2017年6月15日
デザイン
【勉強法】苦手なものは楽しく克服!デザイナー向け身につくゲーム集



目次
はじめに
本記事ではデザイナー向けに楽しく勉強ができるゲームをご紹介します。
デザイナーの業務の全てを楽しくできる人は良いですが、人間苦手な分野はあるもの!
そんな方のために、苦手意識を克服したり、
最初の一歩を楽しく踏み出すお手伝いができるゲームをいくつかご紹介します。
色のゲーム
まずは、色に苦手意識があるデザイナーの方は多いのではないでしょうか?
「毎回色が同じようなものになる」、「写真や他のサイトの色合いを参考にしても色選びにすごく時間がかかる」ということは往々にしてありがちです。
特に、デザインはそのサイトのブランド化にもつながりますから、自信を持って選びたいところです!
まずは、色に苦手意識もしくは色のセンスをもっと磨きたい!という方に向けてオススメするゲームをご紹介します。
color

まずは、色の感覚を養う、colorからご紹介します。
こちらはブラウザ上でもタブレット上でも遊んでいただけます。
ゲームの概要
簡単にいうとこちらは色合わせゲームです。
お題として出された色に対して自分の感覚で似た色を選びます。

時間が経つと、どんどん難しくなり、色だけでなく彩度、そして複数の色を選ぶ必要が出てきます。
所要時間: 10分~15分
得られる効果
色調、彩度など6つのカテゴリごとに自分の感覚に点数をつけてくれます。
私の結果は7.3でした。

3つ色を合わせる「TRIADIC」では「4」という悲しいスコアを叩き出してしまいましたが、
4つの色を合わせる「TETRADIC」では「9」というスコアでした。
このように自分の得意なカテゴリ、苦手なカテゴリを洗い出してくれるので非常に参考になります。
他の人の平均のスコアと自分のスコアを比べる機能があると最高かな、と感じました。
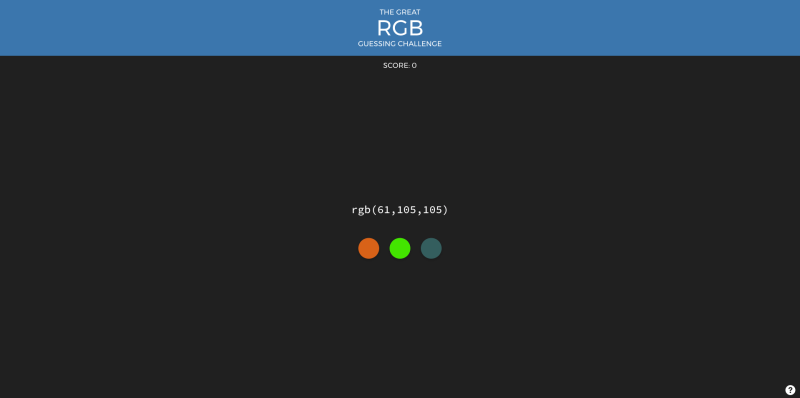
rgb challenge
次にご紹介するのは、rgb表記から色を思い浮かべるトレーニングをする
rgb challengeです。

