2018年6月1日
デザイン
VRのキャラクターデザイン秘話 (後半)



はじめに
前回の記事、【VRのキャラクターデザイン秘話:前半】の続きです。
今回の記事では、作成したキャラクターのアンケート調査から寿司ぽっぷVRのデザイン完成までをお伝えします。

『寿司ぽっぷVR』って?
360度の渋谷のスクランブル交差点にお寿司が降ってくる、スマホで遊べるVRゲームです。
真ん中に表示される視点カーソルを寿司に合わせて得点を稼ぐことができます。
3回 寿司が地面に落ちるとゲームオーバーです!(全部で4回落ちてきます)
『寿司ぽっぷVR』 (※スマホ閲覧、ブラウザは最新のChromeでの閲覧推奨)
https://webvr-lab.eishis.com/sushiPop/index.html

不特定多数の人にアンケート

上記のキャラクターを作成したので、次は他の人から意見をもらう工程です。
社内でアンケートをとっただけだと意見が偏ったり、制作者に対する色眼鏡もあると思うので、Facebook等のSNSを使って不特定多数の方にアンケートを行いました。
今回は『Google フォーム』というアンケートを作成、分析できる無料サービスを使用しました。
【Google フォーム】
https://www.google.com/intl/ja_jp/forms/about/
以下のリンクから実際に取ったアンケートの質問がご覧になれます。
https://docs.google.com/forms/d/e/1FAIpQLSdvTvgN4jjTboj2eDf_Y3saJrm1k0Pl-i2yuBJemB-m-NvaMw/viewform
アンケートの内容を全て洗い出す
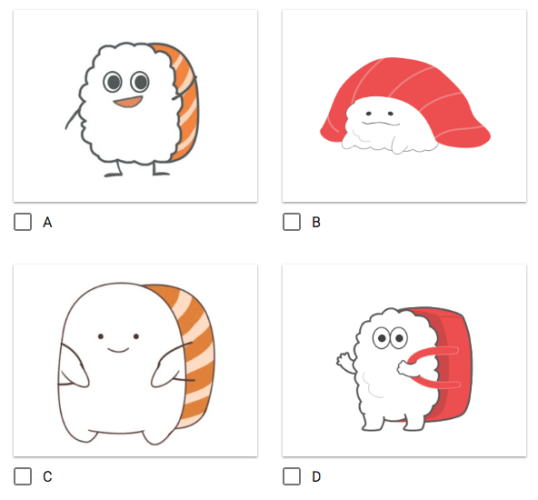
前回は4種のキャラクターを作成して、その評価を不特定多数の方にアンケートをとりました。

アンケートの「いいなと思ったキャラデザ」投票の結果、
A: 7票
B: 26票
C: 6票
D: 20票
と、BとDのキャラクターの人気が高いことがわかりました。
個人的には「英語の教科書に載りそうな」Aのキャラクターが気に入っていたので少し残念です。
そしてアンケートで得た意見やアドバイスを細かく、一枚の紙にまとめていきます。
キャラクターの3DCG化
とここで、「寿司ぽっぷをVRの中で使ったゲームを作ろう!」という話が社内で持ち上がりました。ゲームを作成する期限は1ヶ月ほど。
3DCGツールは専門学校時代に半年ほど学んでいたので(LightWave)、3DCGの記憶を掘り起こしつつ、無料で作れるBlenderをインストールして使い始めました。
(Blenderの詳細や使い方は、今後 他の記事で説明したりしていこうと思うので割愛)
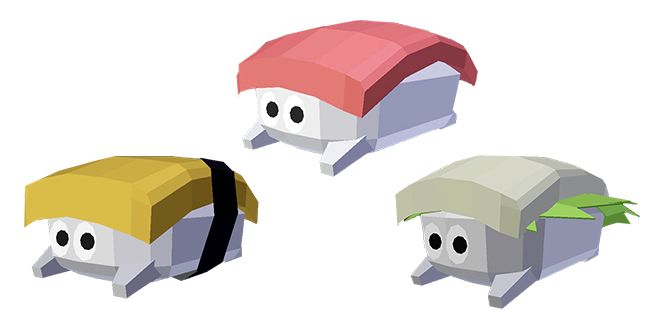
早速ですが作成したものがこちらです↓

