それぞれのデザインに対して細かいフィードバックがある場合は、コメントがついていることがあります。

投票数が多いデザインが選ばれた理由を知りたいデザイナーにとって、この機能は非常にありがたいですね。
こちらのコメントでは2つのデザインを比較するには変更が多すぎるので、2つの案の変更点を少なくしたらどうでしょうか?という内容ですね。
確かに、こちらのデザインA案とB案の間で変更点が多いですね。
A案の方が全体的にスッキリとしたデザインですが、ナビは青の方が良い気がします。
自分のデザインのフィードバックをもらう
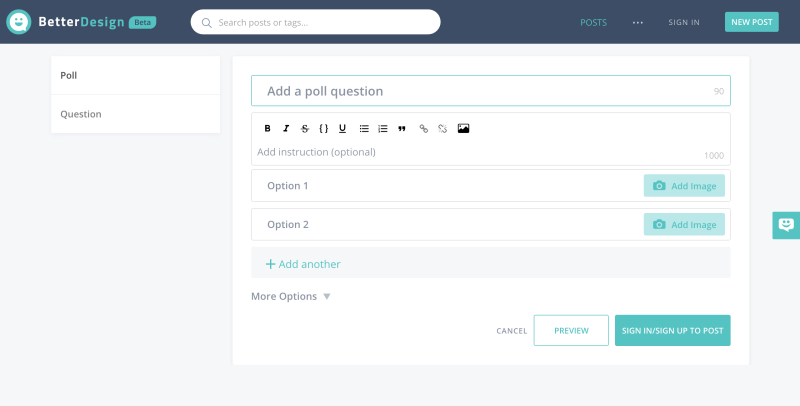
自分のデザインのフィードバックをもらいたい場合は、右上の「New Post」ボタンから投稿することができます。

質問は英語でしないといけないのですが、「Which design do you prefer?」と一言書いておけば良いでしょう。
POINT!!
もし、英語に抵抗がない方は「Which ◯◯ do you prefer?」と書き、「◯◯」のところに「button」や「icon」など、具体的なパーツを書くと、コメントでも具体的なフィードバックが帰ってきやすいかもしれないです。
画像は複数置くことができるので、複数のデザインを投稿したい時も簡単です!
まとめ
以上、本記事では1人でデザインしている人のためのフィードバックサイト「Better Design」をご紹介しました。
デザインのフィードバックをもらいたい人はもちろんのこと、逆にゲーム感覚でデザインに投票し、他のデザイナーが投票しているデザインと自分のとに相違がないか腕試し的に試して見るのも楽しいかもしれません!
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!