ゲームの概要
こちらはrgb表記の色から色を当てるゲームです。
上にrgb表記の色が、そのすぐ下には3つの色が並んでいます。
その中からrgb表記が表現している色を選択します。
間違えた瞬間にスコアが表示されます。
間違えても、そのまま次のゲームを始めることができ、
最高スコアを更新していく形式のものです。
所要時間: 3分~8分
得られる効果
私の脳は数字よりも見た情報を処理する方が得意なので、
rgb表記はコードに落とし込むときの単なる「表記法」として捉えていましたが、
rgb表記の方が理論的に色を決めることができます。
少なくとも、rgb表記だけを渡されただけでは、どんな色か皆目見当がつかない、というのは論外!
このゲームを使って少しでもrgb表記から色を想像することに慣れて見ましょう。
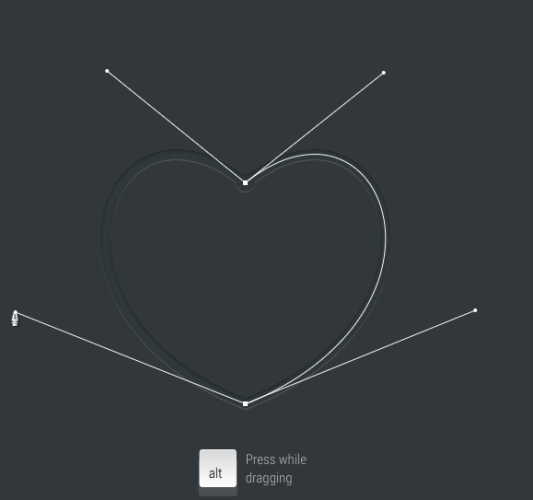
ベジェ曲線の作り方を学ぶ、The Bezier Game
イラストレーターなどでロゴなどを0から作るとき、
もしくはフリー素材をダウンロードし、ちょっと変更を加えたいとき、
ベジェ曲線をいじる方は多いかと思います。
しかし、普段コードの担当をされている方やPhotoshopなどが得意な方にとって、
たまにしか触らないベジェ曲線はなかなかの難題です。
ちょっとした修正のつもりが、他のところにも影響が出てしまったり、
なんか、カクカクした曲線になってしまったりして結局何時間もかかる場合があります。
そんな時に練習として使えるのが、The Bezier Gameです。

非常に有名なゲームなので、すでにご存知の方もたくさんいらっしゃるかもしれません。
ゲームの概要
ベジェ曲線の書き方を練習するゲームです。
Get Startedというボタンをクリックすると、一度見本の書き方のビデオが流れます。
その後、見本が消えるので、今度は自分で見本と同じように書きます。

ちなみに、見本を見逃してしまった方のために、「Replay Tutorial」というボタンも下にあるので、
難しくなった場合はそちらからヒントを得ても良いかもしれません。
はじめは直線などの簡単なものから入りますが、
徐々に難易度が上がってきます。

所要時間: 20分~30分
得られる効果
ベジェ曲線をある程度マスターすることができるようになります。
また、練習する曲線もよくWeb上ででてくる形なので、
サイト上で練習したものをサイトに使う、ということもあるかもしれません。
ちなみに、使えるノード数にも制限がかかっています。
今までで最小のノードを使用して書いたデータなども表示してくれます。
例えば、この車の形、私は14ノード使用したのですが、7ノードで書いた強者もいるみたいです。

限界に挑みたい方はこんな遊び方もあるかもしれません。
ピクセル感覚を養う、pixactly
皆さん、普段コーディングをされてる際に100pxはこれくらい、という感覚をお持ちかと思います。
次にご紹介するゲームでは、その感覚をさらに養うことができます。
ゲームの概要
pixact.lyでは課題として出されたピクセル数の長方形を書き、
それが何ピクセルぶんのズレがあったのかを教えてくれます。

「Enter」ボタンを押すと、ゲームが始まります。
全5ラウンドあるのですが、各ラウンドごとに幅何px、高さ何pxという指定が出るので、
その大きさだと思う長方形をこちらで下の位置に書きます。
最後に、点数が出て、誤差がどれくらいあったのか教えてくれます。
所要時間: 5分ほど
得られる効果
こちらのゲームは最後に自分がどれくらい正確にピクセル感覚を掴めてるのか、
また、幅と高さどちらにズレが起きやすいのかなども教えてくれます。

