2018年7月23日
デザイン
Variable Fontを試して使おう!Font Playground



はじめに
今日ご紹介するのは、Variable Fontというものが試して使えるWebツール、Font Playgroundです。

Variable Font とは簡単にいうと、1つのフォントファイルからいくつもの太さや幅、高さ角の丸さなどを変更できるものです。
今回ご紹介するFont PlaygroundはいくつものVariable Fontをどのように変更できるのか試してみたり、好きな形になったらそのコード (CSS) を生成してくれるものです。

Variable Font とは
概要
Variable Font とは数学者がフォントのそれぞれの属性(太さ、幅、高さ、コントラスト、角丸など)にアルゴリズムを定義し、作成したフォントのことを言います。

通常であれば、フォントを”bold”にしたいのであれば、もう1つフォントファイルを読み込む必要があり、その分サイトが重くなってしまいます。
しかし、Variable Font を使えば、アリゴリズムを使い、太さや幅、高さなどが変えられるので、1つのフォントファイルから、”normal”と”bold”の両方の太さを出すことができます。

それだけでなく、幅を広くとったバージョン、ブラケティングを強くしたバージョンなど様々なフォントを作ることができます。
パラメトリックフォントはVariable Fontと同じもの!
以前、Googleが発表した、世界初のパラメトリックGoogleフォント Spectralも概念としてはとても近いです。

そちらに関しては、別の記事でご紹介しています。
【フォント】世界初のパラメトリックGoogleフォントとは?
使い方とブラウザ対応状況
どんな時にVariable Fontが使えるの?と思っている方もいらっしゃるかと思いますが、たとえばPCの時は太さを抑え、SPの時には太さを出して読みやすくする、などデザインの幅は非常に広がります。
また、自分が使いたい太さは”bold”でもないけど”normal”でもない、ちょうどその中間くらいの太さが欲しい!と思うこともある方お思いますが、Variable Fontの場合は細かう数字でウェイト(太さ)が設定できるので、そういったシチュエーションにも役に立ちます。
ブラウザ対応状況は現在、以下のような状態です。
Variable Fontsを使うためのCSSプロパティは font-variation-settings プロパティです。
まだVariable Fontsは段階としては草案(Working Draft)段階なので、モダンブラウザでも対応されてないのもあります。
しかし、以前と比べればFirefox, Edge, Safari, Chromeなど主要なモダンブラウザではサポートされていますね。
Font Playgroundの使い方
では、実際にVariable Fontが試せるFont Playgroundを使ってみます。
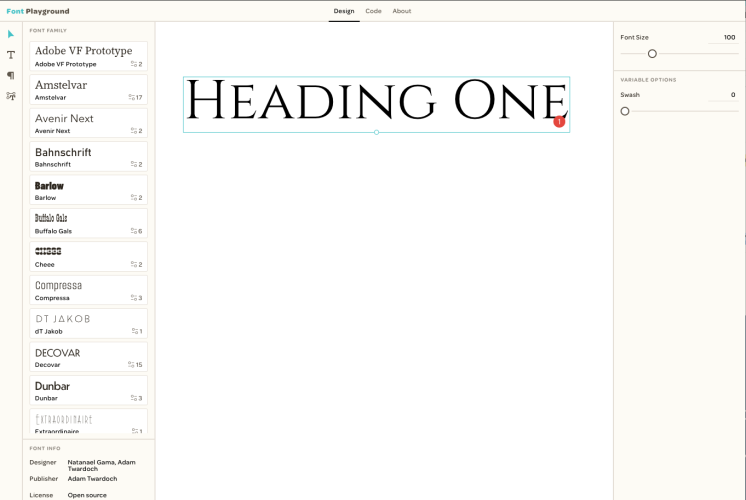
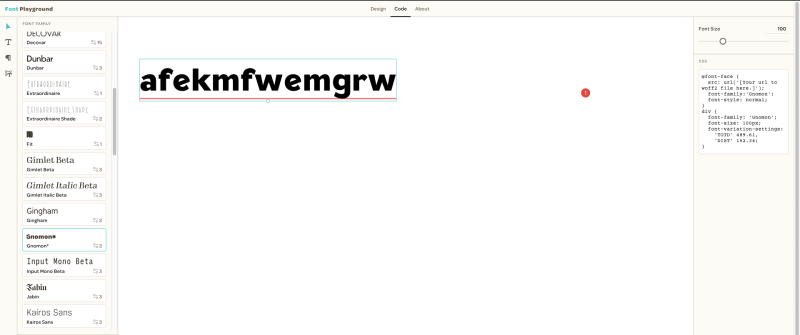
Font Playgroundのサイトを開くとこのようなインターフェースになっています。

