2017年10月3日
デザイン
【デザイン】知っ得!な細かいデザインを集める、Little Big Details



はじめに
今回は知っ得!な細かいデザインを集める、Little Big Detailsをご紹介します!

デザインの場合、ディテールはディテールではなく、プロダクト全体を作るものだ!というぐらい重要視されていますが、Little Big Detailsでは、そんな小さいけどプロダクトの印象を変えるくらいこだわり抜いたディテールを集めてくれています!
そういったディテールをただ眺め、「え!そんなことがあったの!」と驚くのも楽しいですし、ご自身のデザインに活かせる粋なディテールを探すこともできます!
Little Big Details とは
Little Big Detailsとは毎日細かいデザインのディテールをキュレーションしてくれるサイトです。
細かいディテールなどを見て、デザインのインスピレーションに役立たせることができます。
ECサイト、etsyのデザインディレクター、Floris Dekkerさんがディテールをキュレートしてくれています。
また、サイト閲覧者からの投稿も受け付けているので、ディテールを見つけた方はぜひ投稿してみましょう!
ちなみに、それぞれのディテールには簡単な説明と、投稿日、いいね、コメントをつけることができます。

個人的に気になった知っ得!デザイン
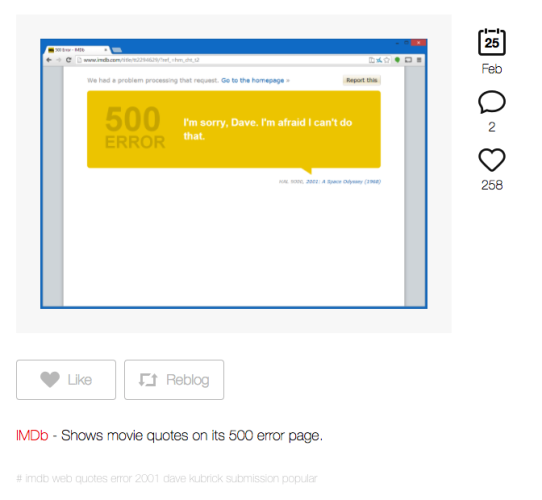
500エラーページ

500 errorページに飛んだ際に、映画の名言を出してくれます。
イライラが少し緩和される気がしますね。
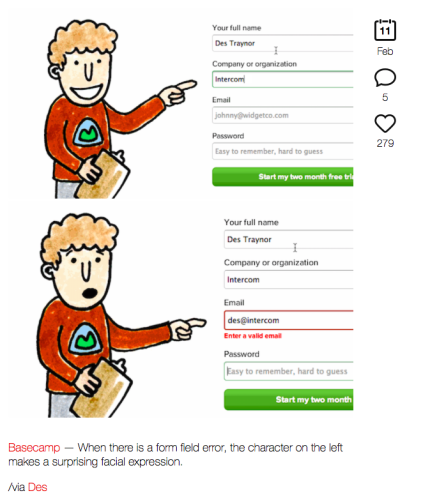
フォームのエラー

フォームでエラーが出たときにキャラクターの顔が変わります。
ちょっとしたことですが、良いデザインだな〜と思います。
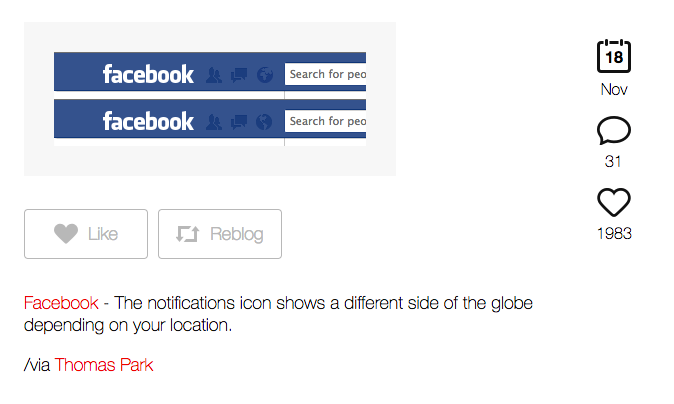
Facebookの地球

