2017年7月18日
デザイン
【デザイン】ホームページの作り方:手順と必要な知識その2



はじめに
本記事は「ホームページの作り方:手順と必要な知識のご紹介その1」の続きとなります。
ホームページの「デザイン」の作り方に関して、楽しくお伝えしていきますが、「ホームページの企画と設計も学びたい!」という方はこちら(ホームページの作り方:手順と必要な知識のご紹介その1)の記事を先にご覧ください。
ホームページ作りの手順
まずは、ホームページを作るときのざっくりとした流れを復習します。
ステップ
- 1企画: ホームページの目的、コンセプト、ターゲットなどを明確に決める ✔︎
- 2設計: 必要なページ数、コンテンツ(ページに入れる内容)、ホームページの構成などを決める ✔︎
- 3デザイン: ホームページの色合い、装飾、部品のデザインなどを決める
- 4コーディング: デザインに沿ってホームページを組み立てる
今回は3つ目のステップ、デザインをご紹介いたします。
デザイン
デザインのフェーズでは「デザインカンプ」というWebサイトを一枚の絵にしたものを作成していきます。
ホームページの設計が終わると、次はデザインを作成します。
デザインを作成するツールはSketch、Photoshopなどいくつかありますが、本記事ではこちらのツールの詳しい使い方などはご紹介しません。
デザインを作成する際に決めることをご紹介します。
デザインその1:配色
デザインに取り掛かる前に決めることの1つ目は配色です。
色の数などはデザイナーによって異なりますが、だいたいメイン1色、サブ1色、補色1で決めると良いです。
デザインその2:グリッド
色を決めたら、ワイヤーフレームをデザインに当て込み、グリッドを引きましょう。
使用するグリッドの好みは人それぞれですが、私はサイトの目安の横幅とそれに余白を入れたもの、ヘッダーの高さ(だいたい80pxほど)とファーストビュー(スクロールせずに見える範囲)が切れる目安の高さの計6本は最低でも引きます。
グリッドの位置、特にサイトの横幅の目安となるグリッドはクライアントによって940px~1100pxの間ほどで変わりますが、特に指定がなければだいたい1000pxで作ることが多いです。

デザインその3:参考サイト
これで実際にデザインのパーツを入れる準備ができましたが、初めてのデザインだと、どういうデザインがあるのか、その中でどのデザインを作れば良いのか決めるのになかなか時間がかかります。
そんな時に役に立つのが参考サイトです。
自分がお手本としたいサイトをいくつか選びましょう。
おすすめとしては、メインのレイアウトなどを参考にするサイトを1つ、パーツなどを参考にするサイトを2−3つ必要であれば色味などを参考にするサイトを1つ選ぶと進めやすいです。
POINT!!
この際、参考にするサイトのスクリーンショットをとり、デザインをするときに薄め(opacity 20%ほど)にして、デザインの下に引くと、ボタンの大きさの確認などにも使えるので、オススメです。
デザインその4:サイトを綺麗に見せるコツ
あとはPhotoshopやSketchなどを使い、デザインをコツコツと作りましょう。
詳しい作り方はこの記事では触れませんが、サイトを綺麗に見せるために気をつけるべきポイントをいくつかピックアップしました。
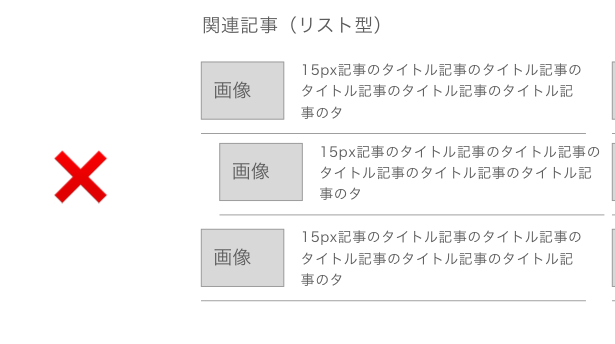
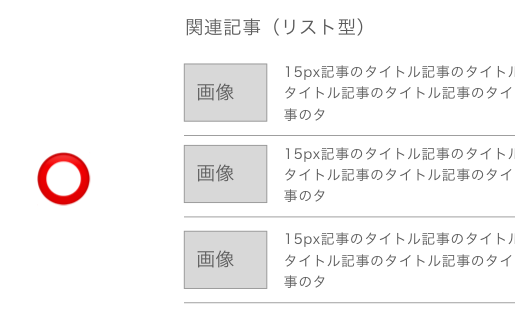
– 文字、画像などは揃える


これは当たり前のことのように見えて、ありがちなミスです。
文字が揃っているカンプとそうでないカンプでは見え方が全然違ってきます。
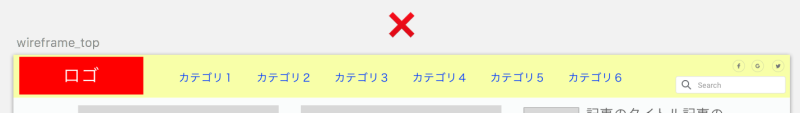
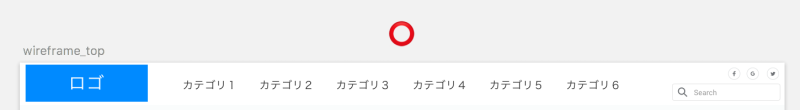
- 色を使いすぎない
色を使いすぎるとどうしてもまとまりのないサイトに見えてしまいます。
最初のうちは色は1−2色に限定して作ると良いでしょう。


-
余白をたくさん取る
空白を空きすぎるとついつい不安になってしまいますが、余白は必ずしっかりとあけた方が断然読みやすいです。
ぜひ、最後にデザインに一目通していただいて、ちゃんと読みやすく、詰め詰めになっていないか気をつけて確認してください。


まとめ
本記事ではホームページを作る際、デザインをするときの大まかな流れと知っておくと良いコツなどをご紹介しました。
ぜひ、みなさんがホームページを作るときに役立てていただければと思います!
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















