2017年7月25日
デザイン
【写真】無料素材写真サイト、「Unsplash」がライセンスを変更



はじめに
本記事では2017年6月にライセンスが変更になった無料素材写真サイト、Unsplashとライセンス変更の内容や影響をご紹介します。

デザイナーにとって無料素材写真サイトはちょっとした時に美しい写真を検索し、使用することができる非常に便利なものです。しかし、そういったサイトのライセンスが変更になった際には著作権を侵害しないためにも十分変更内容を確認した方が良いでしょう!
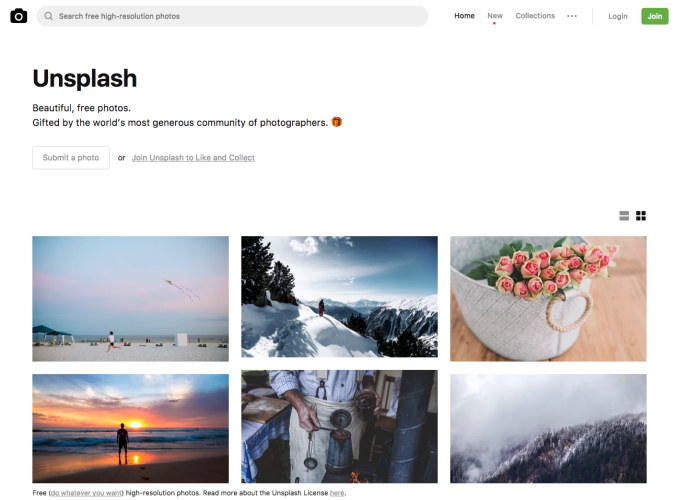
Unsplashとは
Unsplashとはプロのカメラマンが投稿した写真を集めた無料の素材写真サイトです。
プロのカメラマンがとった写真は有料のものが多く、使用期間によって値段が決まったり、写真のサイズによって値段が決まっているものなど様々です。
その中で、プロのカメラマンが撮っている美しいサイトを無料で自由に加工することもできる写真を提供しているUnsplashはデザイナーにとって非常に重宝するサイトです。
また、こちらのサイトの写真はアトリビューション(著作者の明記)も必要がなく、個人・商業利用共に無料で使えます。
サイトで提供している写真は作業している風景、街の風景、美しい自然の風景など様々です。
作業風景:

街の風景:

美しい自然の風景:

ライセンス変更の内容
デザイナーにとって非常にありがたいUnsplashですが、2017年6月にライセンスの変更が行われ、デザイナーの間で非常に大きなニュースとなりました。
Unsplash images are no longer in the public domain
Unsplashのドメインは以前CC0というライセンスでしたが、2017年6月に独自ライセンス(Unsplash License)に変更になり、これにより、画像を自由に使えなくなるのではないか、という懸念が上がりました。
ライセンス変更の内容を項目別に分け、詳しく見ていきたいと思います。
Revocability (ライセンスの取り消し)
Unsplash ライセンスでは、CC0ライセンス同様、ライセンスの取り消しはできません。
つまり、一度Unsplashライセンスとして認められた写真やメディアはその後、著作者がライセンスを変更したいと思っても、
変更することができません。
POINT!!
ライセンスの取り消しが可能なものは十分に注意する必要があります。現時点では自由に使用できるものでも、著作者の裁量ひとつでライセンス違反になる可能性があるからです。
そういう意味では、Unsplashのライセンスは取り消しができないので、安心して使用できます。
Attribution (著作者の明記)
CC0では著作者の明記は推薦されていますが、必須ではありません、
Unsplashライセンスでも同様に著作者の明記は推薦されているのみで、必須ではありません。
しかし、Unsplash API ガイドラインは著作者の明記が必要になりましたので、ご注意ください。
ユーザーや開発者がUnsplashから画像を持ってくる方法により、著作者の明記が必要になる可能性があります。
Copyright and sub-licensing (コピーライトとサブライセンス)
UnsplashライセンスではUnsplash上で写真を共有したユーザーに対し、
Unsplash側でサブライセンスをすることとコピーライトを作成することを必須としています。
ライセンス変更の経緯
Unsplashは今回のライセンス変更への経緯をブログで明記しています。
主な原因はUnsplashの写真を大量ダウンロード、転載し、別のライセンスで画像を再配布するサイトが増えていることです。
こうした現象により、今までCC0ライセンスで使用できていた写真が、別サイトで別ライセンスとして配布されており、Unsplashのユーザーから不安の声が上がっていたようです。
実際に今回のライセンス変更で変わった部分としては、Unsplash API ガイドラインが著作者の明記が必要になったということです。
さらに詳しく知りたい方は、Unsplashのブログをご覧ください。
Why we moved from the Creative Commons-Zero License to the Unsplash License
ライセンス変更の影響
今回のライセンス変更に関しては、我々デザイナーにとっては良い方向のライセンス変更だったと個人的には思います。
実際にコピーサイトなどで転載されていて、別ライセンスとして写真が掲載されている場合、Unsplashの画像を使用する側としてのリスクが発生します。
そのリスクを抑える為に、今回Unsplashは、CC0から独自ライセンスへの移行を決めたようです。
まとめ
以上が今回のUnsplashライセンスとその変更の内容、経緯などについてです。
今回の変更はユーザーが自由に画像を使えないようにする、というよりもむしろ悪質なコピーサイトから生まれるリスクを軽減するための処置のようですので、特に問題なく安心してUnsplashの画像を引続き使用できると思います。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
14
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!