facebookの地球のマークがいる場所によって地球の中心の位置が変わります。
これを発見した人はすごい!!もう、ディテールにこだわるというより、こんなの発見したんだぞ!と見せびらかしたくなりますね。
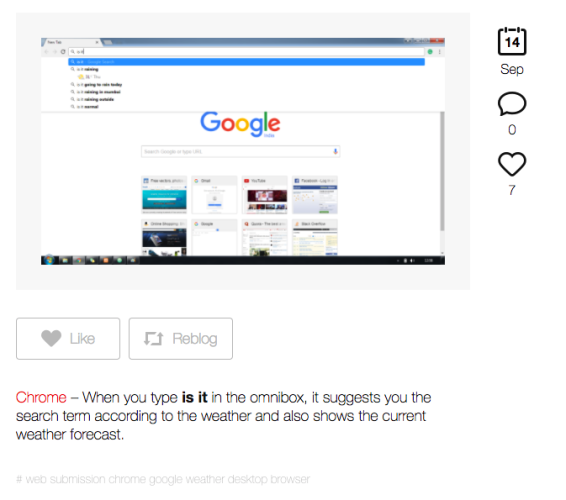
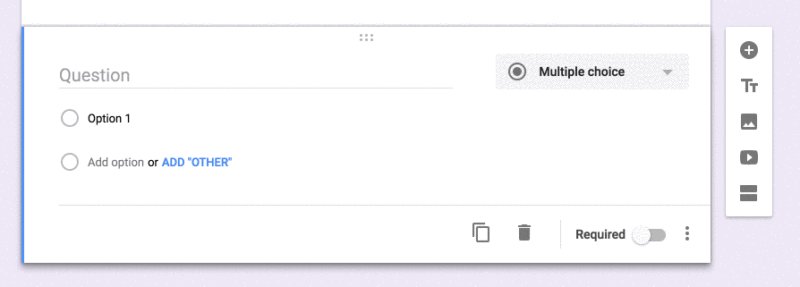
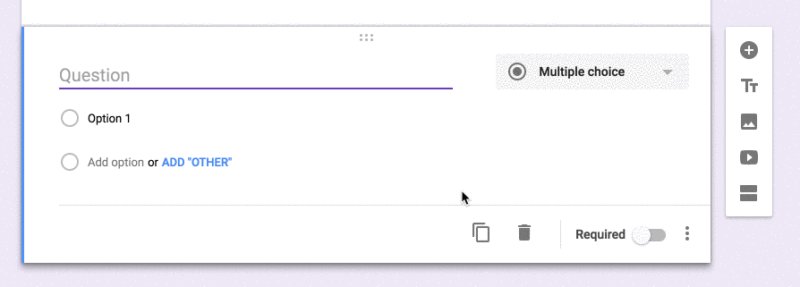
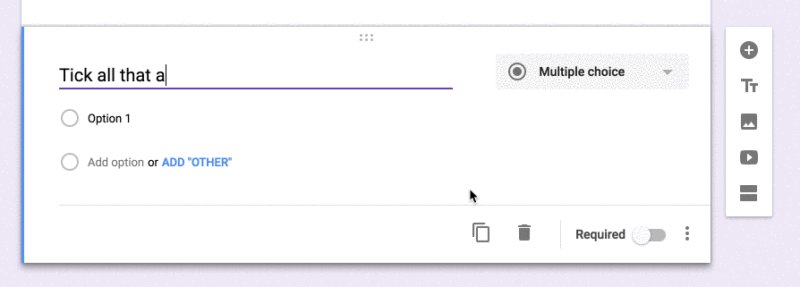
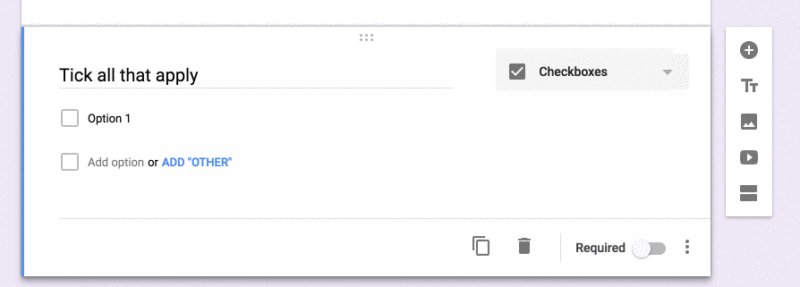
グーグルフォームの自動認証

「Tick all that apply」(該当するものを全てチェックしてください)と書くと、言語を認識して、ラジオボタンが自動的にチェックボックスに変わります。
デザイナーだけでは作れなかもしれないですが、こういった気遣いは感動しますね!
まとめ
以上、今回は知っておくとちょっと嬉しいデザインのディテールを集めているサイト、Little Big Detailsをご紹介しました!
エラーページでイライラするユーザーが多いためか、ピックアップされているディテールはエラーページで多い気がしますね。
ぜひ皆さんもご自身の好きなディテールを探して、サイトに活かしてみてくださいね。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
yoko oshimo
異業界からやってきたデザイナー。palanARのUIをメインに担当してます。これからたくさん吸収していきます!

