私の場合はheight(高さ)の方が苦手みたいです。
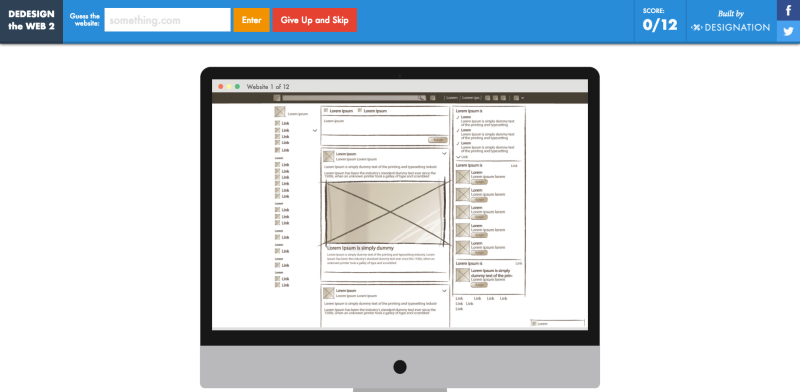
ワイヤーフレームからデザインを想像する、desgin the web 2
次にご紹介するのはワイヤーフレームからデザインを想像するトレーニングをするためのゲームです。
ゲームの概要
Design the Web 2では有名なサイトのワイヤーフレームが出てくるので、
それがどのサイトなのかを当てます。

全て英語のサイトですが、出題されるのは日本人でも知っているくらい有名なサイトばかりです。
また、わからない場合は、1回ヒントをくれるので英語ができるかたはそれをヒントにしても良いかもしれないです。
所要時間: 10分ほど
得られる効果
こちらのゲームではワイヤーフレームからデザインを想像するというスキルはもちろんですが、
デザインの参考となる様々なワイヤーを見ることができます。
ワイヤーを見ながら、なぜこのような構成にしたのか、考えながら進めると面白いかもしれません。
カーニングスキルを磨く、 Kern Type
こちらは非常に有名なカーニングのスキルを磨くためのゲームです。
ゲームの概要
Kern Typeではゲームを始めるとカーニングがされていない文字が出てくるので、それぞれの文字をクリックして矢印キー、もしくはマウスでクリックアンドドラッグをして、カーニングします。

所要時間: 10分ほど
得られる効果
Kern Typeは自分でカーニングした後にプロの方がカーニングした文字と自分のカーニングしたものを見比べることができます。
カーニングした文字は100点満点中から採点されます。
プロの方と自分のカーニングした文字を比べることができるので、自分にどういう癖があるのか、非常に勉強になります。
CSSのレイアウト法を学ぶ
最後に最近どんどん新しいCSSのレイアウト法が出てきているので、
そちちの勉強の仕方についてご紹介します。
flexbox froggy
まず、ご紹介するのがflexbox froggyです。
ゲームの概要
flexbox froggyはCSS flexboxの使い方を勉強するためのものです。
カエルをCSSのflexboxのプロパティを使い、ハスの葉っぱの上に動かすことができればレベルクリアです!
CSSの仕様をしっかり読むのも良いですが、導入としてこちらのゲームで遊んでから、
仕様書などを読み通すとさらに自然に頭に入ってくるかもしれません。

所要時間: 15分ほど
得られる効果
すでに主要のブラウザでは対応が進んでいるflexboxですが、floatがあるので、そちらを使ってしまっている、
という方も多いかと思います。
flexboxを必ず使用する必要は一切ありませんが、flexboxを使ってできることをだいたい把握しておくと、
いざ必要になった時にすぐに思い出すことができるので、こちらのゲームを使って親しんでおくことをオススメします。
grid garden
ゲームの概要
grid gardenはCSSグリッドの使い方を勉強するためのものです。

自分の庭に生えている人参には水を、雑草には除草剤を与えるように水と除草剤をCSSグリッドを使って配置します。
最初から全てのプロパティを紹介するのではなく、徐々に追加されるので、非常に覚えやすいです。
全28問
所要時間: 20分ほど
得られる効果
IEでは対応がまだされていないCSSグリッドですが、スマホ、パソコン両方で見やすいデザインが求められてくる中、グリッドレイアウトはどんどん進んでいくと予想されます。
ゲーム感覚でgrid gardenを触って見て、グリッドについて勉強して見てはいかがでしょうか?
まとめ
以上、デザイナー向けの身につくゲーム集でした。
どんどん新しい技術が出てくる中、苦手なもの、なかなか本腰を入れて勉強しよう!とは思えないものなどはゲームで楽しく学び、概要を把握しておくと今後のためになるでしょう!
ぜひお時間ある際に試してみてはいかがでしょうか?
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
2
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!


