左のサイドバーから気になるフォントを選びます。
右のサイドバーにWeightやContrastなどそのフォントで変更できる属性が出てきます。
つまみを左右に動かすことでその属性を属性を変えることが出来ます。

自分が好きな形にまでフォントが調整できたら画面上部、「Design」タブから「Code」タブに移動します。
右側のCSS部分から、コードをコピーして使うことが出来ます。

コードをしっかり見てみると、「@font-face」でフォントを読み込んでいます。
また、フォントを使用する際に、通常のフォントを指定する、font-family, font-size に加え、 font-variation-settings でVariable Fontで変えられる属性を変更していることがわかります。
まとめ
以上、Variable Fontというものが試して使えるWebツール、Font Playgroundをご紹介しました!
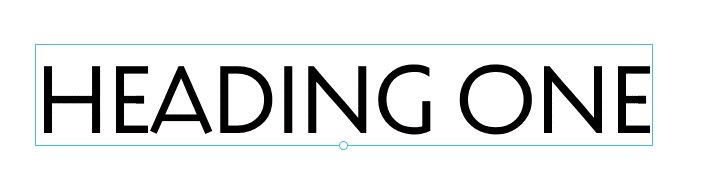
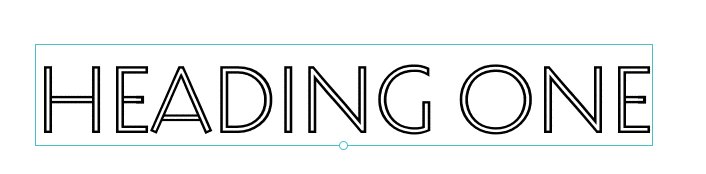
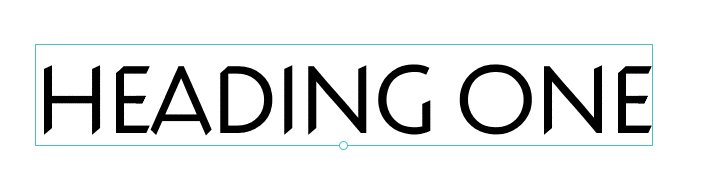
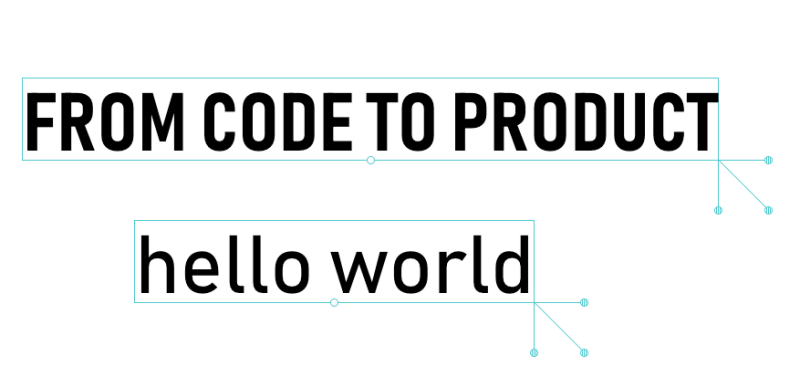
Variable Fontを使えば、同じフォントでも幅が狭い、シュッとしたイメージと通常の少し丸みを帯びたフォントを同じフォントで実現することが出来るので、本当に楽しみです!

上記が同じフォントで実現可能!
ぜひ、使って見てください。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