アンケートの内容を反映しつつ、3Dでのモデリングのしやすさを重視して作成しました。
また、今回は「寿司が落ちてくる」というゲーム内容を考えると、やはり立った寿司のデザインだと分かりにくいと判断して立ち姿ではなく手足の生えたデフォルトの形を採用しました。
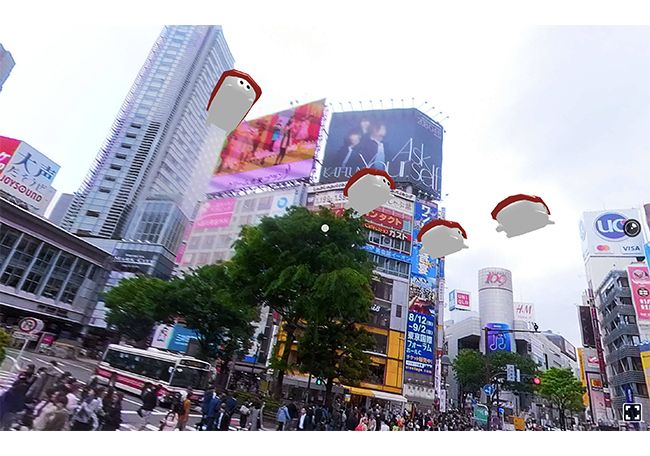
(↓渋谷スクランブル交差点に落ちてくる寿司ぽっぷの群れ)

ただ「印象に残りにくいので何かに特化した絵柄やキャラの個性が出るほうが良い」という意見も多数いただいているので、これは今後の課題です。
キャラクターデザイン自体は上記の工程で一旦終了ですが、
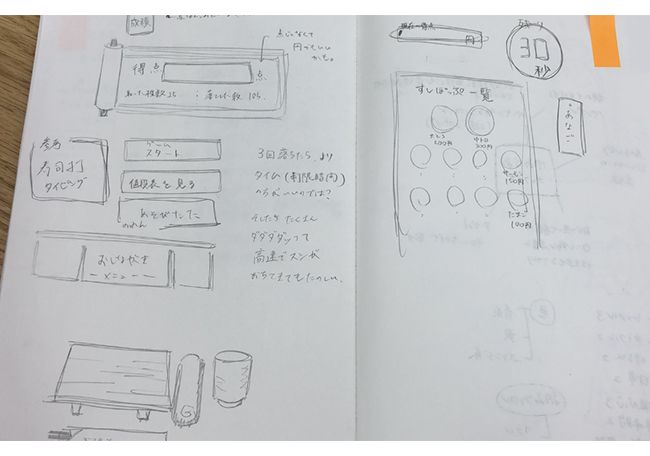
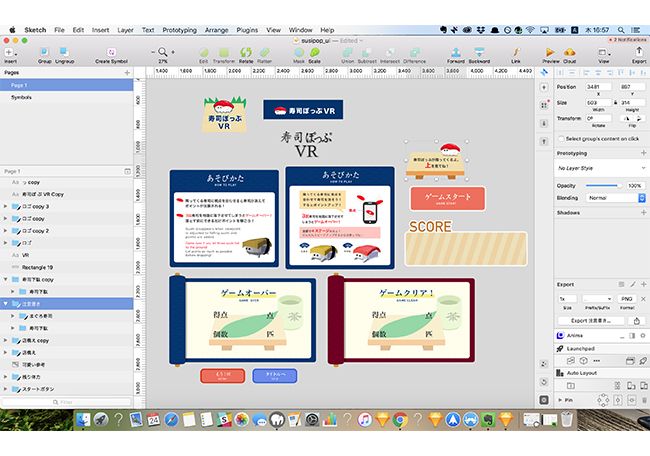
VRゲームの中で使われるUI部分も上記と同じように
「ゲームの概要・仕様決め」→「資料集め」→「ラフを作成」→「デザイン作成」→「社内で確認」
という手順で作成しています。



まとめ
今回は前半・後半の2記事に分けて「寿司ぽっぷVRのキャラクターデザイン秘話」についてお話ししてきました。
ざっくりとした説明ではありましたが、キャラクターを作る際の参考や面白いと思っていただけたら幸いです。
また、弊社では「寿司ぽっぷVR」以外にもWebVRやWebARのコンテンツ制作を行なっています。制作物等は以下のサイトで随時更新していきますので、ぜひチェックしてみて下さい。
【eishis WebVR Lab】
https://webvr-lab.eishis.com/

デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















